jQuery plugin: Validation 使用说明
学习链接及下载地址:http://www.runoob.com/jquery/jquery-plugin-validate.html
一导入js库
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.validate.js" type="text/javascript"></script>


默认提示
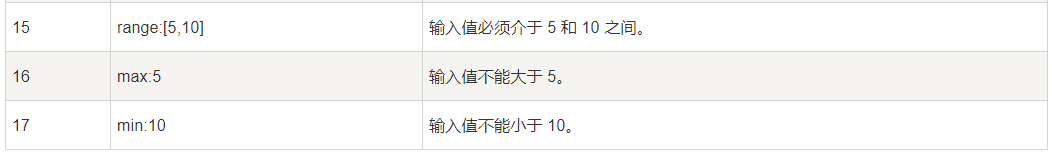
1 messages: { 2 required: "This field is required.", 3 remote: "Please fix this field.", 4 email: "Please enter a valid email address.", 5 url: "Please enter a valid URL.", 6 date: "Please enter a valid date.", 7 dateISO: "Please enter a valid date ( ISO ).", 8 number: "Please enter a valid number.", 9 digits: "Please enter only digits.", 10 creditcard: "Please enter a valid credit card number.", 11 equalTo: "Please enter the same value again.", 12 maxlength: $.validator.format( "Please enter no more than {0} characters." ), 13 minlength: $.validator.format( "Please enter at least {0} characters." ), 14 rangelength: $.validator.format( "Please enter a value between {0} and {1} characters long." ), 15 range: $.validator.format( "Please enter a value between {0} and {1}." ), 16 max: $.validator.format( "Please enter a value less than or equal to {0}." ), 17 min: $.validator.format( "Please enter a value greater than or equal to {0}." ) 18 }
DEMO
1 $().ready(function() { 2 // 在键盘按下并释放及提交后验证提交表单 3 $("#signupForm").validate({ 4 rules: { 5 firstname: "required", 6 lastname: "required", 7 username: { 8 required: true, 9 minlength: 2 10 }, 11 password: { 12 required: true, 13 minlength: 5 14 }, 15 confirm_password: { 16 required: true, 17 minlength: 5, 18 equalTo: "#password" 19 }, 20 email: { 21 required: true, 22 email: true 23 }, 24 topic: { 25 required: "#newsletter:checked", 26 minlength: 2 27 }, 28 agree: "required" 29 }, 30 messages: { 31 firstname: "请输入您的名字", 32 lastname: "请输入您的姓氏", 33 username: { 34 required: "请输入用户名", 35 minlength: "用户名必需由两个字母组成" 36 }, 37 password: { 38 required: "请输入密码", 39 minlength: "密码长度不能小于 5 个字母" 40 }, 41 confirm_password: { 42 required: "请输入密码", 43 minlength: "密码长度不能小于 5 个字母", 44 equalTo: "两次密码输入不一致" 45 }, 46 email: "请输入一个正确的邮箱", 47 agree: "请接受我们的声明", 48 topic: "请选择两个主题" 49 } 50 }) 51 });
messages 处,如果某个控件没有 message,将调用默认的信息
1 <form class="cmxform" id="signupForm" method="get" action=""> 2 <fieldset> 3 <legend>验证完整的表单</legend> 4 <p> 5 <label for="firstname">名字</label> 6 <input id="firstname" name="firstname" type="text"> 7 </p> 8 <p> 9 <label for="lastname">姓氏</label> 10 <input id="lastname" name="lastname" type="text"> 11 </p> 12 <p> 13 <label for="username">用户名</label> 14 <input id="username" name="username" type="text"> 15 </p> 16 <p> 17 <label for="password">密码</label> 18 <input id="password" name="password" type="password"> 19 </p> 20 <p> 21 <label for="confirm_password">验证密码</label> 22 <input id="confirm_password" name="confirm_password" type="password"> 23 </p> 24 <p> 25 <label for="email">Email</label> 26 <input id="email" name="email" type="email"> 27 </p> 28 <p> 29 <label for="agree">请同意我们的声明</label> 30 <input type="checkbox" class="checkbox" id="agree" name="agree"> 31 </p> 32 <p> 33 <label for="newsletter">我乐意接收新信息</label> 34 <input type="checkbox" class="checkbox" id="newsletter" name="newsletter"> 35 </p> 36 <fieldset id="newsletter_topics"> 37 <legend>主题 (至少选择两个) - 注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend> 38 <label for="topic_marketflash"> 39 <input type="checkbox" id="topic_marketflash" value="marketflash" name="topic">Marketflash 40 </label> 41 <label for="topic_fuzz"> 42 <input type="checkbox" id="topic_fuzz" value="fuzz" name="topic">Latest fuzz 43 </label> 44 <label for="topic_digester"> 45 <input type="checkbox" id="topic_digester" value="digester" name="topic">Mailing list digester 46 </label> 47 <label for="topic" class="error">Please select at least two topics you'd like to receive.</label> 48 </fieldset> 49 <p> 50 <input class="submit" type="submit" value="提交"> 51 </p> 52 </fieldset> 53 </form>
required: true 值是必须的。
required: "#aa:checked" 表达式的值为真,则需要验证。
required: function(){} 返回为真,表示需要验证。
后边两种常用于,表单中需要同时填或不填的元素。
