Ubuntu18.04.4 TLS Server版本系统下载路径
http://mirrors.aliyun.com/ubuntu-releases/18.04/
一、Ubuntu18.04 安装配置过程
1.安装过程略过
2.启动VMware
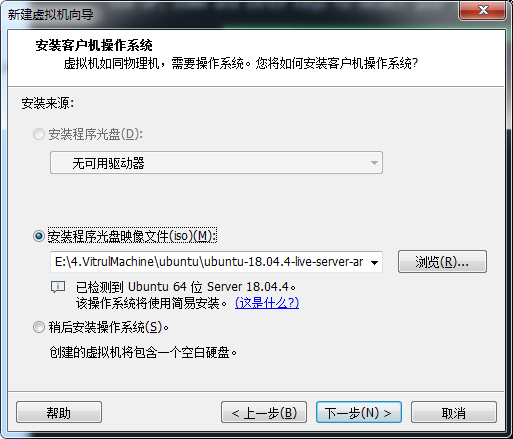
3.第一次用虚拟机,需要将下载好的镜像配置好,选择“创建新虚拟机”
4.选择ubuntu所在地址进行安装系统

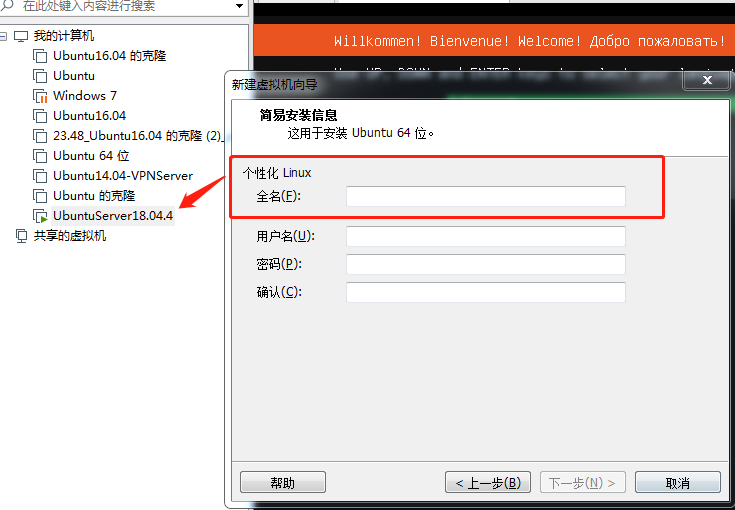
5.填写系统备注名和用户名密码等

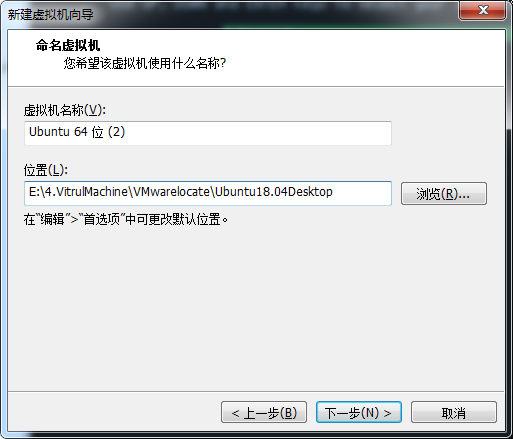
6.选择存储路径

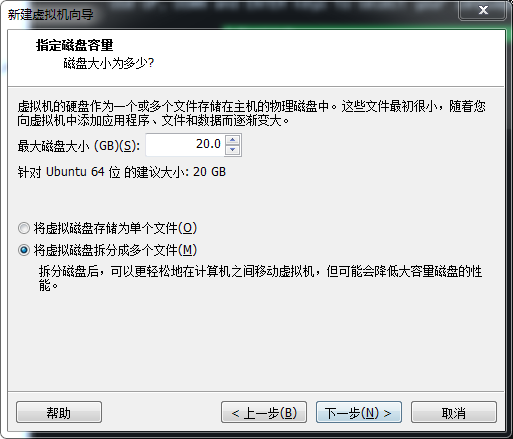
7.磁盘容量选择为默认的就可以保持回车

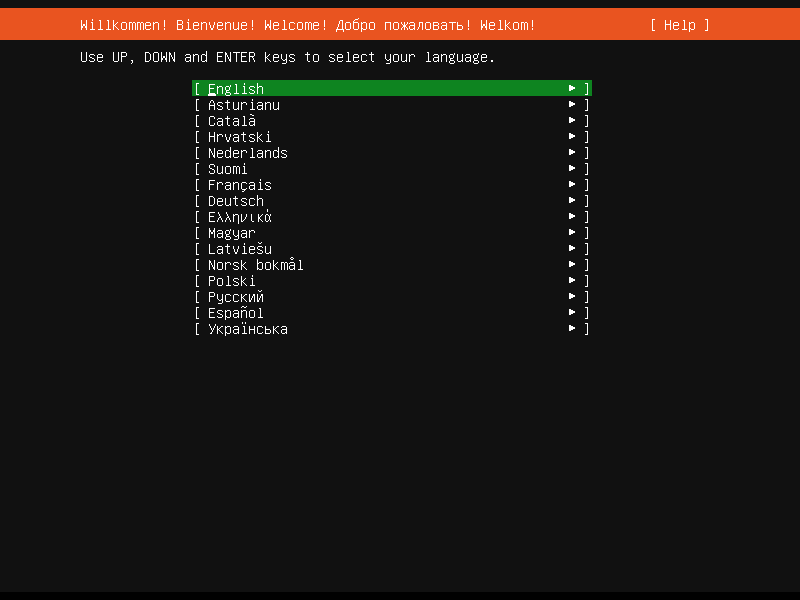
8.默认选择英语


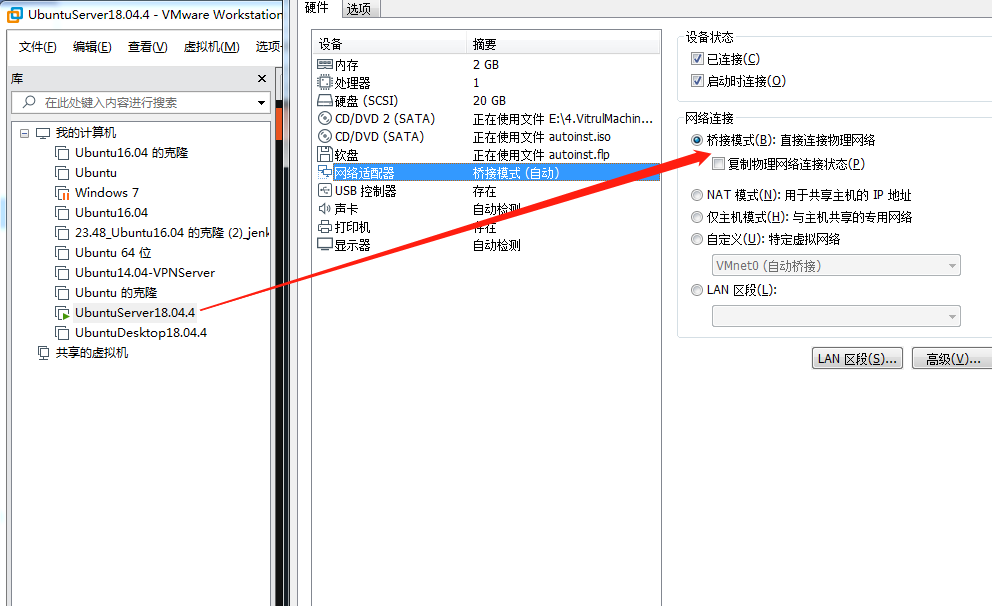
9.网络设置
模式上我选择的是桥接模式
根据你的网络情况,如果是网线插好,有DHCP,系统就会自动默认为DHCP,并把已经获取到的IP显示到对应的网卡上。使用DHCP就直接光标选择Done,回车。
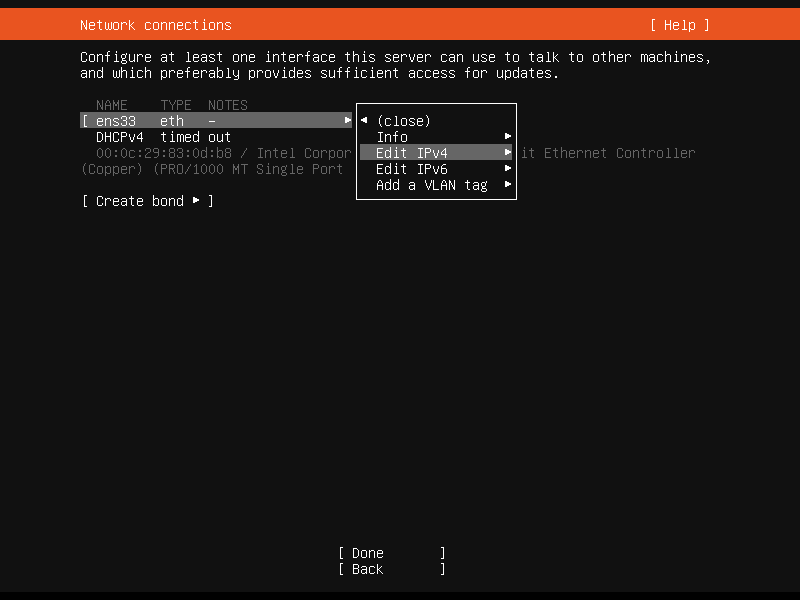
如果需要调整为静态,可以移动光标到对应网卡处,回车,出现下级菜单。选择 Edit IPv4/Edit IPv6, 回车 ,对IPv4和IPv6进行编辑

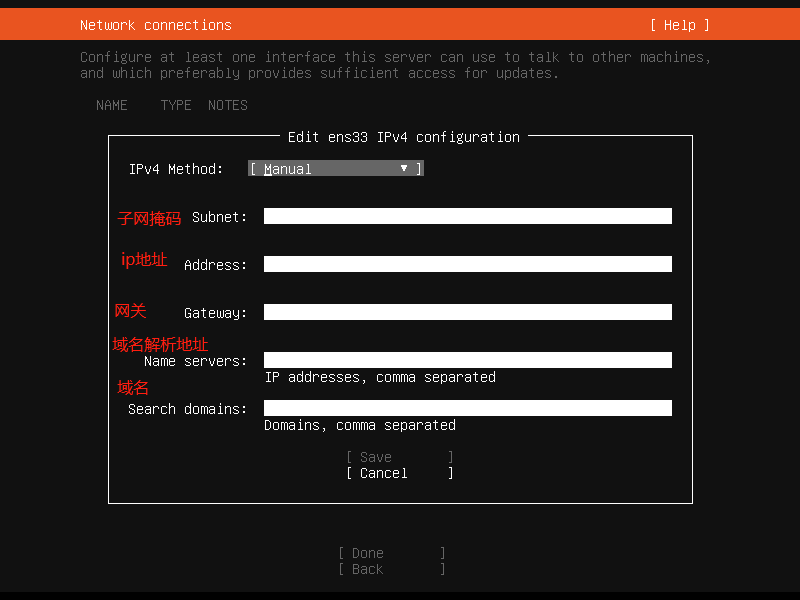
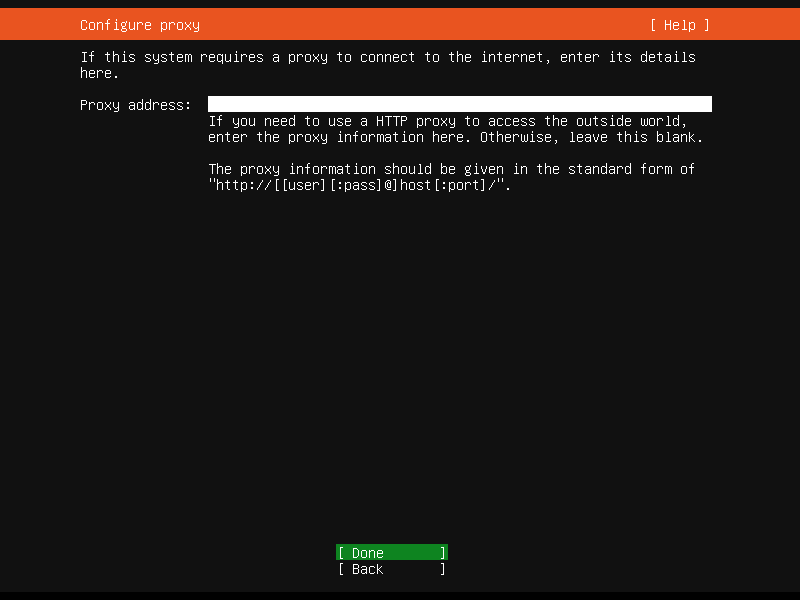
选择 IPv4 进行静态配置,设置代理服务器 一般不需要就保持


设置结束后会返回你刚刚设置的 ip地址 ,代理服务器一般不用 所以可以保持为空


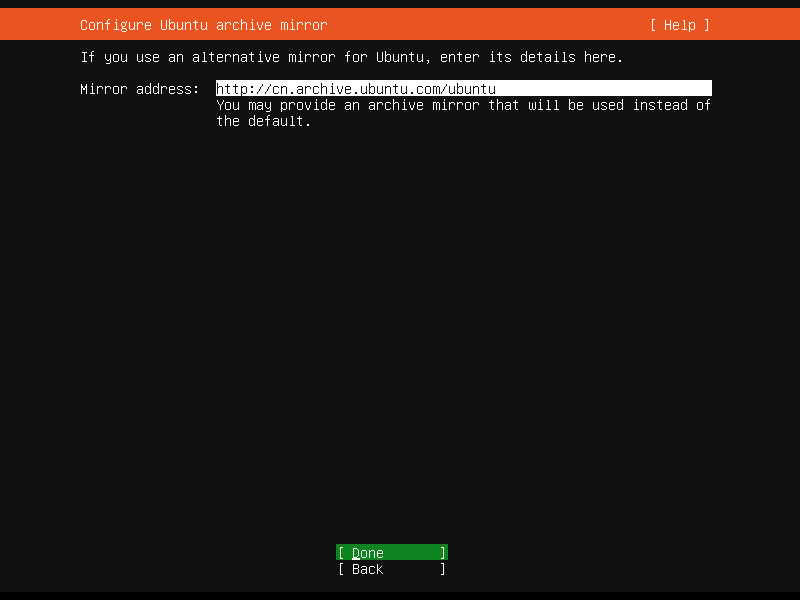
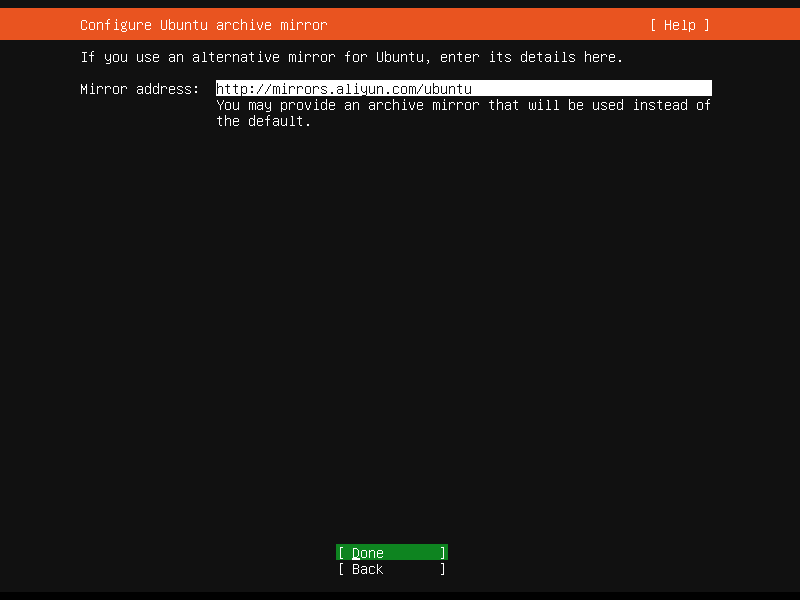
设置安装软件、更新源,选择Done,回车
默认为ubuntu的国外服务器, 此处已经修改为阿里云的更新源(http://mirrors.aliyun.com/ubuntu),相对来说,速度会更稳定,喜欢其他更新源的同志,可以自行更改为对应源地址,例如网易,中科大。


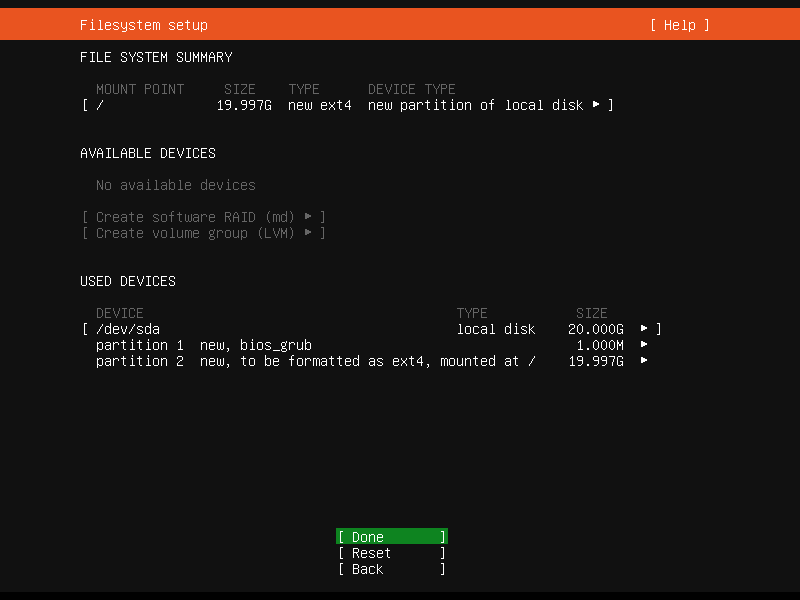
10.磁盘分区
如果对手动分区不熟悉的同志,可以直接选择Use An Entire Disk 回车.这个就是整个盘分为一个区。新手同志可以先选这个,可以快速安装环境,进入学习。
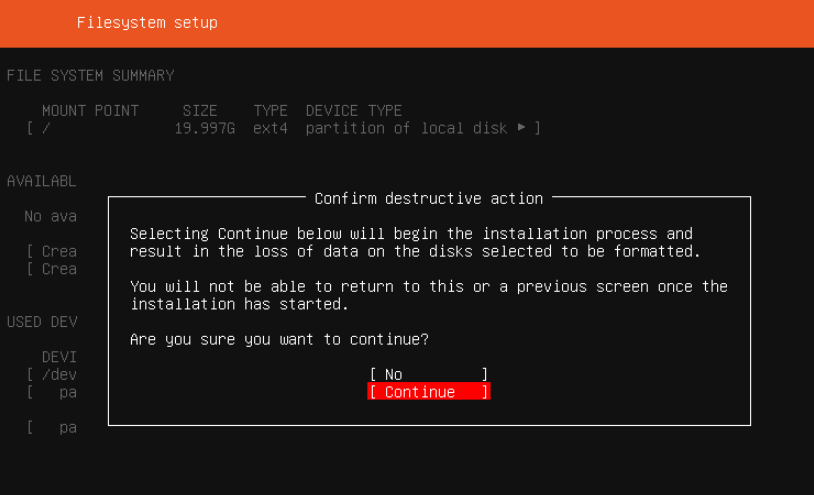
选择Manual进入手动分区 无论是自动分区,还是手动分区,最后分区前都会把当前分区情况显示出来,如果没问题就选择Done,回车。


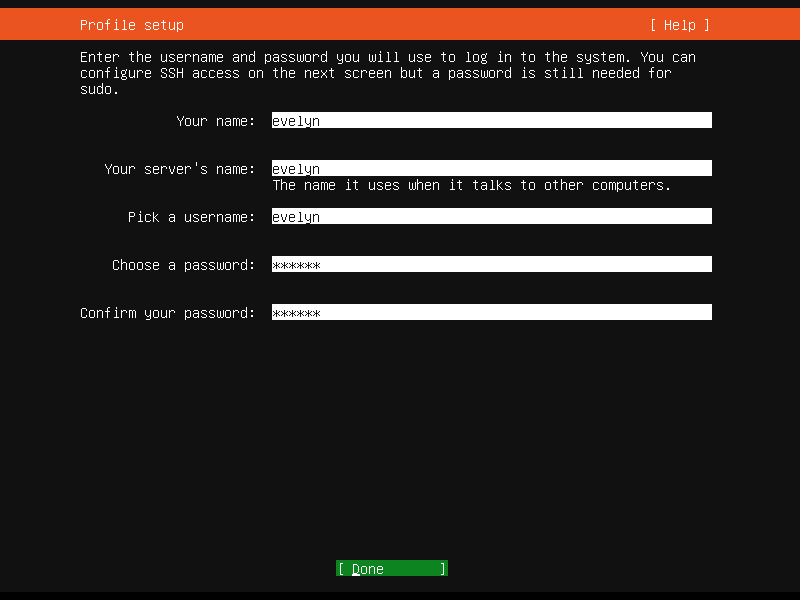
11. 设置用户名,密码。ROOT用户是默认存在,这里是不能使用ROOT为用户名。而且这里的密码没有强制要求高强度验证,真的是让人神奇 。Centos7安装时设置密码是必须要足够复杂才能通过验证

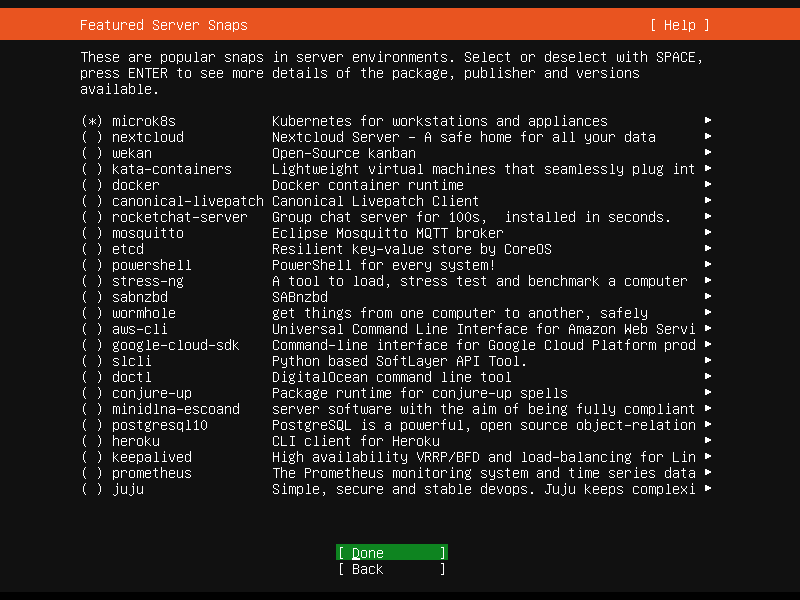
12.是否安装SSH。如果有需要远程登陆的同志可以选择安装。下面Import SSH identity 默认选 NO就可以,选择Done 回车,系统服务安装清单,一般都是直接选择Done 回车,进入安装模式。



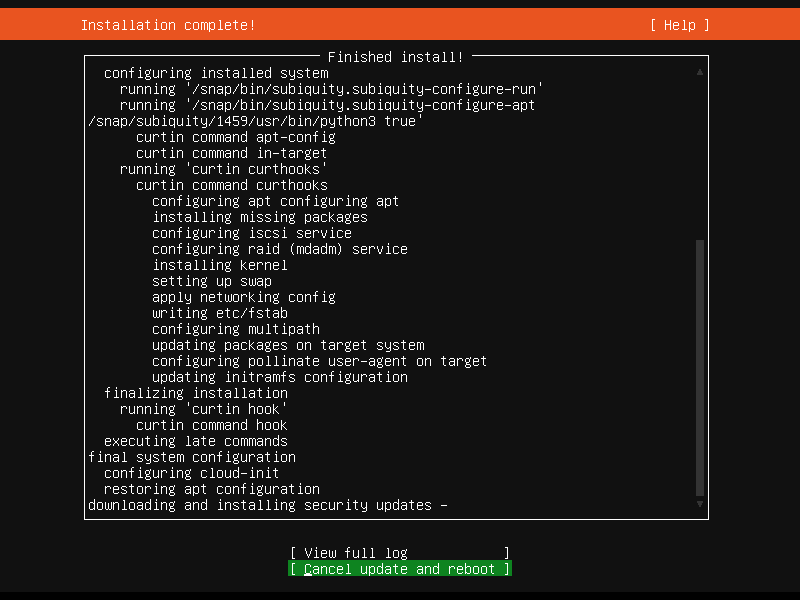
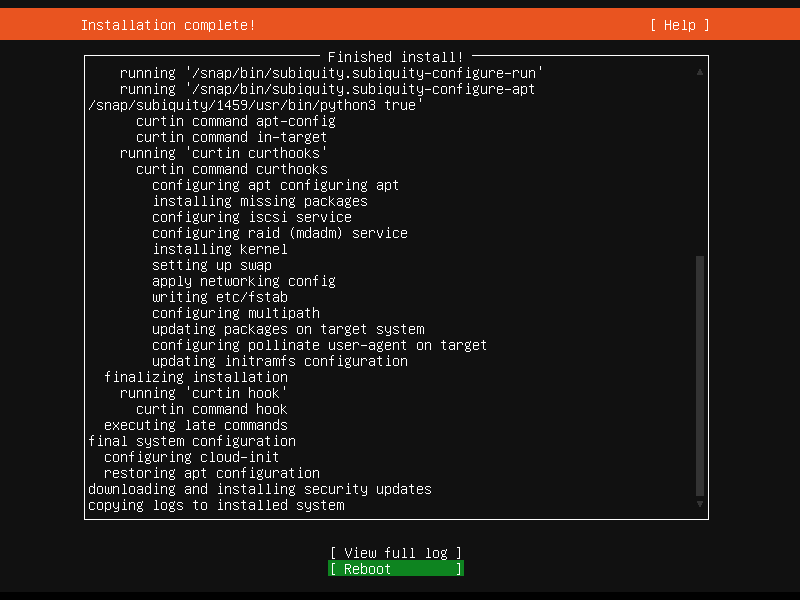
13.安装完成,选择Reboot now。重启电脑

14.安装成功后重启设备 即可

以上为Ubuntu 18.04 LTS Server服务器安装的整个过程。
重启登陆系统后,记得设置下root密码。
sudo passwd
改完密码后 使用su 可以登陆系统最高级用户root
二、安装桌面版
前面一样的步骤就不赘述 从开机开始 查看当前系统
进入系统安装,大概等待20min左右