<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.3.2-vsdoc.js"></script>
<script type="text/javascript">
$(function() {
var div1 = $("#left");
var div2 = $("#right");
var h = GetMaxHeight(div1, div2);
div1.css("height", h);
div2.css("height", h);
});
function GetMaxHeight(div1, div2) {
var h1 = $(div1).attr("offsetHeight");
var h2 = $(div2).attr("offsetHeight");
return Math.max(h1, h2);
}
</script>
</head>
<body>
<form id="form1" runat="server">
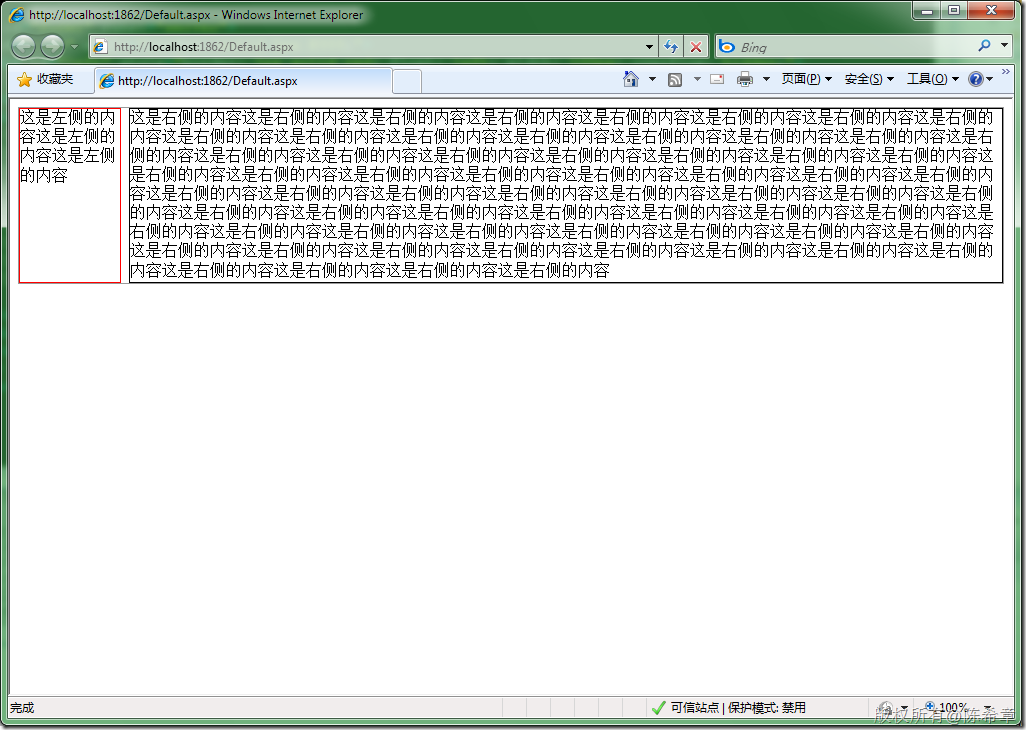
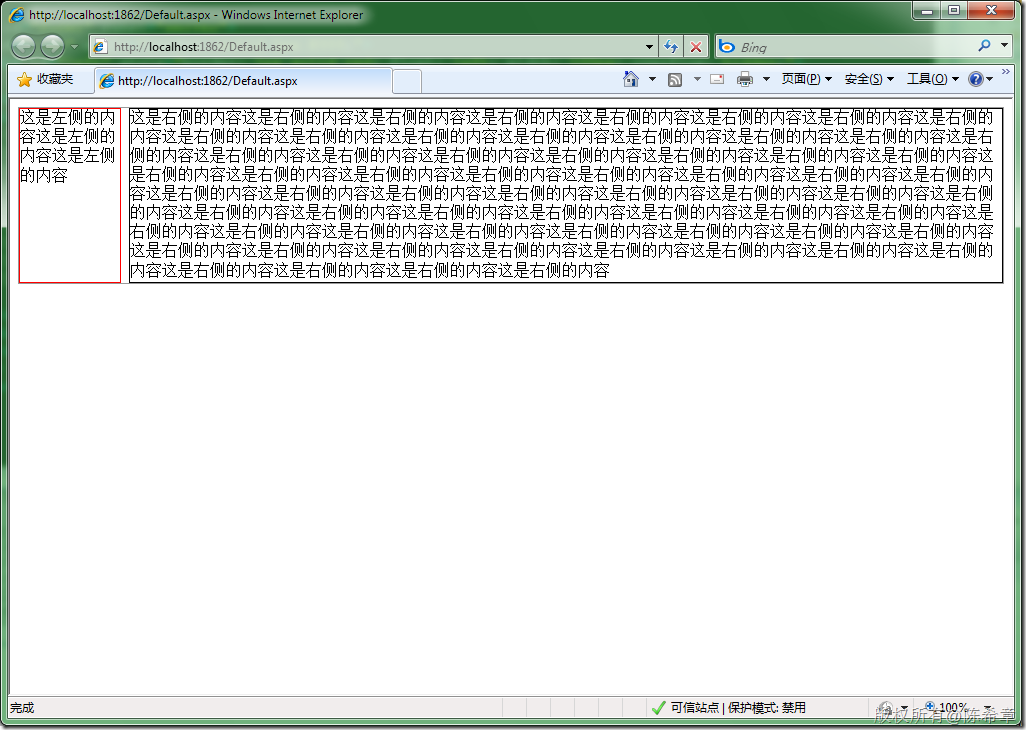
<div id="list" style="border: solid 1px #999;">
<div id="left" style="border: 1px solid red; float: left; 100px; overflow: hidden;">
这是左侧的内容这是左侧的内容这是左侧的内容
</div>
<div id="right" style="margin-left: 110px; border: 1px solid #000;">
这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容这是右侧的内容
</div>
<div style="clear: both;" title="该标签用于清除浮动,使left和right的父标签能自适应高度!">
</div>
</div>
</form>
</body>
</html>
通过一个特殊的div,将其style设置为clear为both即可。这样上面的两个div就不可能浮动超出下面这个div。
关于这个属性,可以参考这篇文章
http://www.w3school.com.cn/css/pr_class_clear.asp
而关于高度相同,目前据我所知,一般都是通过javascript来强制干预。需要注意的是,我们需要读取offsetHeight属性。