接口概念比较宽泛,一般来说接口
1、硬件接口:LAN口和WAN口、CONSOLE口、SD卡接口、硬盘接口、U盘接口
2、端到端的架构:C/S架构、B/S架构、APP
3、API:系统API、驱动API、代码API
CGI : http://baike.baidu.com/link?url=VriJTpxF8MaYz1T65xDCpxP8LzWmarMMACsOsPC10uE7bFJZ-AT3R5w8cN-9JSUezIwRTVe_jZ70VoVO7h622a Common Gateway Interface,简称CGI。在物理上是一段程序,运行在服务器上,提供同客户端HTML页面的接口。这样说大概还不好理解。那么我们看一个实际例子:现在的个人主页上大部分都有一个留言本。留言本的工作是这样的:先由用户在客户端输入一些信息,如评论之类的东西。接着用户按一下“发布或提交”(到目前为止工作都在客户端),浏览器把这些信息传送到服务器的CGI目录下特定的CGI程序中,于是CGI程序在服务器上按照预定的方法进行处理。在本例中就是把用户提交的信息存入指定的文件中。然后CGI程序给客户端发送一个信息,表示请求的任务已经结束。此时用户在浏览器里将看到“留言结束”的字样。整个过程结束
4、可以在百度上比较容易地下载到 soapUI Pro的破解版,破解结束后可以开始入门测试
①新建一个项目

②创建测试用例
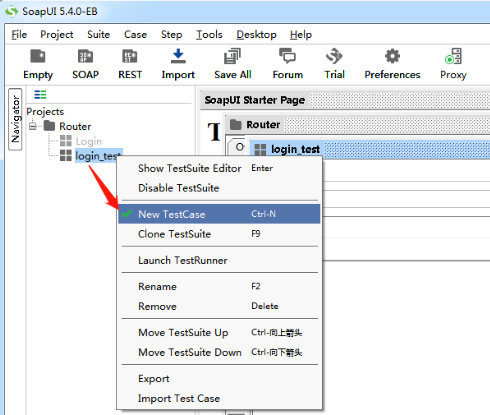
a、新建用例组,选择此项目右键,新建一个用例集,在测试用例集中添加 新的测试用例如下图:



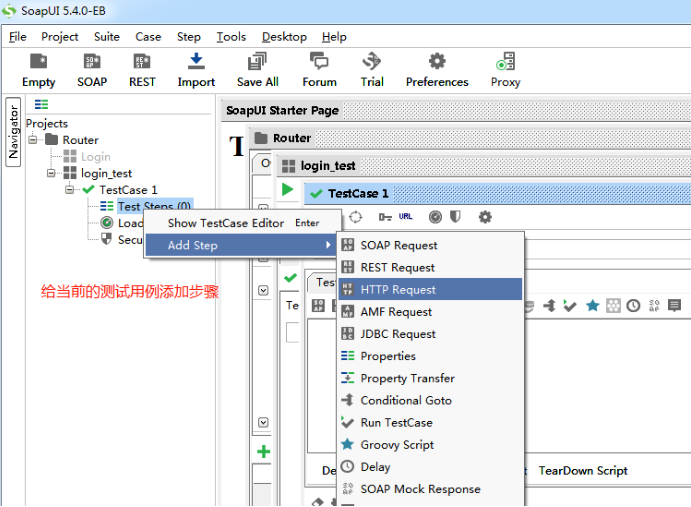
注:此处选择HTTP Test Request,目前我测试的接口是http的,接口有哪些类型可自己百度,或者不清楚所测接口是什么类型可与开发确认
输入对应的接口链接和参数,可以看到对应获取到的内容