
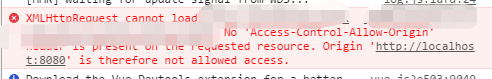
因为ajax请求一个服务的时候,服务器端,比如thinkphp端,或者java框架,它会检测,你请求时候的域名,就是http请求的时候,request header不是会把客户端的Request URL,Referer 携带给服务端么。
它就会去检测这个值,和服务器的域名是不是同一个。
它这么干就是为了避免,你们随便哪个人来请求我的接口。比如腾讯有个方法,能返回当前所有的在线用户,它当然只允许腾讯自己去获取这个数据,不然它服务器开着给你提供服务么。然后你界面展示一下就像你自己提供的服务一样,不就傻逼了。它就检测,你这个域名和我的不一样就不准请求这个接口,当然还可以设置某一些域名或者ip是允许访问的,其他的就不允许,只要服务端配置一下就行了。我还看到别人写的xxs攻击,我还无法理解。
做联调的时候,前后端可能是独立的服务,就会出现跨域的问题。
跨域问题有好多解决的办法,前后端都可以处理。
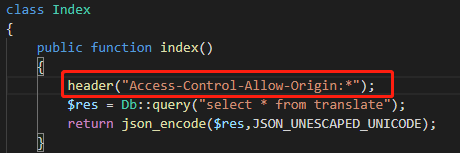
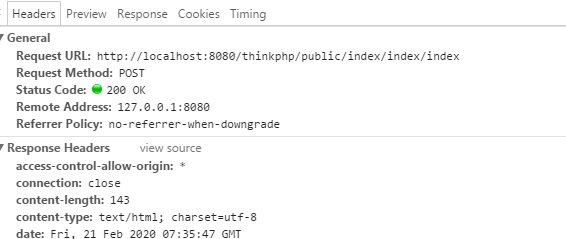
1.后端,只要配置

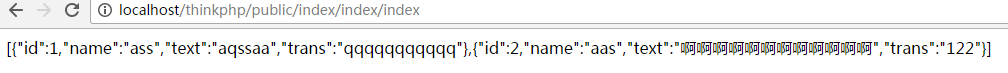
允许 * 所有的,这个是正则匹配。就能访问了,成功。
2.后端写一个通用的class然后去继承,就是上面方法的延伸。
3.vue请求的时候,可以配代理,这样请求的时候就去走代理,不走原本的请求,就能解决跨域的问题,单独改前端就行。修改 (版本 "@vue/cli-service": "^4.1.0")
vue.config.js:文件
vue.config.js:
module.exports = { runtimeCompiler: true, publicPath: '/', // 设置打包文件相对路径 devServer: { // host: 'localhost', port: 8071, 这是前端服务的端口号 // open: true, //配置自动启动浏览器 proxy: { '/api': { target: 'http://127.0.0.1:8100/', //对应自己的接口 changeOrigin: true, ws: true, pathRewrite: { '^/api': '' } } } }, }
axios的请求接口任然写 localhost:8071/api/*****接口名,就是vue启的那个服务名。请求的时候,会代理到 http://127.0.0.1:8100/api/****上面去
前端请求的接口是这样的,

但是实际的接口是这样的。这个下面的这个接口地址就是proxy代理里面写的那个地址

4.ajax,jsonp但是,这个后台也要一起修改,并不是前端改好就好了的。我从来没有用过,除了自己测试,后台是绝对不可能帮你改这么多代码的,自己改,上传的时候再删掉。
5.nginx里面配置代理,这个和之前写过的thinkphp无法访问404一样,请求代理,服务器端修改就可以了,没试过。这是链接 https://www.cnblogs.com/chenyi4/p/12332092.html
server{ # 监听9099端口 listen 9099; # 域名是localhost server_name localhost; #凡是localhost:9099/api这个样子的,都转发到真正的服务端地址http://localhost:9871 location ^~ /api { proxy_pass http://localhost:9871; } }
抄的别人的代码
6.实在不行可以把接口数据down下到本地请求本地json数据,然后发布的时候改一下接口地址就行了,这样就完全摆脱对后台接口的依赖。