一、适配不同国家语言
智能手机系统设置里各国语言的选项,然后我们项目里可以通过资源目录实现适配语言。我们知道工程的根目录有个res/的目录,res/下有一个资源类型的目录,其中有个values/strings.xml默认文件,
在res/目录下创建多个values/strings.xml文件,但是values目录需要改名,例如:
res/ values/ strings.xml values-es/ strings.xml values-fr/ strings.xml
其中,英语,/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="title">My Application</string>
<string name="hello_world">Hello World!</string>
</resources>
西班牙语,/values-es/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="title">Mi Aplicación</string>
<string name="hello_world">Hola Mundo!</string>
</resources>
法语,/values-fr/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="title">Mon Application</string>
<string name="hello_world">Bonjour le monde !</string>
</resources>
不同屏幕适配要点
1,使用wrap_content、match_parent、weight
2,使用相对布局,禁用绝对布局
3,使用自动拉伸位图 .9格式(nine-patch图片)
4,使用dp来设置控件间距,使用sp来设置文字大小
5,提供备用的位图, xhdpi,hdpi,ldp
6,使用Size限定符,在普通layout文件夹中写一个布局文件,在到layout-large文件夹中写另一个布局文件,然后根据屏幕大小不同来加载不同的布局文件。
7,使用Smallest-width限定符,比如:layout-sw600dp 就会在屏幕是600dp以上就会加载这个布局文件。
前一阶段开发android项目,由于客户要求进行多分辨率适配,能够支持国内主流的分辨率手机。因此经过了几次开发走了很多弯路,目前刚刚领略了android多分辨率适配的一些方法。
先介绍一下所走的弯路,由于android的布局文件存放在res的layout中,可以根据不同的手机分辨率指定特定的layou参数,如图所示:

根据不同的手机设定多个分辨率layout参数布局文件。因此再程序加载的过程中,会把运行该分辨率下的布局文件。 这样开发的问题是回到至布局文件很多,很乱。不方便管理。一旦修改需要修改很多布局文件。
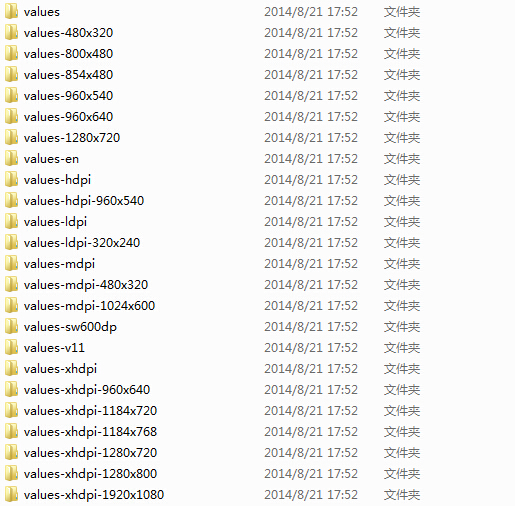
通过分析反编译参看国内主流应用(QQ,京东,微信等)的布局文件进行学习,发现布局文件基本是一套的,把布局文件中需要设定的数值文件values设置成多套。合理的布局应该是这样

可以看出布局layout是一套的,但是需要资源的时候drawable可以是多套的,根据分辨率的不同做特别的适配。而对应的values一定是多套的。而且values的适配已经从低分辨率800x432一直到高分辨率1280x752都有对应的数据。而且会根据密度进行单独的适配hdpi,xhdip。这样对于代码是比较容易维护的。
因此根据所获取的信息,本人把项目进行了重构,下面是重构后的布局文件,

短小精干,由于用到的图片资源不多,因此就用一套drawable,用一套布局layout,把对应的value使用多套。在不同手机上运行过。基本上都能够满足用户体验。把数据完整的显示出来,效果也不失真。
dimen.xml在values文件夹下面
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="btn_width">16dp</dimen>
<dimen name="btn_height">16dp</dimen>
</resources>
布局中的使用:
<Button android:text="@string/test_dimen1" android:id="@+id/Button01" android:layout_width="@dimen/btn_width" android:layout_height="@dimen/btn_height"/>
文件夹含义:
values-v11 -------API 11+代表android 3.0 +,意思是在API11设备上,该目录下的dimens.xml代替res/values/dimens.xml
values-480x320、values-800x480等 ------------意思是在不同分辨率下,该目录下的dimens.xml代替res/values/dimens.xml
API对应版本号

拿京东的看看,定义了不少啊