<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="margin:0 auto;">
<img src="img/1.jpg" width="390px" height="150px">
<h1 id="id">用户注册</h1>
<form id="fm" action="register.jsp" method="post">
<p>帐号:<input type="text" name="userName" placeholder="请输入用户名" ><span style="color:red">*</span></p>
<p>密码:<input type="password" name="userPass" placeholder="请输入密码"><span style="color:red">*</span></p>
<p>性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女</p>
<p>邮箱:<input name="email" type="text" placeholder="请输入邮箱"/><span style="color:red">*</span></p>
<p>爱好: <input type="checkbox" name="hobby" value="听歌">听歌
<input type="checkbox" name="hobby" value="篮球">篮球
<input type="checkbox" name="hobby" value="足球">足球
<input type="checkbox" name="hobby" value="跑步">跑步
<input type="checkbox" name="hobby" value="玩游戏">玩游戏
</p>
<p><input type="submit" value="提交"> <input type="reset" value="重置"></p>
</form>
</div>
<script>
$(function() {
/* 用户名验证 */
$("[name='userName']").on("input", function() {
var reg = /^[A-Za-z0-9_-u4e00-u9fa5]+$/
var userName_value = $(this).val();
if (reg.test(userName_value) == false) {
$(this).next().html("X用户名格式不正确X").css("color", "red")
} else if(userName_value == null || userName_value == ""){
$(this).next().html("X用户名不能为空X").css("color", "red")
}else{
$(this).next().html("√").css("color", "green")
}
})
/* 密码验证 */
$("[name='userPass']").on("input",function(){
var reg = /^[w_-]{6,16}$/
var userPass_value = $(this).val();
if(reg.test(userPass_value)==false){
$(this).next().html("X密码格式不正确X").css("color", "red")
} else {
$(this).next().html("√").css("color", "green")
}
})
/*邮箱验证*/
$("[name='email']").on("input",function() {
var reg = /^w[-w.+]*@([A-Za-z0-9][-A-Za-z0-9]+.)+[A-Za-z]{2,14}$/
var email_value = $(this).val();
if (reg.test(email_value) == false) {
$(this).next().html("×邮箱格式不正确").css("color", "red")
} else {
$(this).next().html("√").css("color","green")
}
})
/* 提交验证 */
$("#fm").submit(function() {
var userName_verify = $("[name='userName']").next().html()
var email_verify = $("[name='email']").next().html()
var userPass_verify = $("[name='userPass']").next().html()
if (userName_verify == "√" && userPass_verify == "√" && email_verify == "√") {
return true;
} else {
return false;
}
})
})
</script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册信息</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<%request.setCharacterEncoding("utf-8"); %>
<%String name = request.getParameter("userName"); %>
<%String pass = request.getParameter("userPass"); %>
<%String sex = request.getParameter("sex"); %>
<%String[] hobbies = request.getParameterValues("hobby");%>
<%String email = request.getParameter("email"); %>
<div style="margin:0 auto;">
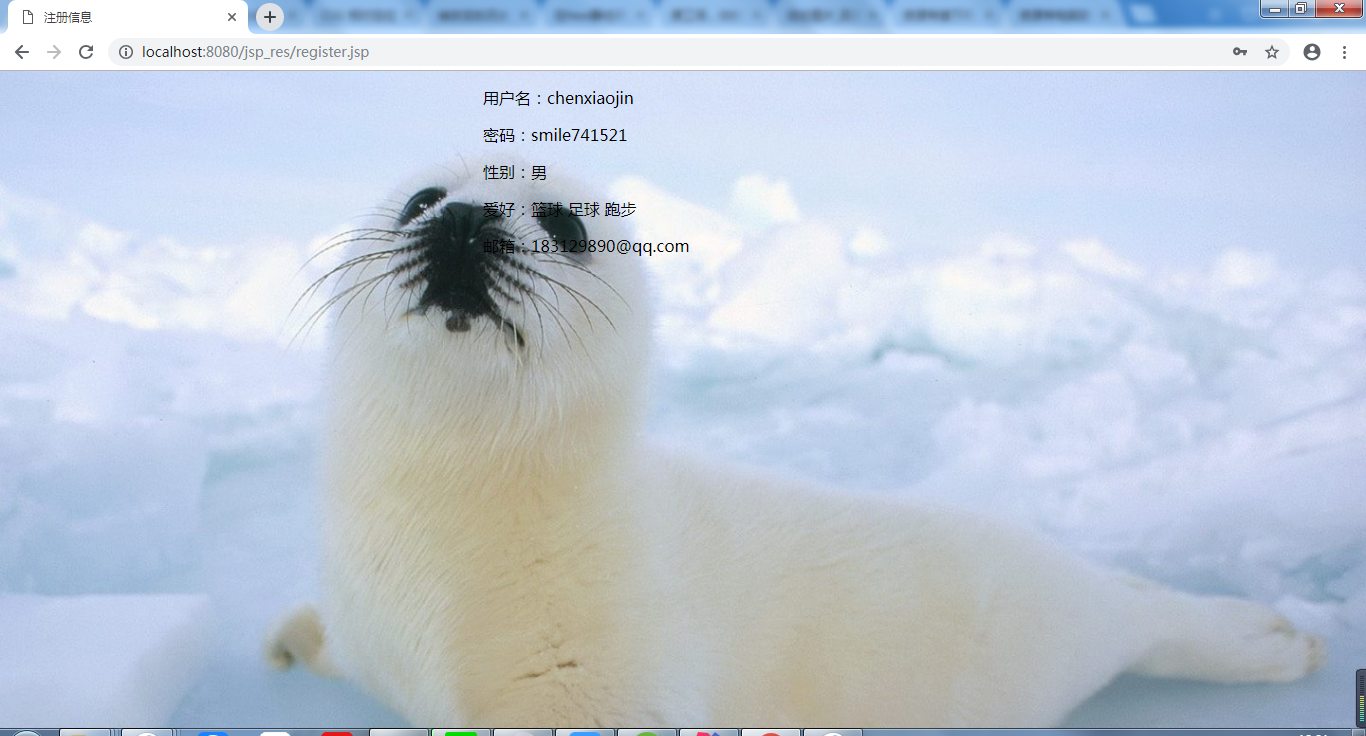
<p>用户名:<%=name %></p>
<p>密码:<%=pass %></p>
<p>性别:<%=sex %></p>
<p>爱好:<%if(hobbies!=null){for(String hobby : hobbies){
out.println(hobby);%>
<%
}}else{
out.println("无");
}
%>
</p>
<p>邮箱:<%=email %></p>
</div>
</body>
</html>
@charset "UTF-8";
div{
400px;
height:250px;
}
body{
background-image:url(img/3.jpg);
background-repeat:no-repeat;
background-size:100%;
}
#id{
position:relative;
left:130px;
}
结果示例: