这一节要来完成查看、修改、删除三个接口。这三个接口有一定的的相似性,再有了前面课程的基础后,相信咱们能顺利的搞定他们。
查询
先来做查看一篇文章的接口,打开数据库看看,所有的记录第一个字段,都是 id,而且这个 id 是自增的,永远不会重复的。如果想查询到一篇文章,最好的方法,就是使用这个唯一的 id 值来找到它。

router.get('/:id', async function (req, res, next) {
res.json({id: req.params.id});
});
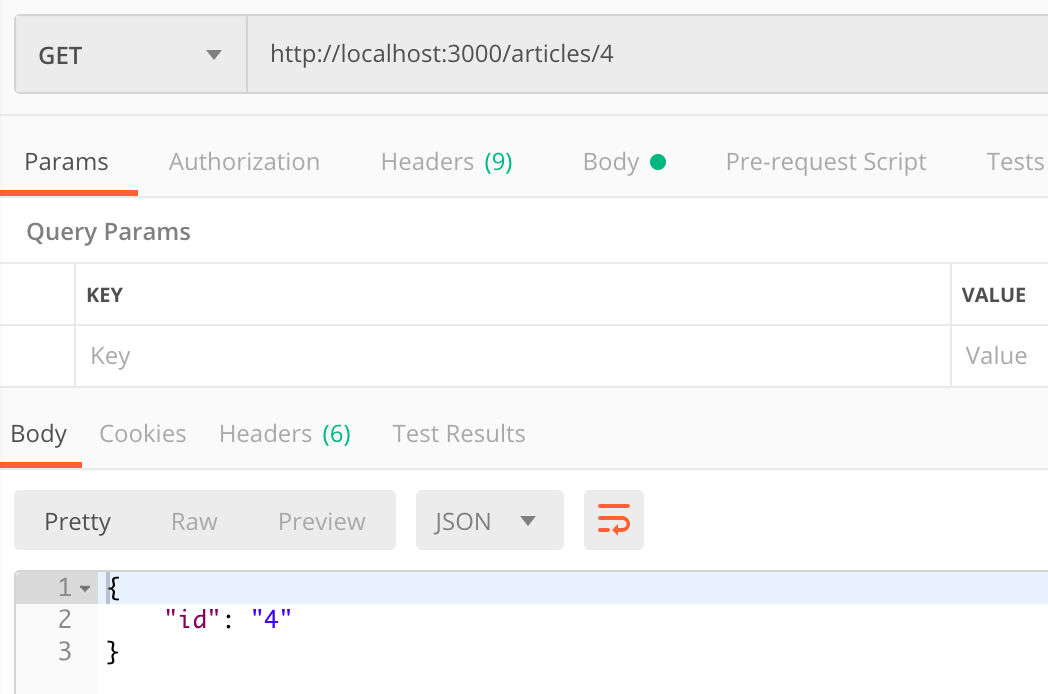
那么我们定义的路由的时候,就在 / 后面加上一个 :id。这样定义后,表示这里可以接受一个 文章id 参数。打开 Postman,当请求的路径是 http://localhost:3000/articles/4 这种格式的时候,这里的 4,就会对应到路由上的 :id 了。
接在就是要想办法将这个 id 给取到,使用的方法是用 req.params.id。使用 res.json 输出一下看看。

果然可以看到用户传过来 4 这个 id 了。
接受到 id 后,在模型中调用 findByPk。 就可以在 Articles 表中找到当前文章,还是输出 json 就好了。
router.get('/:id', async function (req, res, next) {
var article = await models.Article.findByPk(req.params.id);
res.json({article: article});
});
Tips:
findByPk,这里的Pk是Primary Key也就是主键的缩写。一般每个表都有个主键,如果没有特殊命名,一般来说就是id字段。
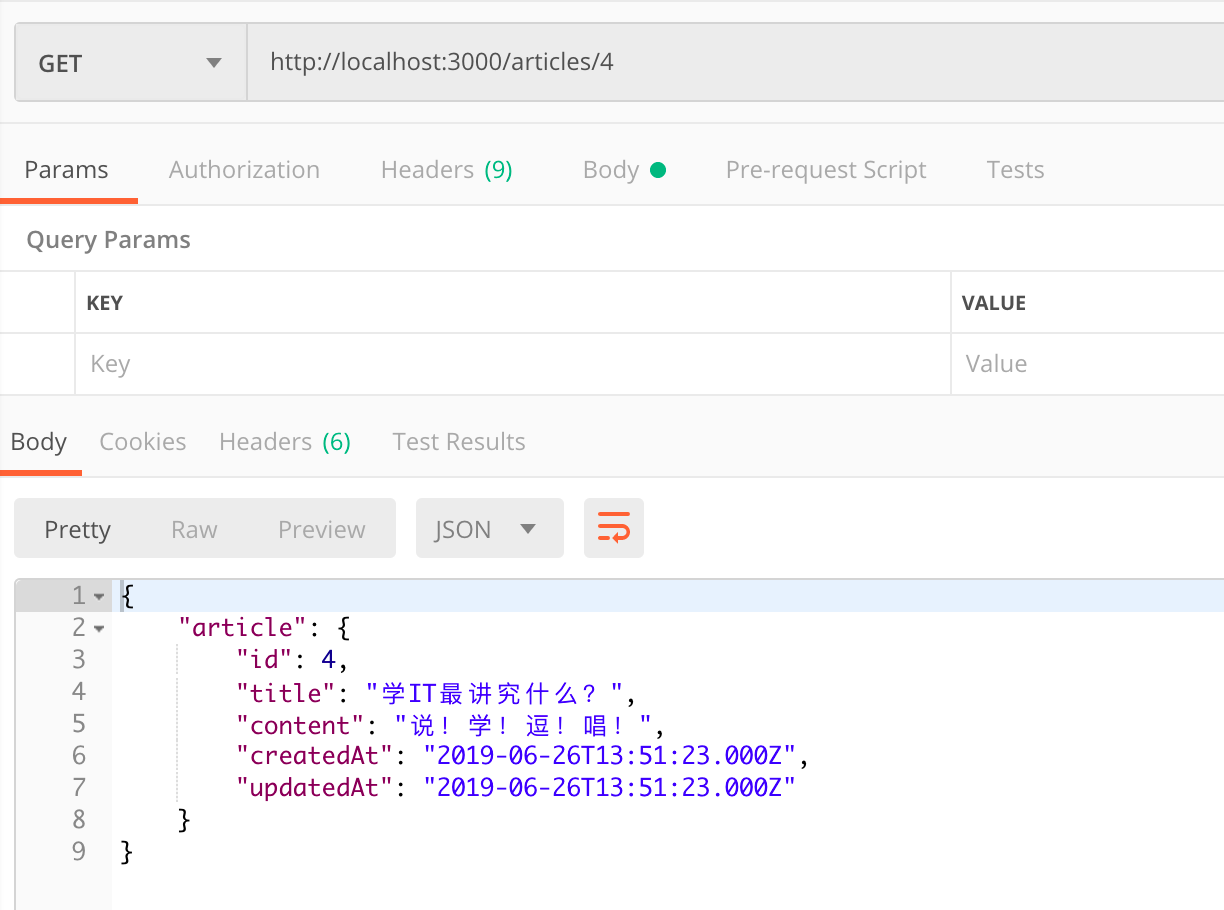
打开 Postman,再来来测试一下。确实可以拿到当前文章

修改
router.put('/:id', async function (req, res, next) {
var article = await models.Article.findByPk(req.params.id);
article.update(req.body);
res.json({article: article});
});
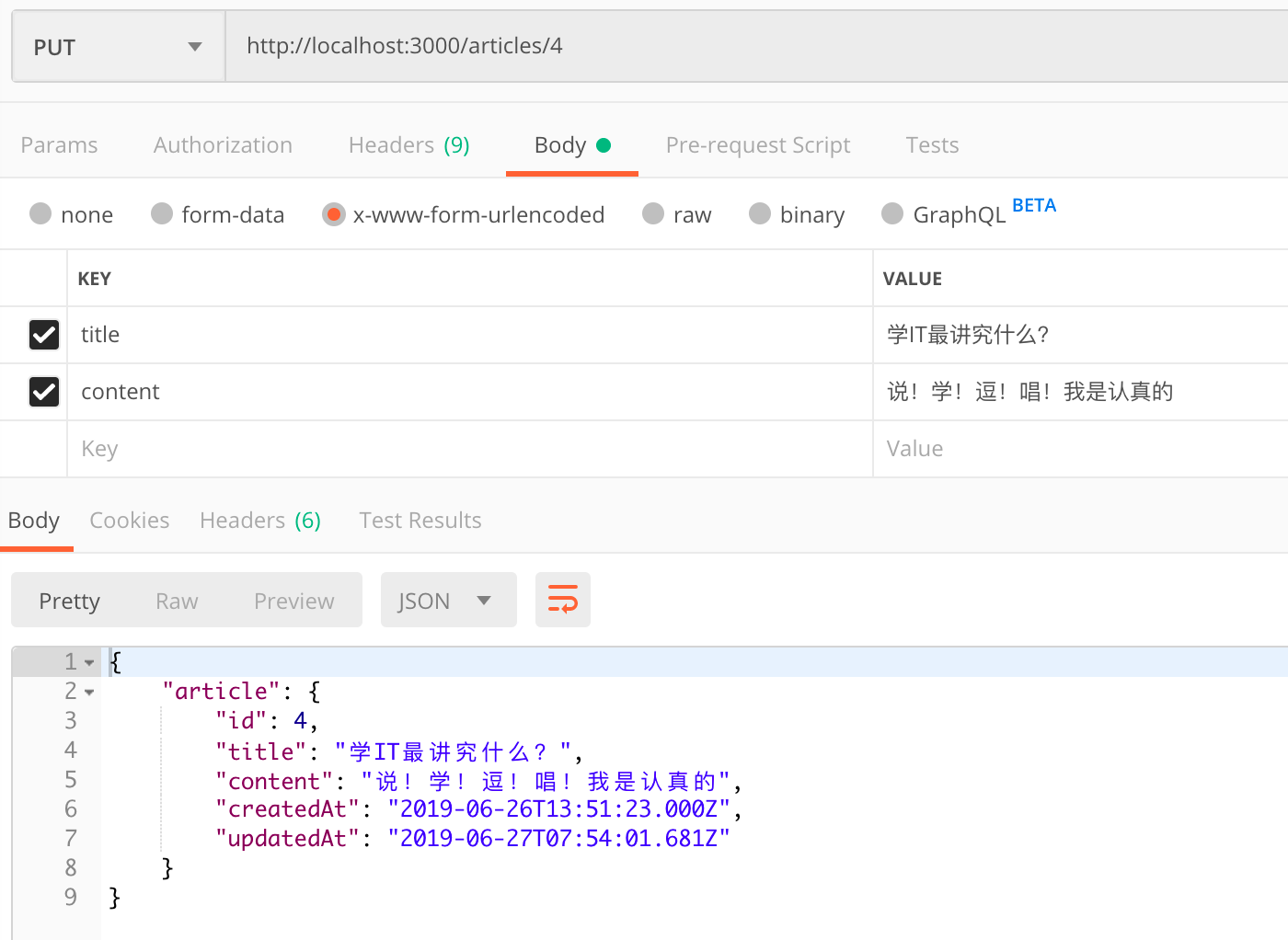
修改接口和刚才的查询接口类似,需要注意的是这里是 put 请求。也是要接受一个 id,查询到到当前文章以后,使用 update 方法来修改数据。最后返回被修改过的文章就好了。

刷新数据库,当前记录确实被修改了

删除
router.delete('/:id', async function (req, res, next) {
var article = await models.Article.findByPk(req.params.id);
article.destroy();
res.json({msg: '删除成功'});
});
最后一个接口,删除数据。先使用新增接口,胡乱添加一条新数据,然后通过接口来删除它。这里使用的请求方式是 delete。也是查询到当前文章后,直接调用 destroy 方法删掉它。因为文章已经被删除了,也没啥好返回的了,就简单的返回一个 msg: '删除成功' 好了。

总结
基础的 CURD 四个接口,也就这么点内容了。需要重点注意的是他们的请求方式:
| 路由 | 请求方式 | 含义 |
|---|---|---|
| /articles | get | 查询所有文章 |
| /articles/:id | get | 查询指定 id 的文章 |
| /articles | post | 新增文章 |
| /articles/:id | put | 编辑指定 id 的文章 |
| /articles/:id | delete | 删除指定 id 的文章 |
大家可以观察下,他们有些路径是一模一样的,只是请求的方式不同,实际对应的路由方法也就不同了。这种写法的路由就是符合 Restful 风格的路由。