一直都嫌下拉框这个html控件难看,之前弄了个<div><ul><li></li></ul></div>版的下拉框
觉得这个下拉框已经稍微能满足美观需求了,

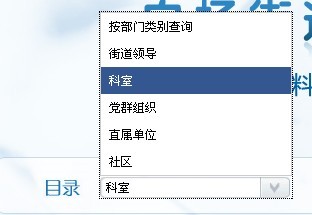
这个是点出来的效果,写了键盘的方向键,回车,esc等 事件, 并且能根据页面的底部距离判断是否向上展示
今天弄了个联动的,顺便贴部分代码
效果预览:

以下代码解决了ie6的兼容问题
 代码
代码 $containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$newUl.hide();
positionHideFix();
return false;
}
$containerDiv.focus();
//show list
$newUl.slideDown(100);
positionFix();
//when keys are pressed
document.onkeydown = function(e) {
if (e == null) { // ie
var keycode = event.keyCode;
} else { // everything else
var keycode = e.which;
}
//enter key or esc key pressed, hide list
if (keycode == 13 || keycode == 27) {
$newUl.hide();
positionHideFix();
return false;
}
}
}, 1);
//the function settimeout is used for ie6, because if you click the element where you hava focused on the element,
//ie6 would think you click it twice(2010-2-4)
});
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$newUl.hide();
positionHideFix();
return false;
}
$containerDiv.focus();
//show list
$newUl.slideDown(100);
positionFix();
//when keys are pressed
document.onkeydown = function(e) {
if (e == null) { // ie
var keycode = event.keyCode;
} else { // everything else
var keycode = e.which;
}
//enter key or esc key pressed, hide list
if (keycode == 13 || keycode == 27) {
$newUl.hide();
positionHideFix();
return false;
}
}
}, 1);
//the function settimeout is used for ie6, because if you click the element where you hava focused on the element,
//ie6 would think you click it twice(2010-2-4)
});
以下代码解决了下拉框事件定义功能匮乏问题
 代码
代码if (!opts.callbackfn) {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
(opts.callbackfn)(this.value);
});
} //param callbackfn means you can define a event function from every li in the ul;(2010-2-4)
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
(opts.callbackfn)(this.value);
});
} //param callbackfn means you can define a event function from every li in the ul;(2010-2-4)
然后是页面的应用,
 代码
代码<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("#my-dropdown2").hide();
jQuery('#my-dropdown1').sSelect(
{ defaultText: "",
callbackfn: function(value) {
if (value == 1) {
jQuery("#my-dropdown2_list").parent().remove();
jQuery("#linkc_value").val(value);
return;
}
jQuery.getJSON(
'/Department.mvc/GetSubDepartment?DepartmentID=' + value,
function(list) {
jQuery("#my-dropdown2_list").parent().remove();
jQuery("#my-dropdown2").html("");
var temp = "";
temp += "<option value=''>请选择部门</option>";
for (var i = 0; i < list.length; i++) {
temp += "<option value=" + list[i].DepartmentID + ">" + list[i].DepartmentName + "</option>";
}
jQuery("#my-dropdown2").html(temp);
jQuery("#my-dropdown2").show();
jQuery('#my-dropdown2').sSelect({
callbackfn: function(value) {
jQuery("#linkc_value").val(value);
}
});
}
);
}
}
);
// killErrors = function(){ return true; }
// window.onerror = killErrors;
});
function linkc() {
location.href = "/User.mvc/Front?DepartmentID=" + jQuery("#linkc_value").val();
}
</script>
jQuery(document).ready(function() {
jQuery("#my-dropdown2").hide();
jQuery('#my-dropdown1').sSelect(
{ defaultText: "",
callbackfn: function(value) {
if (value == 1) {
jQuery("#my-dropdown2_list").parent().remove();
jQuery("#linkc_value").val(value);
return;
}
jQuery.getJSON(
'/Department.mvc/GetSubDepartment?DepartmentID=' + value,
function(list) {
jQuery("#my-dropdown2_list").parent().remove();
jQuery("#my-dropdown2").html("");
var temp = "";
temp += "<option value=''>请选择部门</option>";
for (var i = 0; i < list.length; i++) {
temp += "<option value=" + list[i].DepartmentID + ">" + list[i].DepartmentName + "</option>";
}
jQuery("#my-dropdown2").html(temp);
jQuery("#my-dropdown2").show();
jQuery('#my-dropdown2').sSelect({
callbackfn: function(value) {
jQuery("#linkc_value").val(value);
}
});
}
);
}
}
);
// killErrors = function(){ return true; }
// window.onerror = killErrors;
});
function linkc() {
location.href = "/User.mvc/Front?DepartmentID=" + jQuery("#linkc_value").val();
}
</script>
这三块只是部分
但是花的时间较多 其它代码不贴了 有问题留言吧。。。
