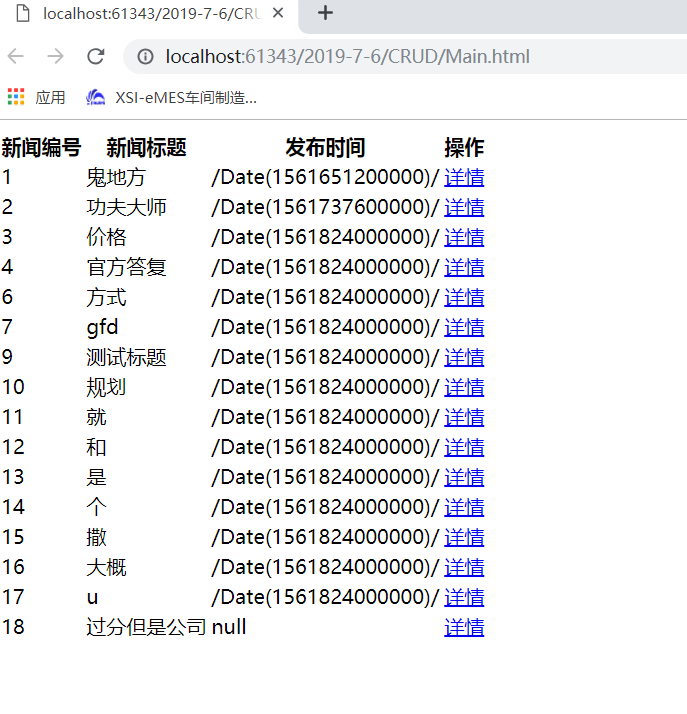
今晚做分页的时候,遇到后台往前台传日期类型,会出现这种情况,好像是微软为了解决操作系统兼容性问题,将日期全部转换为从1970年1月1日至现在时间的时间戳。为了解决这个问题,特意百度了一番,整理了处理日期类型的js脚本,以及提取时间戳的正则表达式。
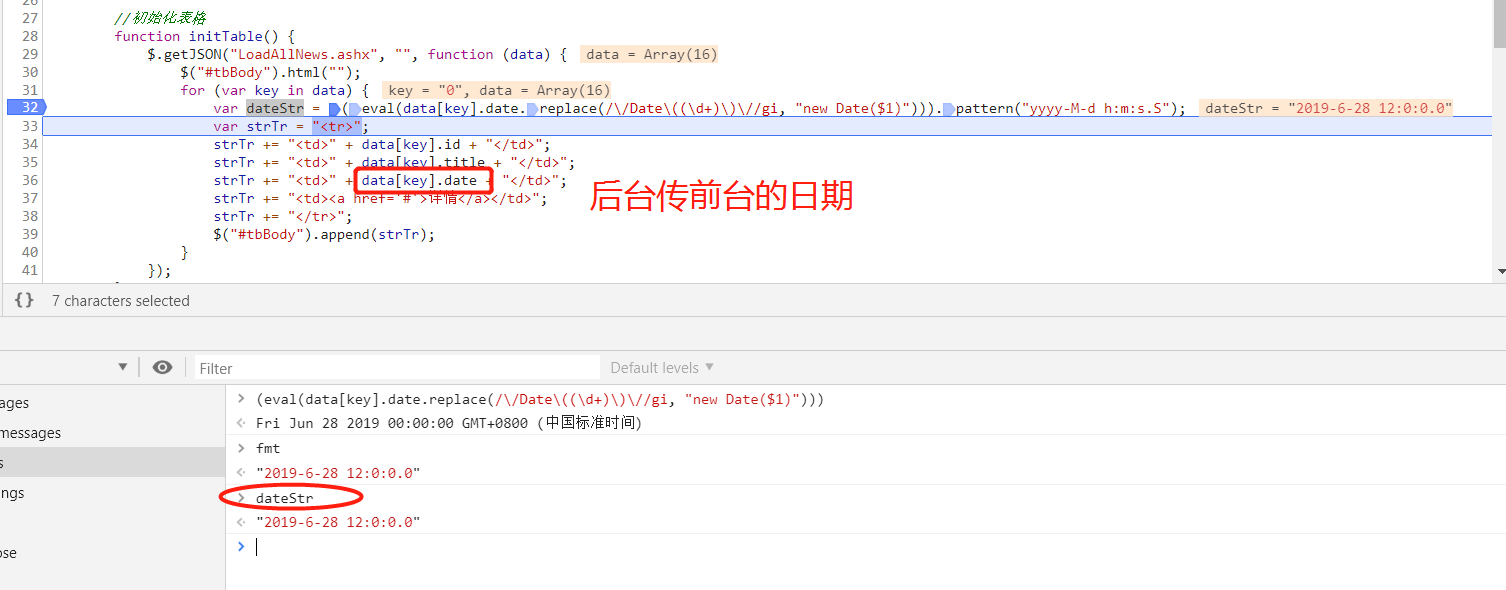
如图:

正则表达式提取时间戳:
1 (eval(data[key].date.replace(//Date((d+))//gi, "new Date($1)"))) 2 3 4 注:(eval(后台传前台日期.replace(//Date((d+))//gi, "new Date($1)")))
js处理时间戳:
1 /** 2 * 对Date的扩展,将 Date 转化为指定格式的String 3 * 月(M)、日(d)、12小时(h)、24小时(H)、分(m)、秒(s)、周(E)、季度(q) 可以用 1-2 个占位符 4 * 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字) 5 * eg: 6 * (new Date()).pattern("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423 7 * (new Date()).pattern("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04 8 * (new Date()).pattern("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04 9 * (new Date()).pattern("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04 10 * (new Date()).pattern("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18 11 */ 12 Date.prototype.pattern=function(fmt) { 13 var o = { 14 "M+" : this.getMonth()+1, //月份 15 "d+" : this.getDate(), //日 16 "h+" : this.getHours()%12 == 0 ? 12 : this.getHours()%12, //小时 17 "H+" : this.getHours(), //小时 18 "m+" : this.getMinutes(), //分 19 "s+" : this.getSeconds(), //秒 20 "q+" : Math.floor((this.getMonth()+3)/3), //季度 21 "S" : this.getMilliseconds() //毫秒 22 }; 23 var week = { 24 "0" : "/u65e5", 25 "1" : "/u4e00", 26 "2" : "/u4e8c", 27 "3" : "/u4e09", 28 "4" : "/u56db", 29 "5" : "/u4e94", 30 "6" : "/u516d" 31 }; 32 if(/(y+)/.test(fmt)){ 33 fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); 34 } 35 if(/(E+)/.test(fmt)){ 36 fmt=fmt.replace(RegExp.$1, ((RegExp.$1.length>1) ? (RegExp.$1.length>2 ? "/u661f/u671f" : "/u5468") : "")+week[this.getDay()+""]); 37 } 38 for(var k in o){ 39 if(new RegExp("("+ k +")").test(fmt)){ 40 fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); 41 } 42 } 43 return fmt; 44 }
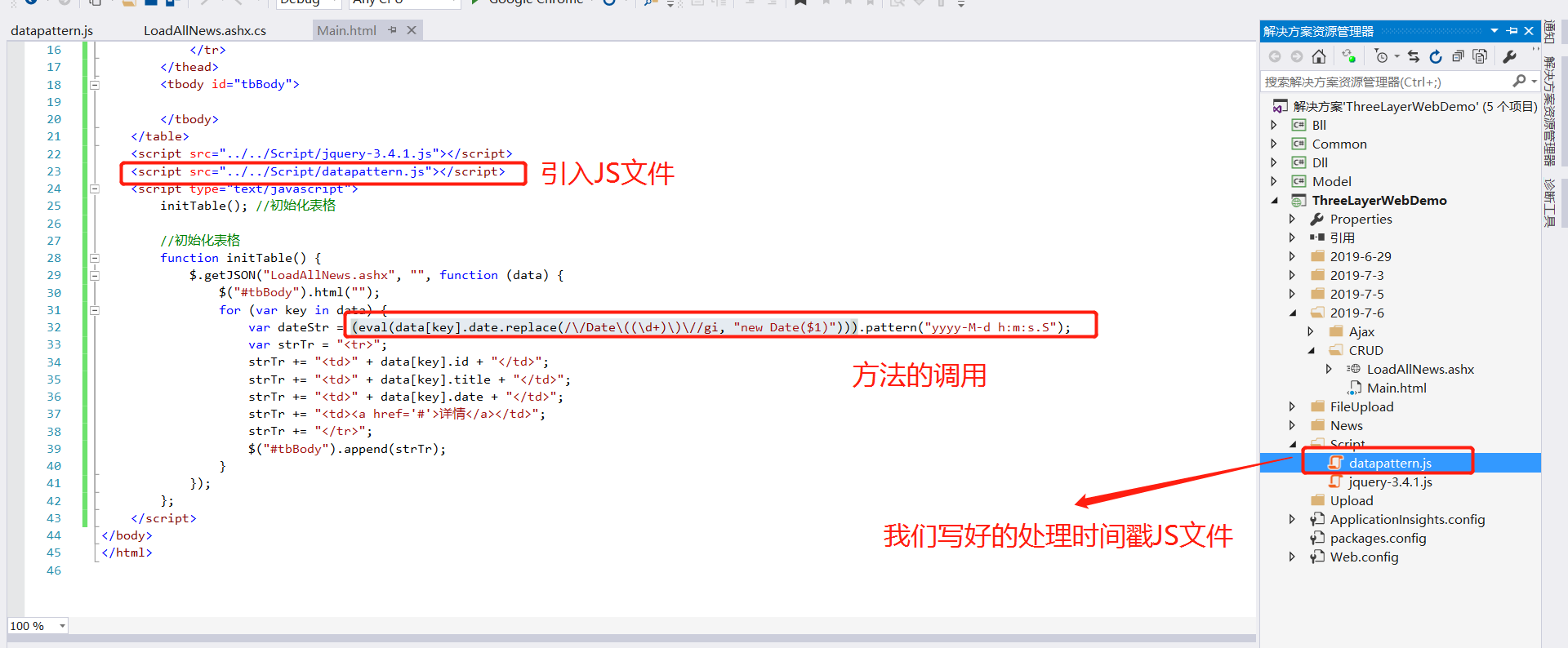
方法的调用:
注:需引入我们写好的JS文件

1 <script src="../../Script/jquery-3.4.1.js"></script> 2 <script src="../../Script/datapattern.js"></script> 3 <script type="text/javascript"> 4 initTable(); //初始化表格 5 6 //初始化表格 7 function initTable() { 8 $.getJSON("LoadAllNews.ashx", "", function (data) { 9 $("#tbBody").html(""); 10 for (var key in data) { 11 var dateStr = (eval(data[key].date.replace(//Date((d+))//gi, "new Date($1)"))).pattern("yyyy-M-d h:m:s.S"); 12 var strTr = "<tr>"; 13 strTr += "<td>" + data[key].id + "</td>"; 14 strTr += "<td>" + data[key].title + "</td>"; 15 strTr += "<td>" + dateStr + "</td>"; 16 strTr += "<td><a href='#'>详情</a></td>"; 17 strTr += "</tr>"; 18 $("#tbBody").append(strTr); 19 } 20 }); 21 }; 22 </script>
JS的调试: