假设我们的生产管理系统中,需要用图形化的方式表示出来各个仓位的金额比重。下面介绍一种思路帮助大家开始
1. 我们的数据结构大致是这样的。其实很多仓库都是可以划分为一个平面图形的。我这里是随机地产生了100个仓位
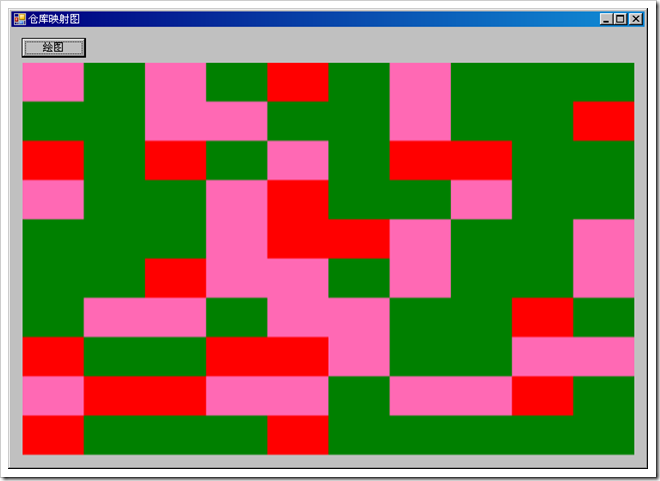
2.我最后做出来的效果如下
代码大致如下
准备数据的代码
public DataTable GetData() {
DataTable tb = new DataTable();
tb.Columns.Add("仓位");
tb.Columns.Add("库存");
tb.Columns.Add("顶边距");
tb.Columns.Add("左边距");
Random rnd = new Random();
string[] ColumnName = new string[10] { "A", "B", "C", "D", "E", "F", "G", "H", "I", "J" };
for (int x = 0; x < 10; x++)
{
for (int y = 0; y < 10; y++)
{
DataRow row = tb.NewRow();
row["仓位"] = ColumnName[x] + y.ToString();
row["库存"] = rnd.Next(100, 200);
row["顶边距"] = (x - 0) * 20;
row["左边距"] = (y - 0) * 80;
tb.Rows.Add(row);
}
}
return tb;
}
画图的代码
Bitmap bitmap = new Bitmap(800, 200);
Graphics graphics = Graphics.FromImage(bitmap);
graphics.FillRectangle(new SolidBrush(Color.White), 0, 0, 800, 200);
DataTable tb = GetData();
foreach (DataRow row in tb.Rows) {
float x = float.Parse(row["左边距"].ToString());
float y = float.Parse(row["顶边距"].ToString());
float width = 80;
float height = 20;
int value = int.Parse(row["库存"].ToString());
Brush brush=null;
if (value < 150)
brush=new SolidBrush(Color.Green);
else if (value < 180)
brush = new SolidBrush(Color.HotPink);
else
brush = new SolidBrush(Color.Red);
graphics.FillRectangle(brush, x, y, width, height);
}
this.pictureBox1.Image = bitmap;