PHP中MVC学习之ThinkPHP
1、什么是MVC
MVC本来是存在于Desktop程序中的,M是指数据模型,V是指用户界面,C则是控制器。使用MVC的目的是将M和V的实现代码分离

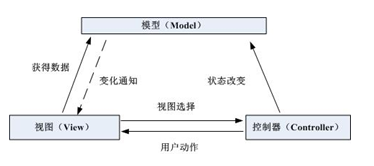
MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
2、为什么要使用 MVC
首先,最重要的一点是多个视图能共享一个模型,现在需要用越来越多的方式来访问你的应用程序。由于模型返回的数据没有进行格式化,所以同样的构件能被不同界面使用。
再次,开发周期缩短、方便维护和管理降低开发成本和工作量。
任何一个事物也会有缺点,我们来看一下:
MVC的缺点是由于它没有明确的定义,所以完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。
MVC并不适合小型甚至中等规模的应用程序,花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
3、认识一个MVC框架ThinkPHP
ThinkPHP是一个快速、简单的面向对象的轻量级PHP开发框架,遵循Apache2开源协议发布,并且永久免费使用,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。使用ThinkPHP,你可以更方便和快捷的开发和部署WEB应用
特点
简单易用的MVC模式
独创的核心编译和项目编译机制
内置 XML模板引擎,支持标签库
富模型支持
目录结构自动创建
分布式数据库支持
多数据库连接和切换支持
CURD和操作高度自动化支持
注意:
ThinkPHP3.2
PHP版本要求
- PHP5.3以上版本(注意:PHP5.3dev版本和PHP6均不支持)
详细参见http://document.thinkphp.cn/manual_3_2.html
4、如何搭建一个ThinkPHP
下载ThinkPHP3.1版本框架包,直接引用目录中的 ThinkPHP.php 文件即可
文件index.php代码如下:
<?php define("THINK_PATH", "ThinkPHP/"); define("APP_NAME", '43_MVC_ThinkPHP'); define("APP_PATH", '.'); require_once(THINK_PATH."ThinkPHP.php"); $app = new App(); ?>
控制器代码如下:
<?php // 本类由系统自动生成,仅供测试用途 header("Content-type:text/html;charset=utf-8"); class IndexAction extends Action { public function index(){ $this->show('<style type="text/css">*{ padding: 0; margin: 0; } div{ padding: 4px 48px;} body{ background: #fff; font-family: "微软雅黑"; color: #333;} h1{ font-size: 100px; font-weight: normal; margin-bottom: 12px; } p{ line-height: 1.8em; font-size: 36px }</style><div style="padding: 24px 48px;"> <h1>:)</h1><p>修改控制器 <b>ThinkPHP</b>!</p></div><script type="text/javascript" src="http://tajs.qq.com/stats?sId=9347272" charset="UTF-8"></script>','utf-8'); } public function show(){ echo "新建的方法<br>"; } }