首页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}
{% endblock %} 网易考拉</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/shouye.css') }}">
{% block head %}
{% endblock %}
</head>
<nav style="background-color: blanchedalmond">
<img src="{{ url_for('static',filename='img/daohang.jpg') }}" width="600px">
<input type="text" placeholder="输入你想找的宝贝">
<input type="button" value="搜索">
<a>购物车</a>
<a href="https://www.kaola.com/activity/flashSaleIndex/show.html?navindex=2&zn=top">今日限时购</a>
<a href="https://www.kaola.com/activity/newArrival.html?navindex=3&zn=top">每日上新</a>
<a href="{{ url_for('tt') }}">登陆</a>
<a href="{{ url_for('zhuce') }}">注册</a>
</nav>
<body class="li">
<h1 align="center"><a href="https://www.kaola.com/?zn=top"target="_blank">网易考拉</a></h1>
<br>
<br>
<div>
<select class="ziti">
<option>收藏</option>
<option>点赞</option>
<option>评论</option>
</select>
</div>
{% block main %}
{% endblock %}
</body>
</html>
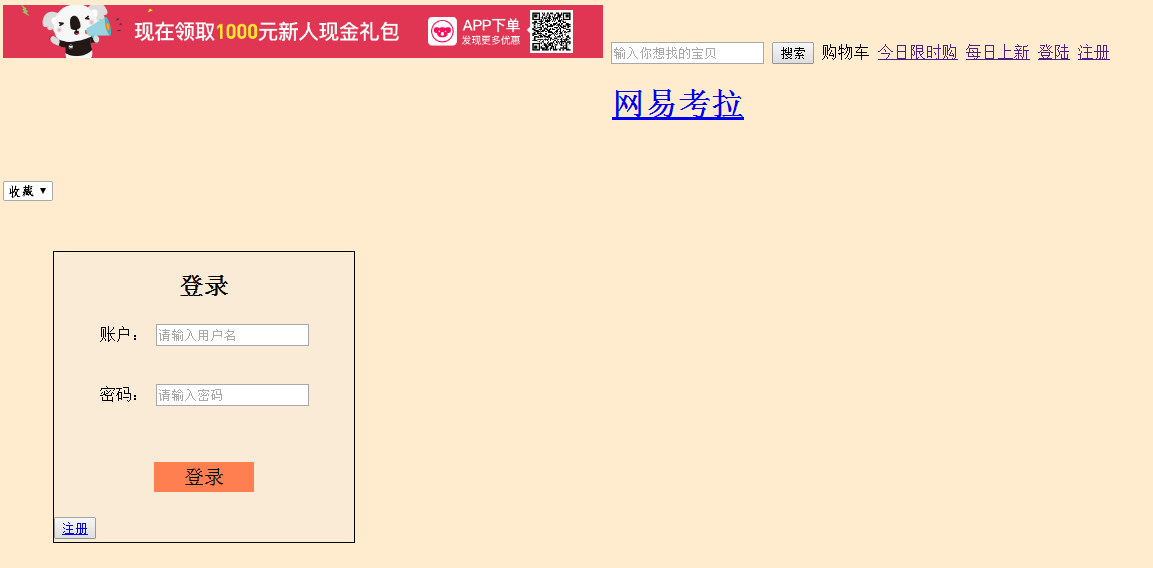
登录页:
{% extends 'shouye.html' %}
{% block title %}
登录
{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/dl.css') }}">
<script src="{{ url_for('static',filename='js/denglu.js') }}"></script>
{% endblock %}
{% block main %}
<div class="box">
<div id="tittle"><h2 align="center">登录</h2></div>
<div class="input_box">
账户: <input id="uname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
密码: <input id="upass" type="password" placeholder="请输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="foLogin()">登录</button>
</div>
<button type="button" onclick="foLogin()"><a href="zhuce.html">注册</a></button>
</div>
{% endblock %}
注册页:
{% extends 'shouye.html' %}
{% block title %}
注册
{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/dl.css') }}">
<script src="{{ url_for('static',filename='js/yx.js') }}"></script>
{% endblock %}
{% block main %}
<div class="box">
<div id="tittle"><h2 align="center">新用户注册</h2></div>
<div class="input_box">
用户名: <input id="uname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
密码: <input id="upass" type="password" placeholder="请输入密码">
</div>
<div class="input_box ">
密码:<input id="upass1" type="password" placeholder="请再次输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="foLogin()">注册</button>
</div>
</div>
{% endblock %}
</body>
</html>