一、Django框架基本结构与使用
1、安装
pip install django #安装
pip show django #查看安装的路径,然后添加django-admin.py文件路径的环境变量
2、创建工程
切换到需要创建工程的目录执行:django-admin startproject 工程名
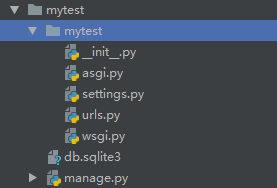
产生的目录:

目录解析:
mytest:对整个程序进行配置
-- settings.py:配置文件
-- urls.py :url和函数或类的对应关系
-- wsgi : 遵循wsgi规范。以后线上更换uwsgi+nginx
manage.py :管理Django程序
python manage.py
python manage.py startapp xx
python manage.py makemigrations
python manage.py migrate
3、创建app
python manage.py startapp cmdb
产生的目录:

migrations:(数据库修改表结构的操作记录),类似sqlalchemy功能,比sqlalchemy更全面
init.py: python包的标识,python3可有可无
admin.py : Django为我们提供的后台管理程序
apps.py: 配置当前app的
models.py: ORM,写指定的类,通过命令可以创建数据库结构
tests.py: 单元测试
views: 写业务逻辑代码
4、使用前配置
(1)静态文件配置
project.settings.py
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'),
)
并在路径下生成static文件夹用于存放静态文件
(2)创建模板路径
DIRS ==》[os.path.join(BASE_DIR,'templates'),]
并在路径下生成templates文件夹用于存放html模板文件
(3)settings中
middlerware
#注释csrf行
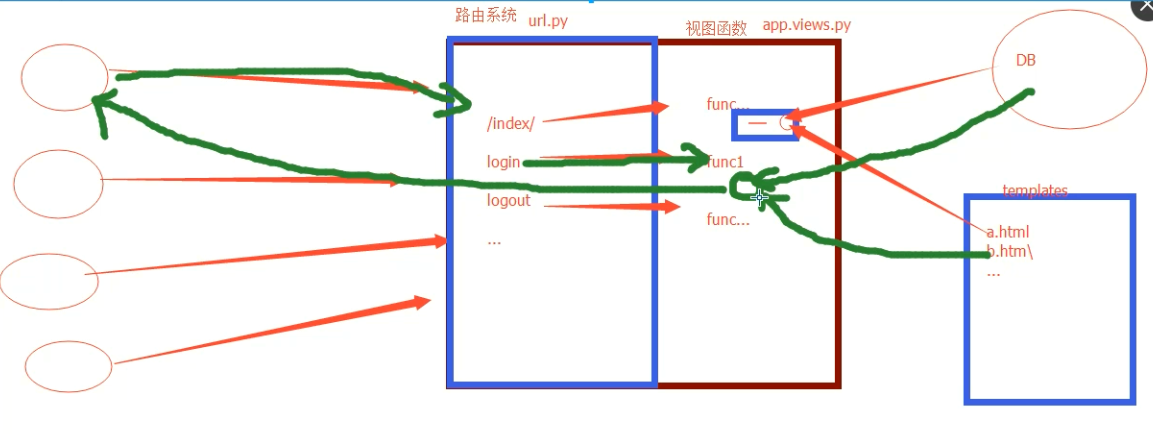
三、使用流程

1、路由系统urls
(1)路由分类
a、一个url对应一个函数或类
b一类url对应一个函数或类(动态路由)
2、在对应的view里面编写对应的函数或类,
函数或类完成数据库数据的获取以及模板文件的获取,按照自己的想法进行数据渲染到html中,最后将html与数据以字符串的形式返回给客户端
3、模板文件编写存放在templates文件夹下面,静态文件存放在static文件夹下面