Airtest 是网易出品的一款基于图像识别和poco控件识别的一款UI自动化测试工具。
AirtestIDE 是一个跨平台、多端(Windows、web、android、ios、游戏)的UI自动化测试编辑器,支持自动化脚本录制、一键回放、报告查看。
- Game:通过图像识别和UI层次结构,支持所有游戏引擎和应用程序,使用方便。
- Android:通过访问Android原生应用程序,可以发挥重要作用,即插即用。
- IOS:通过poco可以访问iOS原生元素并找出它们的位置和属性,这使得iOS测试过程变得简单方便。
- Windows:支持Windows应用程序,可以编写代码并在平台上运行它。
- Web:基于Chrome Devtools协议,记录并生成selenium脚本,准确访问Web元素。
一、AirtestIDE 安装:

打开官网:http://airtest.netease.com/,点击下载,解压打开,找到AirtestIDE.exe文件,双击打开即可(包含了所有组件)。
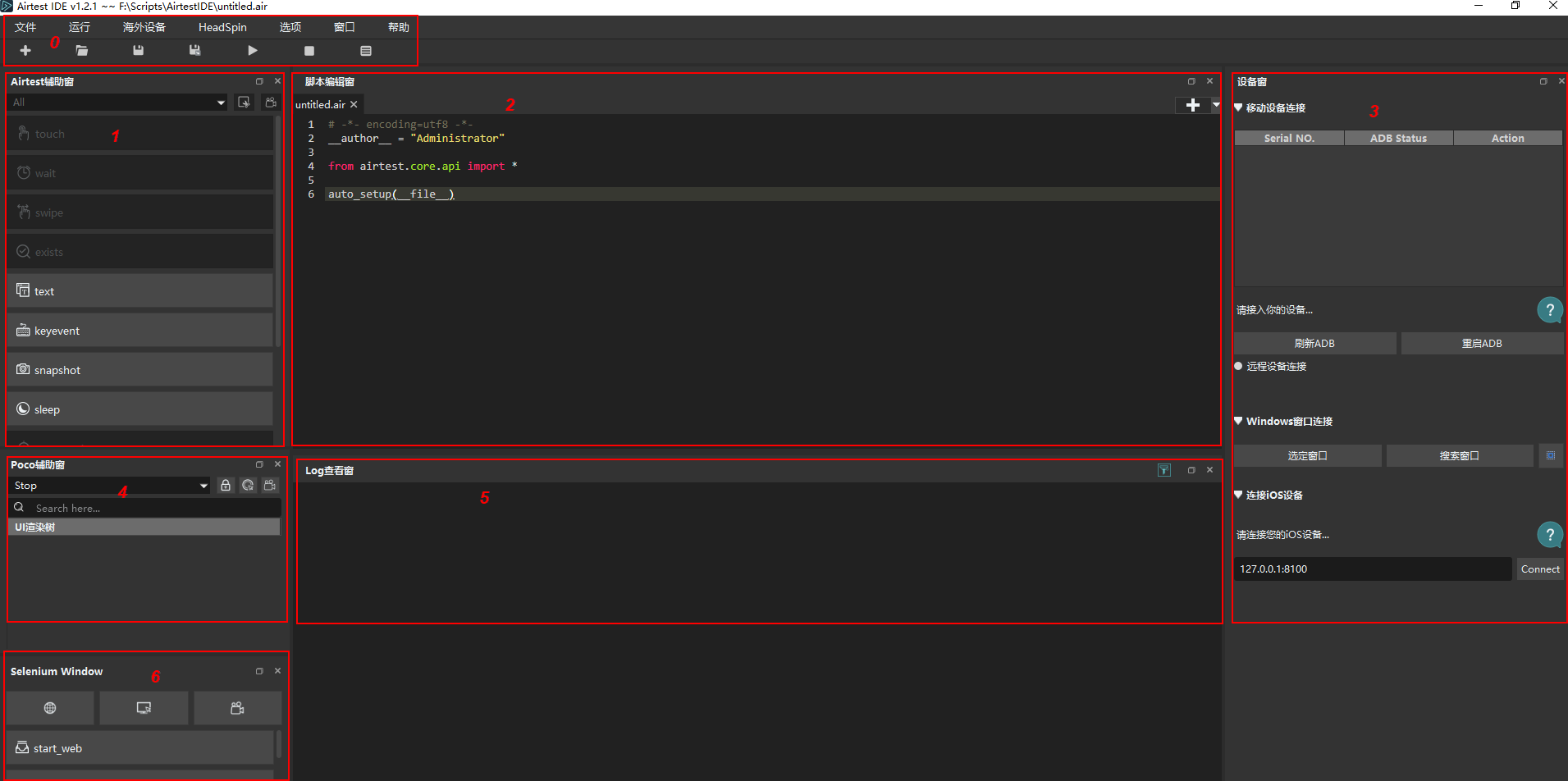
二、AirtestIDE 界面:

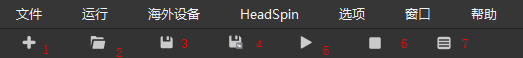
0)主菜单:

- 文件:脚本新建、打开、保存、另存为(对应下面前4个按钮)
- 运行:脚本运行、停止、报告(对应下面后3个按钮)
- 设备:支持多脚本运行(不常用)
- HeadSpin:合作伙伴介绍(可忽略)
- 选项:设置、语言、皮肤
- 窗口:1~6 窗口打开/关闭
- 帮助:官方文档(http://airtest.netease.com/docs/cn/index.html)、主页(http://airtest.netease.com/)、GitHub(https://github.com/AirtestProject)、问题反馈
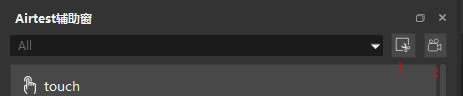
1)Airtest辅助窗:

① 截图:用于脚本图片识别(对应右上角第1个按钮)
② 录制:自动化脚本录制,可以为我们省去很大一部分脚本编写工作(对应右上角第2个按钮)
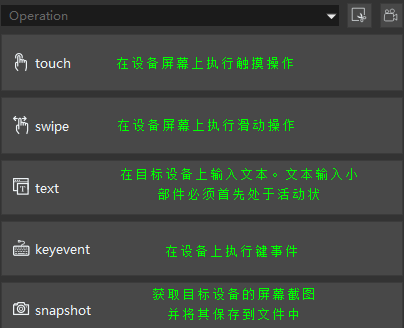
③ 操作:

④ 辅助:

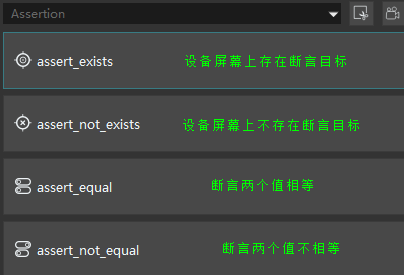
⑤ 断言:

更多详解:http://airtest.netease.com/docs/cn/5_airtest_framework/airtest_all_module/airtest.core.api.html
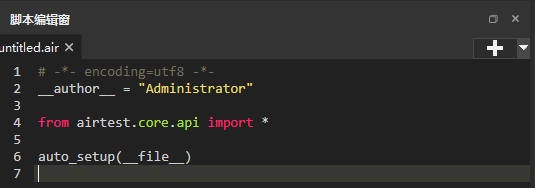
2)脚本编辑器:

文件格式默认是.air脚本,自动导入airtest.core所有api方法;如果你Python基础比较好,也可以直接写纯.py脚本。
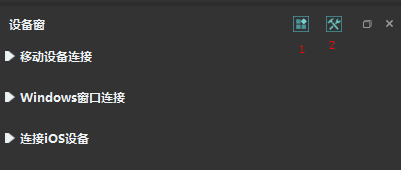
3)设备窗:

① 面板切换:可以切换连接面板和Windows屏(对应右上角第1个按钮)
② 设置:可以显示辅助弹窗和断开当前设备(对应右上角第2个按钮)
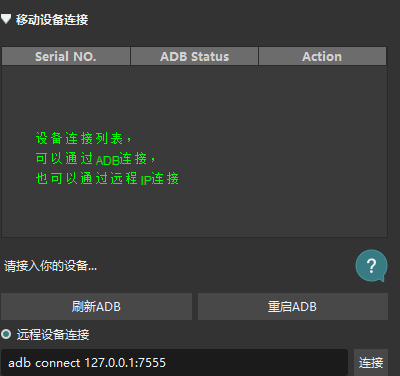
③ 移动设备连接

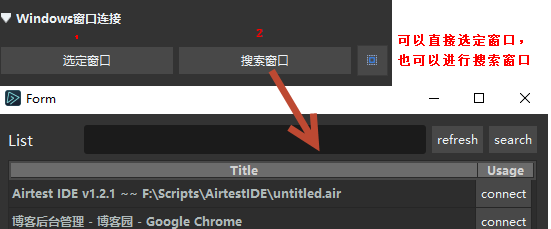
④ Windows窗口连接:

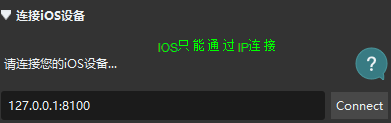
⑤ IOS设备连接:

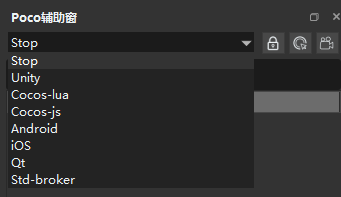
4)Poco辅助窗:

针对你的测试对象选择对应架构,可以显示对象UI渲染树。
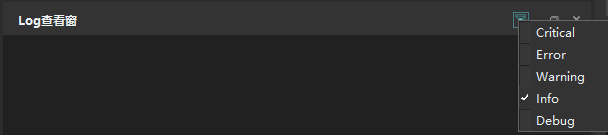
5)日志查看窗:

执行日志(常用五个等级),默认是debug模式,会显示很多信息。如果你不做脚本调试,可以调整为Info模式,这样每步执行只会打印一行,相对会清晰很多。
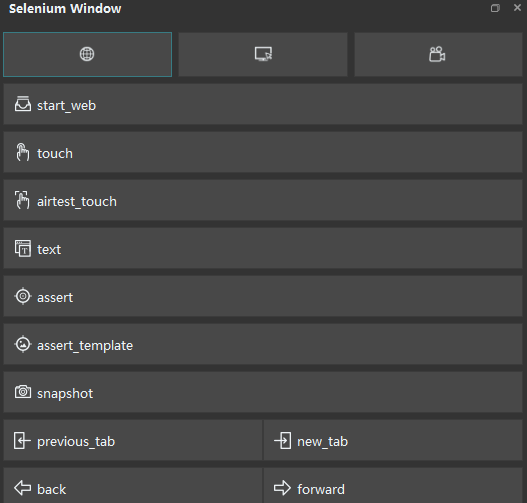
6)Selenium窗(默认不打开):

Airtest-Selenium是对selenium的python库做的一层封装:
- 添加了部分图像识别的接口;
- 多标签页的切换接口也进行了对应api封装;
- 核心api运行时会自动进行log记录,可以生成网页版测试报告。
详解参考:http://airtest.netease.com/docs/cn/8_plugins/2_selenium.html
三、常见问题:
如果使用过程中出现什么异常问题,可以参考:http://airtest.netease.com/docs/cn/9_faq.html#

四、特别说明:
iOS设备连接前置要求:
1. 需要有一台mac电脑
2. 需要iOS的开发者证书,付费或免费的均可
3. 需要了解xcode的基础操作和用法
—— 详情参考:http://airtest.netease.com/docs/cn/2_device_connection/4_ios_connection.html