一.Javascript简介
1.web前端有三层:
HTML:从语义的角度,描述页面结构
CSS:从审美的角度,描述样式(美化页面)
JavaScript:从交互的角度,描述行为(提升用户体验)
2.变量
JavaScript中,只用定义一个变量:
var a;
3.JavaScript是前台语言
JavaScript是前台语言,而不是后台语言。
JavaScript运行在用户的终端网页上,而不是服务器上,所以我们称为“前台语言”。JavaScript就是一个简单的制作页面效果的语言,就是服务于页面的交互效果、美化、绚丽、不能操作数据库。
后台语言是运行在服务器上的,比如PHP、ASP、JSP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。Node.js除外
4.JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准, 包括变量 , 表达式 , 运算符 , 函数 , if语句 , for语句等.
DOM : 操作网页上的元素的API. 比如让盒子移动 , 变色 , 轮播图等.
BOM : 操作浏览器部分功能的API. 比如让浏览器自动滚动
5.JavaScript的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
二.JavaScript的代码
在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿,<script type=”text/javascript”></script>标签对儿
<script type="text/javascript"> </script>
1.alert语句
<script type="text/javascript"> alert("小马哥"); </script>
alert(英文翻译为“警报”)的用途:弹出“警告框”。
2.语法规则
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行注释:
// 我是注释
多行注释:
/* 多行注释1 多行注释2 */
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
3.JavaScript在网页中输出信息的写法
弹出警告框 : alert(" ")
控制台输出 : console.log(" ")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
4.用户输入 : prompt()语句
prompt()就是专门用来弹出能够让用户输入的对话框。
<script type="text/javascript">
var a = prompt('今天是什么天气?');
console.log(a);
</script>
上方代码中,用户输入的内容,将被传递到变量 a 里面。
效果:

prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
5.直接量 : 数字和字符串
"直接量"即常量, 也成为"字面量". 看见什么,他就是什么.
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
6.变量
变量的定义和赋值
var a = 100;
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
-
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
-
变量名:我们可以给变量任意的取名字。
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
<script type="text/javascript">
console.log(a);
</script>
控制台将会报错:

正确的写法:
var a; // 定义 a = 100; //赋值 console.log(a); //输出100
还可以这样:
var a = 100; //定义,并且赋值100 console.log(a); //输出100
7.变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
8.变量的类型
(1)数值型 : number
如果一个变量中,存放了数字,那么这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100 console.log(typeof a); //输出a变量的类型
typeof()表示“获取变量的类型”,语法为:
typeof 变量
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
(2)字符串 : string
var a = "abcde"; var b = "路飞"; var c = "123123"; var d = "哈哈哈哈哈"; var e = ""; //空字符串 console.log(typeof a); console.log(typeof b); console.log(typeof c); console.log(typeof d); console.log(typeof e);
(3)连字符和加号的区别
键盘上的+可能是连字符,也可能是数字的加号。
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
9.变量值的传递(赋值)
语句:
a = b;
把b的值赋给a,b不变。
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
var a = "3"; var b = 2; console.log(a-b); 结果: 1
效果:(注意,字符串 - 数值 = 数值)
10.变量格式转换
(1)用户的输入
prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
(2)字符串转数字 : parseInt()
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。
parseInt(“5”);
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。
console.log(parseInt("2018你真帅!!");
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(5.8) + parseInt(4.7); console.log(a); #9 var a = parseInt(5.8 + 4.7); console.log(a); #10

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
// 声明变量
// 声明并赋值
var a = 2;
var b;
b = 3;
var c = '2';
// window可以省略不写
console.log(window.a);
console.log(b);
console.log(c);
// typeof 检测数据类型
console.log(typeof a);
console.log(typeof c);
// 一个数值+一个字符串 浏览器会把数值类型隐式转换。
console.log(a+c);
// 隐式转换==》数值类型转换字符串
console.log(a+'');
// alert(c);
// var a = prompt('今天是什么天气?');
// console.log(a);
// Uncaught ReferenceError: e is not defined
// console.log(e);
var e;
// undefined
console.log(e);
console.log(typeof e);
console.log("我" + "爱" + "你");
// console.log(c-a);
console.log(parseInt(c));
console.log(parseInt("2018你真帅!!"));
// ***
var a1 = 5/0;
console.log(a1); //Infinity无限大
console.log(typeof a1);
/**/
</script>
</head>
<body>
</body>
</html>
三.数据类型
数据类型包括:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
1.基本数据类型
number
var a = 123; //typeof 检查当前变量是什么数据类型 console.log(typeof a) //特殊情况 var a1 = 5/0; console.log(typeof e1) //Infinity 无限大. number类型
string
var str = '123' console.log(typeof str)
boolean
var b1 = false; console.log(typeof b1)
null
var c1 = null;//空对象. object console.log(c1)
undefined
var d1; //表示变量未定义 console.log(typeof d1)
2.引用数据类型
- Function
- Object
- Arrray
- String
- Date
四.运算符
1.赋值运算符
以var x = 12,y=5来

2.算数运算符
var a = 5,b=2


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src="./index.js"></script>
<script>
// alert(2);
var a = 5;
//var x = a++; 先将a的值赋值给x,x输出5,再对a++ a就是6
// var x = a++;
// console.log(a); //6
// console.log(x); //5
var x = ++a;
// 先a++,再赋值
console.log(a); //6
console.log(x); //6
</script>
</body>
</html>
3.比较运算符
var x = 5;


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var a = 2;
var b = '2';
// 比较的是值
console.log(a==b);
// python中is 它比较的是数值+数据类型(内存地址)
console.log(a===b);
console.log(a!=b);
</script>
</body>
</html>
4.特殊情况
字符串拼接+字符串运算

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
/*
2003年3月20日,伊拉克战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,美军又一次取得的大规模压倒性军事胜利
*/
var name = '伊拉克';
var am = '美军';
// 字符串拼接
// var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。";
// var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,美军又一次取得的大规模压倒性军事胜利";
// ***** es6的模块字符串 tab键上面的反引号 `` 添加变量使用${变量名}*****
var str = `2003年3月20日,${name}战争爆发,以${am}为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,美军又一次取得的大规模压倒性军事胜利。`;
console.log(str);
var a1 = '1';
var a2 = '2';
console.log(a1-a2);
var b1 = 'one';
var b2 = 'two';
console.log(b1*b2); //NaN not a number
console.log(typeof(b1*b2)); //number
</script>
</body>
</html>
// 不能对字符串进行+运算 只能拼接 var a1 = '1'; var a2 = '2'; console.log(a1-a2) //12 var b1 = 'one'; var b2 = 'two'; // NaN. ==== not a number 是number类型 console.log(typeof(b1*b2))
五.数据类型的转换
1.将数值类型转换成字符串类型
隐式转换
var n1 = 123; var n2 = '123'; var n3 = n1+n2; // 隐式转换 console.log(typeof n3);
强制类型转换
// 强制类型转换String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString())
2.将字符串类型转换成数值类型
var stringNum = '789.123wadjhkd'; var num2 = Number(stringNum); console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) console.log(parseFloat(stringNum));
3.任何数据类型都可以转换为boolean类型
var b1 = '123'; var b2 = 0; var b3 = -123 var b4 = Infinity; var b5 = NaN; var b6; //undefined var b7 = null; // 非0既真 console.log(Boolean(b7))

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//String() toString() 强制类型转换
var a = 123;
var astr = String(a);
console.log(astr);
console.log(a.toString());
var stringNum = '789.123dadadad';
var num2 = Number(stringNum); //NaN
console.log(num2);
var b1 = '123'; //true
var b3 = -123;
var b4 = Infinity;
var b5 = NaN; //false
var b2 = 0; //false
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b7));
</script>
</body>
</html>
六.流程控制
1. if , if-else , if-else if-else
var ji = 20; if(ji >= 20){ console.log('恭喜你,吃鸡成功,大吉大利') } alert('alex');//下面的代码还会执行 var ji = 20; if(ji>=20){ console.log('恭喜你,吃鸡成功,大吉大利') }else{ console.log('很遗憾 下次继续努力') } if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 }
2.逻辑与&& , 逻辑或||
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入 //逻辑与&& 两个条件都成立的时候 才成立 if(sum>400 && math>90){ console.log('清华大学录入成功') }else{ alert('高考失利') } //2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入 //逻辑或 只有有一个条件成立的时候 才成立 if(sum>500 || english>85){ alert('被复旦大学录入') }else{ alert('高考又失利了') }
3.switch
var gameScore = 'better'; switch(gameScore){ //case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止 case 'good': console.log('玩的很好') //break表示退出 break; case 'better': console.log('玩的老牛逼了') break; case 'best': console.log('恭喜你 吃鸡成功') break; default: console.log('很遗憾') }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
// switch (expression) {
// case label_1:
// // statements_1
// break;
// default:
// // statements_def
// break;
// }
/*
var age = 31;
switch(age){
case 18:
console.log('成年了');
break;
case 26:
console.log('成年了2');
break;
case 30:
console.log('成年了3');
break;
default:
console.log('很遗憾')
}
*/
</script>
</body>
</html>
4.while循环
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量
var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 }
5.do_while
//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i<10) //判断循环条件
6.for循环
for(var i = 1;i<=10;i++){ console.log(i) }

for(var i = 1;i<=100;i++){ if(i%2==0){ //是偶数 console.log(i) } }

var sum = 0; for(var j = 1;j<=100;j++){ sum = sum+j } console.log(sum)
双重for循环
for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write('*') } document.write('<br>') }

for(var i=1;i<=6;i++){ for(var j=1;j<=i;j++){ document.write("*"); } document.write('<br>'); }

for(var i=1;i<=6;i++){ //行数 //控制我们的空格数 for(var s=i;s<6;s++){ document.write(' ') } for(var j=1;j<=2*i-1;j++){ document.write('*') } document.write('<br>') }
七.常用内置对象
数组Array
1.数组的创建方式
子面量方式创建
var colors = ['red','color','yellow'];
使用构造函数的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array();
2.数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = '哈哈哈'; arr[2] = '嘿嘿嘿'
3.数组的常用方法

3.1 数组的合并 concat()
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity)
3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString()
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str);//98,78,76,100,0
3.4 slice(start,end); 返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
3.5 pop 移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六']; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"]
3.6 push() 向数组最后添加一个元素
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.push('小马哥');
console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
3.7 reverse() 翻转数组
var names = ['alex','xiaoma','tanhuang','angle'];
//4.反转数组
names.reverse();
console.log(names);
3.8 sort对数组排序
var names = ['alex','xiaoma','tanhuang','abngel']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
3.9 判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值)
4.字符串String
字符串方法

4.1 chartAt() 返回指定索引的位置的字符
var str = 'alex'; var charset = str.charAt(1); console.log(charset);//l
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al'; var str2 = 'ex'; console.log(str1.concat(str2,str2));//alexex
4.3 replace(a,b) 将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
4.5 slice(start,end) 左闭右开 分割字符串
var str = '小马哥'; console.log(str.slice(1,2));//马
4.6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
4.7 substr(statr,end) 左闭右开
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase()转小写
var str = 'XIAOMAGE'; console.log(str.toLowerCase());//xiaomage
4.9 toUpperCase()转大写
var str = 'xiaomage'; console.log(str.toUpperCase());
特别:
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入 var newNum = num.toFixed(2) console.log(newNum)
5.Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

//创建日期对象
var myDate=new Date();
//获取一个月中的某一天
console.log(myDate.getDate());
//返回本地时间
console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
6.Math 内置对象
常用内置对象

6.1 Math.ceil() 向上取整,'天花板函数'
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
6.2 Math.floor 向下取整,'地板函数'
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
6.3 求两个数的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
八.函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
1.将大量重复的语句写在函数里, 以后需要这些语句的时候 , 可以直接调用函数,避免重复劳动。
2.简化编程 , 让编程模块化
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
第一步 : 函数的定义
函数定义的语法:
function 函数名字(){ }
解释:
function: 是一个关键字. 中文是"函数" , "功能"
函数名字: 命名规定和变量的命名规定一样, 只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
第二步 : 函数的调用
函数调用的语法:
函数名字();
函数的参数: 形参和实参
注意:实际参数和形式参数的个数,要相同。
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); }
函数的返回值
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
九.伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
(1)返回函数实参的个数:arguments.length
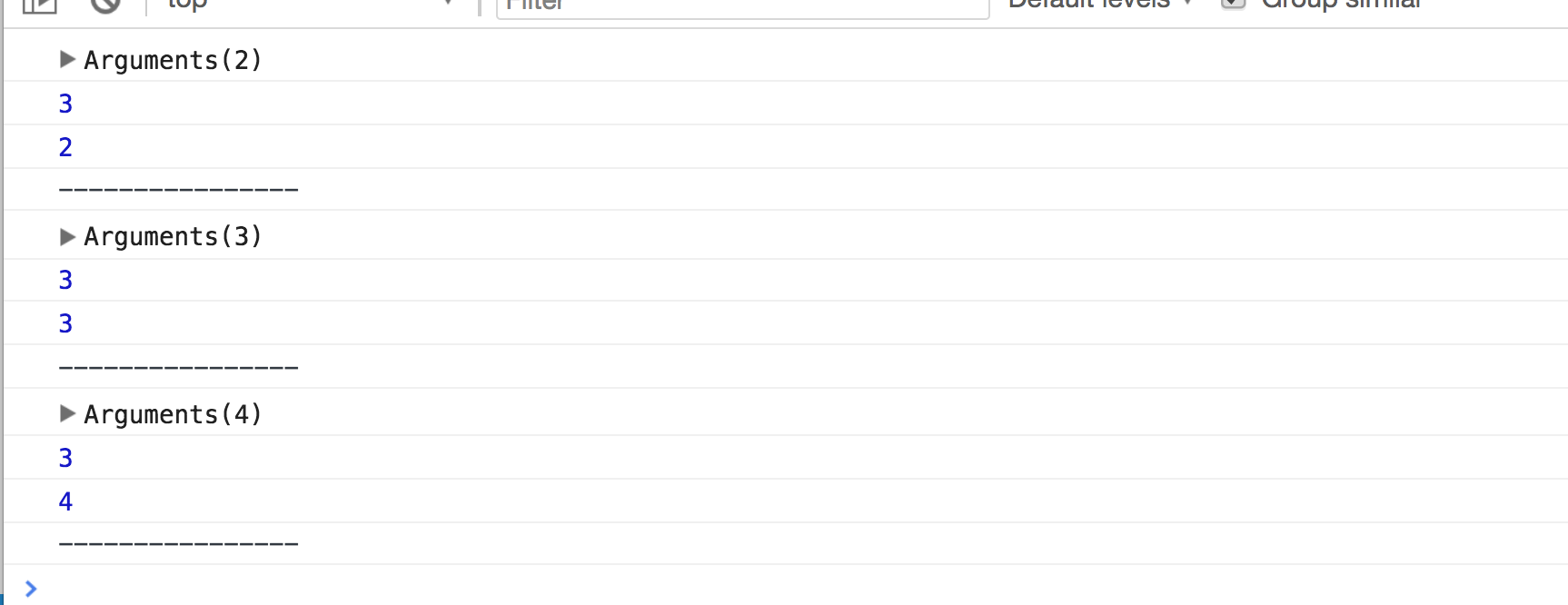
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }
结果:

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐

