有几个特殊之处
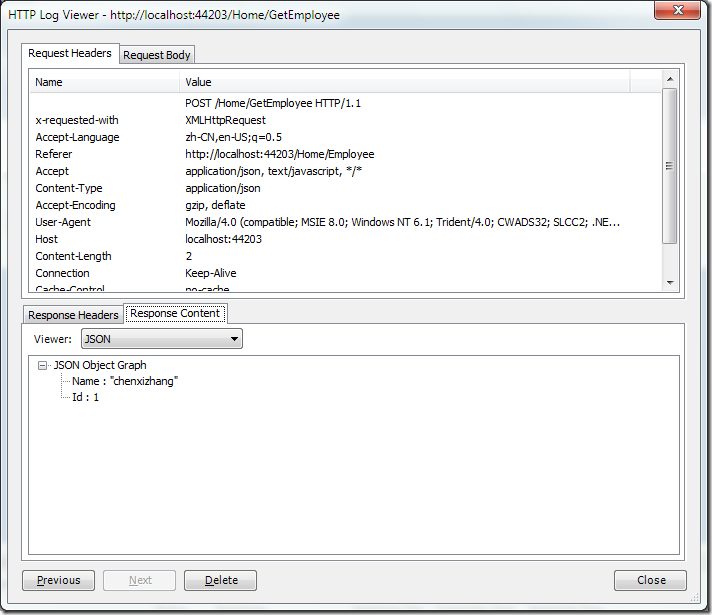
1. MVC框架中包含了一个特殊的JSONActionResult,可以直接返回JSON对象,注意它的格式与之前的asmx和页面静态方法都不一样,它直接就是一个JSON对象
2. 服务端和客户端编程都相对简单了。服务器端无须明确序列化,而客户端也无须解析JSON字符串了,因为返回的结果本来就是一个JSON对象
第一部分:Controller中的设计
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApplication1.Controllers { public class Employee { public int Id { get; set; } public string Name { get; set; } } [HandleError] public class HomeController : Controller { public ActionResult Index() { ViewData["Message"] = "Welcome to ASP.NET MVC!"; return View(); } public ActionResult About() { return View(); } public ActionResult Employee() { return View(); } [HttpPost] public ActionResult GetEmployee() { return Json(new Employee() { Id = 1, Name = "chenxizhang" }); } } }
第二部分:View中的设计
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> GetEmployee </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <script src="../../Scripts/jquery-1.3.2-vsdoc.js" type="text/javascript"></script> <script type="text/javascript" language="javascript"> $(function() { $("#bt").click(function() { $.ajax({ type: "POST", contentType: "application/json", url: "http://localhost:44203/Home/GetEmployee", data: "{}", dataType: 'json', success: function(result) { alert(result.Id); } }); }); }); </script> <h2> GetEmployee</h2> <input type="button" value="Invoke" id="bt" /> <div id="info"> </div> </asp:Content>