一.jQuery的选择器
css 的选择器
| css选择器 | ||
| 符号 | 说明 | 用法 |
| #id | Id选择器 |
#id{ color:red;} |
| .class | 类选择器 | .class{//} |
| Element | 标签选择器 | p{//} |
| * | 通配符选择器 | 配合其他选择器来使用 |
| , | 并集选择器 | div,p{} |
| 空格 | 后代选择器 | div span{} |
| > | 子代选择器 | div>span{} |
| + | 紧邻选择器 |
div+p 选择div紧挨着的下一个p元素 |
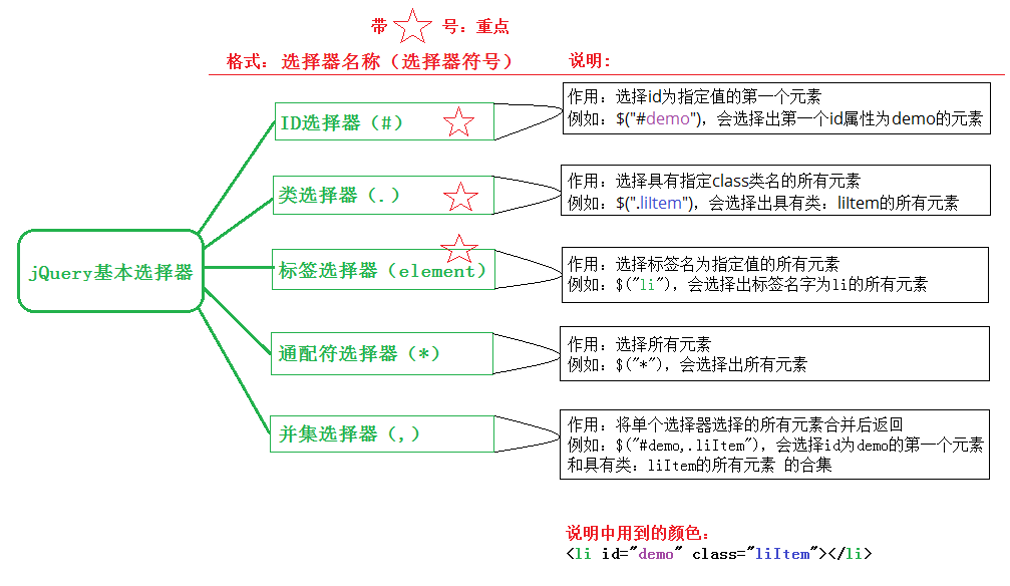
1.jQuery的基本选择器
作用: 选中标签对应的JQ对象
| jQuery的基本选择器 | ||
| 符号 | 说明 | 用法 |
| $("#demo":) | 选择id为demo的第一个元素 | $("#demo").css("background","red") |
| $(".liItem") | 选择所有类名(样式名)为liTtem的元素 |
$(".liItem").css("background","red") |
| $("div1") | 选择所有标签名字为div的元素 | $(".div").css("background","red") |
| $("*") | 选择所有元素(少用或配合其他选择器来使用) | $("*").css("background","red") |
| $(".liItem,div") | 选择多个指定的元素,这个地方是选择出了.liItem元素和div元素 | $(".liItem,div").css("background","red") |


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>
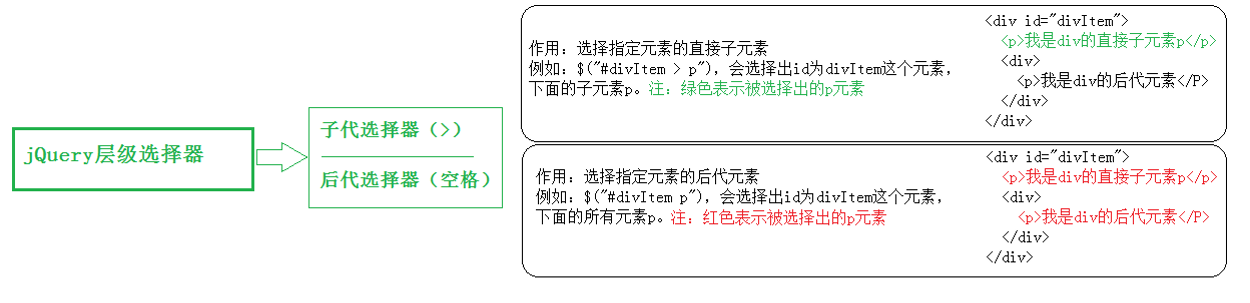
2.层级选择器
| 层级选择器 | ||
| 符号 | 说明 | 用法 |
| 空格 | 后代选择器 选择所有的后代元素 | $("div span").css("background","red") |
| > | 子代选择器 选择所有的子代元素 | $("div>span").css("background","red") |
| + | 紧邻选择器 选择紧挨着的下一个元素 | $("div+span").css("background","red") |
| ~ | 兄弟选择器 选择后面的所有的兄弟元素 | $("div~span").css("background","red") |
层级选择器选择了选择符后面那个元素, 比如 : div>p, 是选择>后面的p元素


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
3.基本过滤选择器
| 基本过滤选择器 | ||
| 符号 | 说明 | 用法 |
| :eq(index) | index是从0开始的下一个数字,选择序号为index的元素.(选择第一个匹配的元素) | $("li:eq(1)").css("background","red") |
| :gt(index) | index是从0开始的一个数字,选择序号大于index的元素 | $("li:gt(2)").css("background","red") |
| :lt(index) | index是从0开始的一个数字,选择序号小于index的元素 | $("li:lt(2)").css("background","red") |
| :odd | 选择所有序号为奇数行的元素 | $("li:odd").css("background","red") |
| :even | 选择所有序号为偶数行的元素 | $("li:even").css("background","red") |
| :first | 选择匹配第一个元素 | $("li:first").css("background","red") |
| :Iast | 选择匹配的最后一个元素 | $("li:last").css("background","red") |


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
4.属性选择器
| 属性选择器 | ||
| 符号 | 说明 | 用法 |
| $("a[href]") | 选择所有包含href属性的元素 | $("a[href]").css("background","red") |
| $("a[href='luffy']") | 选择href属性值为luffy的所有a标签 | $("a[href='luffy']").css("background","red") |
| $("a[href!='baidu']") | 选择href属性不等于baidu的所有元素(包括没有href的元素) | $("a[href!='baidu']").css("background","red") |
| $("a[href^='web']") | 选择所有以web开头的元素 | $("a[href^='web']").css("background","red") |
| $("a[href$='cn']") | 选择所有以cn结尾的元素 | $("a[href$='cn']").css("background","red") |
| $("a[href*='i']") | 选择所有包含i这个字符的元素,可以是中英文 | $("a[href*='i']").css("background","red") |
| $("a[href][title]='我']") | 选择所有符号指定属性规则的元素,都符合才会被选中 | $("a[href][title]='我']").css("background","red") |

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
5.筛选选择器
| 筛选选择器(通过方法调用) | ||
| 符号 | 说明 | 用法 |
| find(selector) | 查找指定元素的所有后代元素(包括子子孙孙) |
$("#i_wrap").find("li").css("color","red"); 选择id为i_wrap的所有后代元素li |
| children() |
查找指定元素的直接子元素(亲儿子元素) |
$("#i_wrap").children("ul").css("color","red"); 选择id为i_wrap的所有子代元素ul |
| siblings() | 查找所有兄弟元素(不包括自己) |
$("#i_liItem").siblings().css("color","red"); 选择id为i_liItem的所有兄弟元素 |
| parent() | 查找父元素(亲的) |
$("#i_liItem").parent("ul").css("color","red"); 选择id为i_liItem的父元素 |
| eq(index) | 查找指定元素的第index个元素,index是索引号,从0开始 |
$("li").eq(2).css("color","red"); 选择所有li元素中的第二个 |

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
二.jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
1.attr()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
2.removeAttr()
移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
3.prop()
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
关于attr()和prop()的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id='test' name="sex" checked/>
女<input type="radio" id='test2' name="sex" />
<button>提交</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $('input').first();
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr('style'));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop('style'));
console.log(document.getElementById('test').style);
$('button').click(function(){
alert(el.prop("checked") ? "男":"女");
})
})
</script>
</body>
</html>
什么时候使用attr(),什么时候使用prop()?
1.是有true,false两个属性使用prop();
2.其他则使用attr();
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
removeClass
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="item">张三</li>
<li class="item">李四</li>
<li class="item">王五</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li').click(function(){
// this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</body>
</html>
toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
html
获取值:
语法;
html() 是获取选中标签元素中所有的内容
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text
获取值:
text() 获取匹配元素包含的文本内容
语法:
$('#box').text();
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
