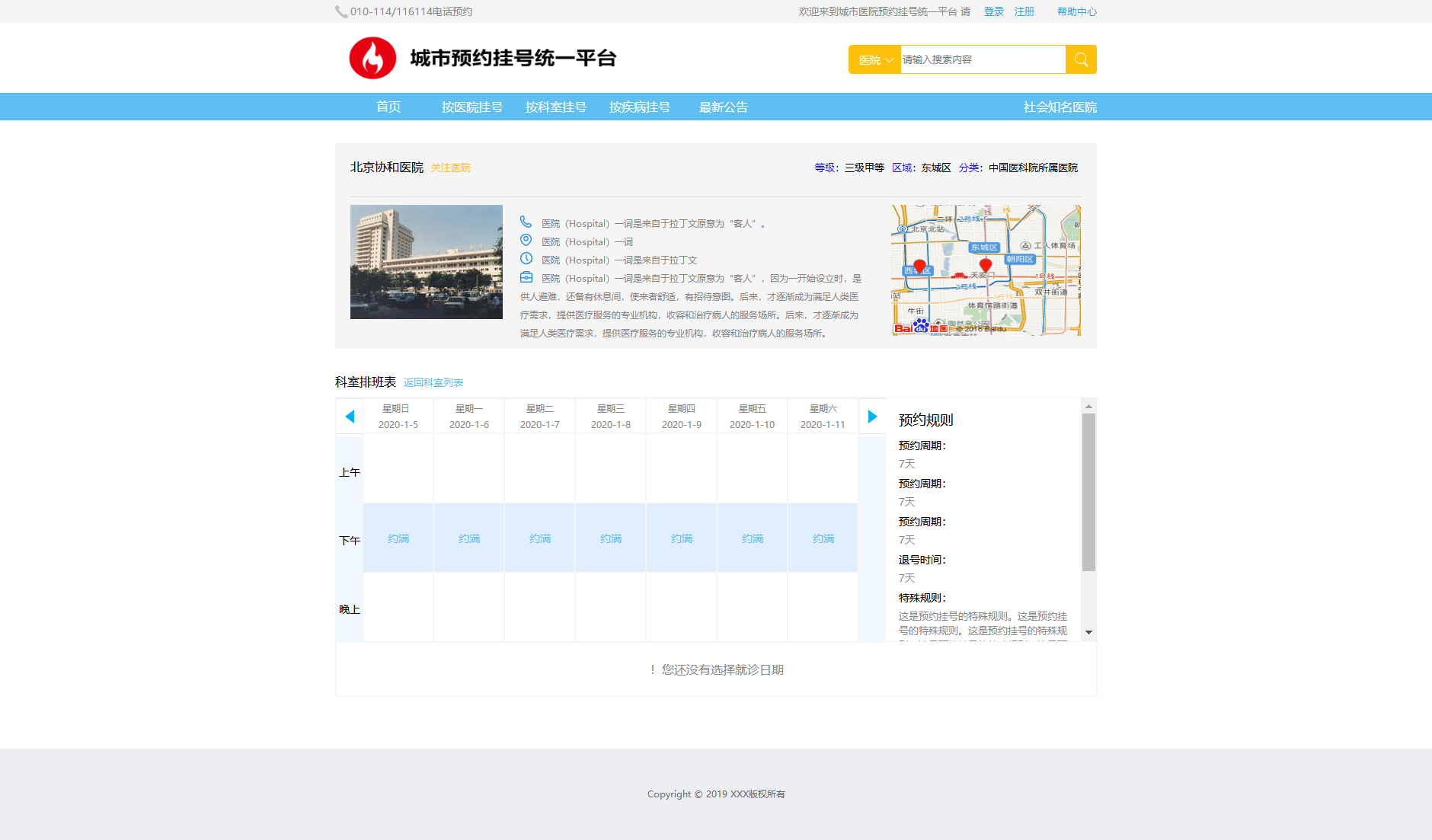
第二个版本:点击预约挂号可跳转到排班表,获取之后7个星期的排班
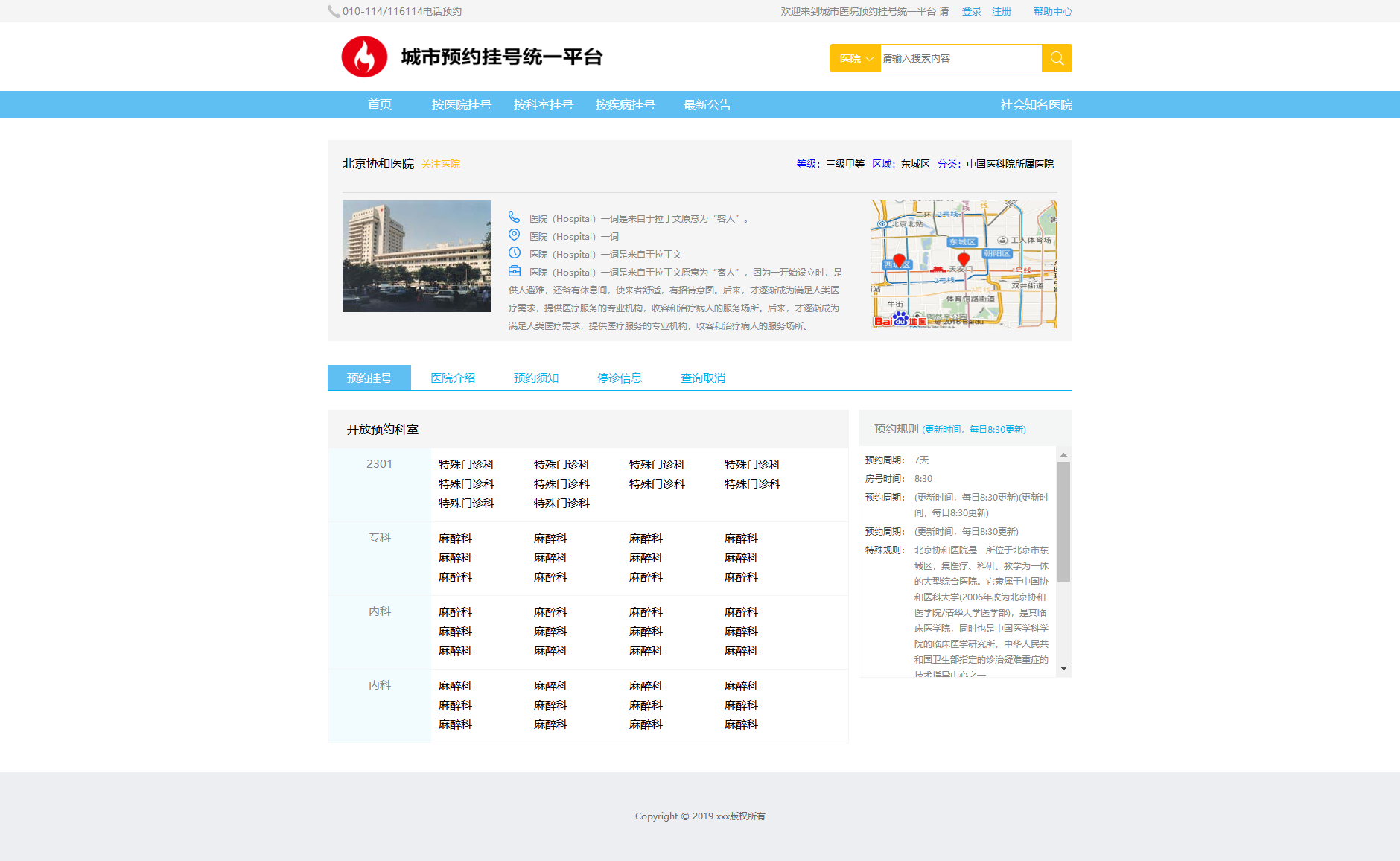
先放图


首先是index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <!-- 框架 --> <link rel="stylesheet" href="css/layout.css"> <!-- 基本样式 --> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/ui.css"> </head> <body> <!-- 顶部 --> <div id="top" class="top"> <div class="wrap"> <p class="call">010-114/116114电话预约</p> <p class="welcome">欢迎来到城市医院预约挂号统一平台 请 <a href="">登录</a> <a href="">注册</a> <a href="">帮助中心</a></p> </div> </div> <!-- 头部 --> <div id="header" class="header"> <div class="wrap"> <a href="#" class="logo"><img src="./img/logo.png" alt=""></a> <div class="search ui-search"> <div class="ui-search-selected">医院</div> <div class="ui-search-select-list"> <a href="#1">科室</a> <a href="#1">疾病</a> <a href="#1">医院</a> </div> <input type="text" name="search-content" class="ui-search-input" placeholder="请输入搜索内容"> <a href="#" class="ui-search-submit"> </a> </div> </div> </div> <!-- 导航 --> <div id="nav" class="nav"> <div class="wrap"> <a href="" class='link'>首页</a> <a href="" class='link'>按医院挂号</a> <a href="" class='link'>按科室挂号</a> <a href="" class='link'>按疾病挂号</a> <a href="" class='link'>最新公告</a> <a href="" class='link right'>社会知名医院</a> </div> </div> <!-- 简介 --> <div id="about" class="about"> <div class="wrap"> <div class="a-title"> <div class="a-title-left"> <span>北京协和医院</span> <span class="yellow">关注医院</span> </div> <div class="a-title-right"> <span><a href="">等级:</a>三级甲等</span> <span><a href="">区域:</a>东城区</span> <span><a href="">分类:</a>中国医科院所属医院</span> </div> </div> <div class="a-content"> <div class="a-content-left"><img src="img/hospital-1.jpg" alt=""></div> <div class="a-content-center"> <div class="text"><span class="t-span">医院(Hospital)一词是来自于拉丁文原意为“客人”。</span></div> <div class="text"><span class="t-span">医院(Hospital)一词</span></div> <div class="text"><span class="t-span">医院(Hospital)一词是来自于拉丁文</span></div> <div class="text"><span class="t-span">医院(Hospital)一词是来自于拉丁文原意为“客人”,因为一开始设立时,是供人避难,还备有休息间,使来者舒适,有招待意图。后来,才逐渐成为满足人类医疗需求,提供医疗服务的专业机构,收容和治疗病人的服务场所。后来,才逐渐成为满足人类医疗需求,提供医疗服务的专业机构,收容和治疗病人的服务场所。</span></div> </div> <div class="a-content-right"><img src="img/map-1.png" alt=""></div> </div> </div> </div> <!-- tab框 --> <div id="content" class="content"> <div class="wrap clearfix"> <div class="content-tab"> <!-- tab导航 --> <div class="caption"> <a href="#8" class="item item_focus">预约挂号</a> <a href="#7" class="item">医院介绍</a> <a href="#6" class="item">预约须知</a> <a href="#5" class="item">停诊信息</a> <a href="#4" class="item">查询取消</a> </div> <!-- tab内容 --> <div class="block"> <!-- 预约挂号 --> <div class="item"> <table class='table1' cellpadding='0' cellspacing='0' rules="rows"> <tr class="bg1"> <td colspan="2">开放预约科室</td> </tr> <tr> <td class="bg2">2301</td> <td> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> <a href="detail.html">特殊门诊科</a> </td> </tr> <tr> <td class="bg2">专科</td> <td> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> </td> </tr> <tr> <td class="bg2">内科</td> <td> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> </td> </tr> <tr> <td class="bg2">内科</td> <td> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> <a href="detail.html">麻醉科</a> </td> </tr> </table> <!-- 预约规则 --> <div class="content-news"> <div class="caption2"> 预约规则 <a href="" class="more">(更新时间,每日8:30更新)</a></div> <div class="list"> <table class="table3"> <tr> <td class="left">预约周期:</td> <td>7天</td> </tr> <tr> <td class="left">房号时间:</td> <td>8:30</td> </tr> <tr> <td class="left">预约周期:</td> <td>(更新时间,每日8:30更新)(更新时间,每日8:30更新)</td> </tr> <tr> <td class="left">预约周期:</td> <td>(更新时间,每日8:30更新)</td> </tr> <tr> <td class="left">特殊规则:</td> <td>北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部),是其临床医学院,同时也是中国医学科学院的临床医学研究所,中华人民共和国卫生部指定的诊治疑难重症的技术指导中心之一。<br>北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部),是其临床医学院,同时也是中国医学科学院的临床医学研究所,中华人民共和国卫生部指定的诊治疑难重症的技术指导中心之一。</td> </tr> </table> </div> </div> </div> <!-- 医院介绍 --> <div class="item" style="display: none"> <p class="t-about">北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部),是其临床医学院,同时也是中国医学科学院的临床医学研究所,中华人民共和国卫生部指定的诊治疑难重症的技术指导中心之一。</p> <p class="t-about">北京协和医院在中国乃至世界享有盛名。医院成立于1921年。现任院长赵玉沛。北京协和医院是中国最早承担外宾医疗任务的单位,医院专门设立外宾和高干门诊部,开设专门的高干、外宾、特需病区。2006年7月28日被中国奥委会定为“国家队运动员医疗服务指定医院”。2006年7月28日被中国奥委会定为“国家队运动员医疗服务指定医院”。</p> <p class="t-about">2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》,北京协和医院名列榜首 [1] 。2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》,北京协和医院名列榜首 [1] 。2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》,北京协和医院名列榜首 [1] 。</p> <p class="t-about">2018年12月4日消息,被国家卫健委公布为首批肿瘤多学科诊疗试点医院。 [2] 2019年11月10日,复旦版《2018年度中国医院排行榜》发布,北京协和居首。</p> </div> <!-- 预约须知 --> <div class="item" style="display: none"> <p class="p-title">北京协和医院预约挂号须知</p> <p class="p-about"><span>电话预约挂号:010(24小时)</span></p> <p class="p-about"><span>网络预约挂号:010(24小时)</span><br>北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部),是其临床医学院。</p> <p class="p-about"><span>一、预约时间范围:010(24小时)</span><br>1、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。<br>2、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。<br>3、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。</p> <p class="p-about"><span>二、预约实名制:</span><br>北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。它隶属于中国协和医科大学(2006年改为北京协和医学院/清华大学医学部)。</p> <p class="p-about"><span>三、预约挂号:</span><br>1、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。<br>2、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。<br>3、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。</p> <p class="p-about"><span>四、医生停诊</span><br>2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》。</p> <p class="p-about"><span>五、医生停诊</span><br>2017年11月11日下午,复旦大学医院管理研究所正式发布了《2016年度中国医院排行榜》和《2016年度中国医院专科声誉排行榜》。</p> <p class="p-about"><span>六、爽约处理:</span><br>1、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。<br>2、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。</p> <p class="p-about"><span>七、其他注意事项:</span><br>1、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。<br>2、北京协和医院是一所位于北京市东城区,集医疗、科研、教学为一体的大型综合医院。</p> <p class="p-footer">北京协和医院</p> </div> <!-- 停诊信息 --> <div class="item" style="display: none"> <p class="p-title">停诊信息</p> <table class='table1 table2' cellpadding='0' cellspacing='0' rules='all'> <tr> <td>日期</td> <td>星期</td> <td>时段</td> <td>科室</td> <td>特长</td> <td>职称</td> <td>挂号费</td> <td>可挂号数</td> <td>剩余号数</td> <td>替换方式</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> <tr> <td>2019-11-14</td> <td>1</td> <td>上午</td> <td>呼吸内科门诊</td> <td> </td> <td>主治医师</td> <td>5.00</td> <td>0</td> <td>0</td> <td>不可替换</td> </tr> </table> </div> <!-- 查询取消 --> <div class="item" style="display: none"> <div class='inner'> <div class="i-wrap"> <label for="">预约识别码:</label> <input type="text"> <input type="button" value="查询订单"> </div> </div> </div> </div> </div> </div> </div> <!-- 底部 --> <div id="footer" class="footer"> Copyright © 2019 xxx版权所有 </div> <script src="js/jquery-1.7.1.js"></script> <script src="js/ui.js"></script> </body> </html>
layout.css
body{ margin:0; padding:0; } .clearfix:after{ content:''; display: block; height:0; line-height:0; clear:both; zoom:1; } .wrap{ width:1000px; margin:0 auto; position: relative; } .top{ height:30px; background-color:#f5f5f5; } .header{ height:92px; } .nav{ height:36px; background-color:#60bff2; } .content{ width:1000px; margin:0 auto; padding:10px 0 38px 0; margin-top: 42px; } .content-tab{ float:left; width:1000px; background-color:#eee; } .content-news{ float:right; width:285px; border:1px solid #ccc; } .footer{ height:132px; padding:25px 0; background-color:#eceef2; }
base.css
p{ margin:0; padding:0; display: inline-block; } a{ text-decoration: none; } select,input{ border:none; outline:none; } .right{ float: right !important; } /*top模块样式*/ .top{ line-height:30px; font-size:13px; color:#868686; } .top .call{ float:left; padding-left:20px; background:url(../img/icon-call.png) no-repeat center left; } .top .welcome{ float: right; } .top a{ color:#2da5e1; padding-left:10px; } /*header模块样式*/ .header .logo{ width:402px; height:74px; padding:9px 0; display:inline-block; } .header .logo img{ width:100%; height:100%; } .header .search{ width:326px; height:38px; position: absolute; right:0; top:29px; /*background-color:orange;*/ } /*nav模块样式*/ .nav .link{ display: inline-block; float: left; padding-left:30px; line-height:36px; color:#fff; font-size:16px; min-width:80px; text-align: center; } .nav .link_focus{ color: #fff; background-color: #1fa4f0; padding: 0 20px; } .nav a:hover{ color:#d7f3ff; } .nav .menu{ width:130px; padding-right:30px; background-color:#1fa4f0; position: relative; } .nav .menu .menu-list{ background-color:#1fa4f0; width:100%; height:423px; position: absolute; left:0; top:36px; } /*简介模块样式*/ .about{ height:250px; margin-top: 30px; } .about .wrap{ background:#f5f5f5; width:960px; height:230px; padding: 20px; } .a-title{ width:1000; height:50px; border-bottom:1px solid #ddd; } .a-title-left{ float:left; } .a-title-right{ float:right; } .a-title-right span{ font-size: 13px; margin-right:5px; } .a-title-right span a{ color:blue; } .yellow{ color: #fec009; font-size: 13px; margin-left: 5px; } .a-content{ width:100%; height:150px; } .a-content-left{ float:left; width:200px; padding-top: 10px; } .a-content-center{ float:left; width:450px; font-size:13px; padding: 23px; } .a-content-center .text{ position: relative; height: 24px; line-height: 24px; font-size: 12px; text-indent: 28px; color:#868686; } .a-content-center .text:nth-child(2) .t-span:before { background-position-y: -18px; } .a-content-center .text:nth-child(3) .t-span:before { background-position-y: -36px; } .a-content-center .text:nth-child(4) .t-span:before { background-position-y: -54px; } .t-span:before{ content: ''; display: block; width: 22px; height: 18px; position: absolute; left: 0; top: 1px; background: url(../img/icon-tel.png) 0 0 no-repeat; } .a-content-right{ float: right; width: 250px; padding-top: 10px; } .a-content-right img{ width: 249px; height: 172px; } /*content模块样式*/ /*预约挂号*/ .table1{ border:1px solid #f5f5f5; width: 70%; float: left; } .bg1{ background-color: #f5f5f5; height: 30px; line-height: 30px; } .bg2 { width: 20%; background-color: rgb(242,252,254); text-align: center; vertical-align: top; color:#868686; font-size:15px; } .table1 td{ padding:10px; } .bg1 td{ padding-left: 25px; } .table1 td a{ color: #000; display: inline-block; width: 123px; font-size: 15px; height: 25px; } /*医院介绍*/ .t-about { text-indent: 2em; font-size: 15px; line-height: 25px; margin-bottom: 10px; } /*预约须知*/ .p-title{ display: block; font-weight:bold; font-size:18px; text-align:center; margin-bottom: 15px; margin-top: 15px; } .p-about{ display: block; font-size:14px; margin-bottom: 15px; line-height: 25px; } .p-about span{ font-weight:bold; } .p-footer{ margin-top: 35px; display: block; text-align: center; font-weight:bold; } /*停诊信息*/ .table2{ width:100%; } .table2 td { padding: 10px; font-size: 13px; text-align: center; } /*查询取消*/ .inner{ margin: 0 auto; height: 250px; border-top: 1px solid #eee; border-bottom: 1px solid #eee; text-align: center; margin-top: 50px; } .i-wrap{ width: 400px; margin: 0 auto; margin-top: 90px; } .i-wrap input{ border:1px solid #ddd; height: 23px; } .i-wrap input[type="button"]{ width: 101px; background-color: #60bff2; color: #fff; height: 27px; border:none; } /*预约规则*/ .content-news{ background-color:#fff; border:1px solid #f4f6fa; } .content-news .caption2{ height:48px; line-height:48px; background-color:#f4f6f6; text-indent:20px; color:#868686; font-size:15px; } .content-news .more{ font-size:12px; color:#00b3ea; } .content-news .list{ font-size:12px; padding: 5px; overflow-y: scroll; height:300px; } .content-news .list .link{ display: block; color:#969696; } .table3 td{ height: 21px; line-height: 21px; color:#868686; } .table3 td.left{ width: 26%; vertical-align:top; color:#444; } .content-tab{ background:none; } .content-tab .caption{ height:34px; line-height:34px; margin-bottom: 25px; border-bottom:1px solid #00b3ea; } .content-tab .caption .item{ display: block; width:112px; height:34px; text-align:center; float:left; color:#00b3ea; font-size: 15px; } .content-tab .caption .item_focus{ background-color:#60bff2; color:#fff; } .content-tab .block{ float: left; width:1000px; } /*底部*/ .footer{ height: 70px; line-height: 70px; text-align: center; font-size: 12px; color: #666; }
ui.css
/*搜索*/ .ui-search{ background:url(../img/ui-search.jpg) center no-repeat; font-size:14px; color:#fff; } .ui-search-selected{ width:70px; height:38px; line-height:38px; position: absolute; left:0; top:0; text-indent:14px; } .ui-search-select-list{ display: none; position: absolute; width:67px; line-height:24px; background-color:#fff; box-shadow:3px 3px 5px rgba(0,0,0,.2); left:2px; top:36px; z-index:2; } .ui-search-select-list a{ display: block; color:#a5a2a2; text-align:center; } .ui-search-select-list a:hover{ background-color:#ebeef5; } .ui-search-input{ width:208px; height:26px; position: absolute; top:5px; left:71px; line-height:26px; font-size:13px; color:#a5a2a2; } .ui-search-submit{ display: block; position: absolute; right:0; top:1px; width:40px; height:36px; } /*ui-menu分类菜单*/ .ui-menu{} .ui-menu-item{ height:22px; line-height:22px; padding:8px 5px 9px 6px; margin-left:2px; } .ui-menu-item:hover{ background-color:#fff; } .ui-menu-item-department{ float: left; height:22px; line-height:22px; position: relative; padding-left:30px; font-size:13px; } .ui-menu-item-department:before{ content:''; display: block; width:22px; height:21px; position: absolute; left:0; top:1px; background:url(../img/icon-menu.jpg) -22px 0 no-repeat; } .ui-menu-item:nth-child(2) .ui-menu-item-department:before{ background-position-y:-22px; } .ui-menu-item:nth-child(3) .ui-menu-item-department:before{ background-position-y:-66px; } .ui-menu-item-disease{ font-size:12px; float: right; padding-left:5px; color:#d7f3ff; } .ui-menu-item:hover .ui-menu-item-department:before{ background-position:0; } .ui-menu-item:hover .ui-menu-item-department{ color:#333; } .ui-menu-item:hover .ui-menu-item-disease{ color:#868686; } .ui-menu-item:hover .ui-menu-item-detail{ display:block; } .ui-menu-item-detail{ display: none; position: absolute; width:500px; height:393px; padding:20px 10px 10px 29px; background:#fff url(../img/bg-menu.jpg) center no-repeat; top:0; left:190px; box-shadow:5px 5px 2px rgba(0,0,0,.1); z-index: 99; } .ui-menu-item-detail-group{ padding-bottom:20px; text-align:left; } .ui-menu-item-detail-group-caption{ width:100%; display: block; height:34px; line-height:34px; color:#666; font-size:16px; font-weight:bold; } .ui-menu-item-detail-group-list{ line-height:23px; } .ui-menu-item-detail-group-list a{ display: inline-block; color:#868686; margin-right:12px; padding-bottom:5px; } .ui-menu-item-detail-group-list a:after{ content:'|'; color:#ddd; padding-left:12px; } /*回到顶部*/ .ui-backTop{ display: none; position: fixed; right: 2px; bottom:2px; z-index:9; width:40px; height:40px; color:#fff; background:rgba(102,102,102,.9) url(../img/icon-go-up.png) center no-repeat; } .ui-backTop:hover{ background:rgba(102,102,102,.9); } .ui-backTop:hover:after{ content:'回到顶部'; display: block; line-height:20px; text-align:center; } /*ui-slider幻灯片组件*/ .ui-slider{ width:544px; height:414px; position: relative; overflow:hidden; } .ui-slider-wrap{ width:99999px; height:414px; position: absolute; left:0; right:0; transition:all .5s; } .ui-slider-wrap .item{ display: block; float: left; width:544px; height:414px; } .ui-slider-arrow{ width:544px; height:40px; position: absolute; margin-top:-20px; top:50%; } .ui-slider-arrow .item{ display: block; width:40px; height:40px; position: absolute; top:0; background:url(../img/ui-slider-arrow.png) no-repeat; } .ui-slider-arrow .left{ left:0; } .ui-slider-arrow .right{ right:0; background-position: -40px 0; } .ui-slider-process{ width:544px; height:12px; text-align:center; position: absolute; left:0; bottom:20px; } .ui-slider-process .item{ display: inline-block; width:16px; height:16px; background:url(../img/ui-slider-process.png) no-repeat; } .ui-slider-process .item_focus, .ui-slider-process .item:hover{ background-position: -23px 0; }
ui.js
//ui-search定义 $.fn.UISearch=function(){ var ui=$(this); $('.ui-search-selected',ui).on('click',function(){ $('.ui-search-select-list').show(); return false; }); $('.ui-search-select-list a',ui).on('click',function(){ $('.ui-search-selected').text($(this).text()); $('.ui-search-select-list').hide(); return false; }); $('body').on('click',function(){ $('.ui-search-select-list').hide(); }) } //ui-tab /** * [UiTab description] * @param {[type]} header [tab选项卡切换部分classname] * @param {[type]} content [tab选项卡内容区域部分classname] * @param {[type]} focus_prefix [tab选项卡高亮样式前缀,可选] */ $.fn.UiTab=function(header,content,focus_prefix){ var ui=$(this); var tabs=$(header,ui); var cons=$(content,ui); var focus_prefix=focus_prefix||''; tabs.on('click',function(){ var index=$(this).index(); tabs.removeClass(focus_prefix+'item_focus').eq(index).addClass(focus_prefix+'item_focus'); cons.hide().eq(index).show(); return false; }) } //ui-backTop $.fn.UiBackTop=function(){ var ui=$(this); var el=$('<a class="ui-backTop" href="#0"></a>'); ui.append(el); var windowHeight=$(window).height(); $(window).on('scroll',function(){ var top = $("body").scrollTop() || $(document).scrollTop(); if(top>windowHeight){ el.show(); }else{ el.hide(); } }); el.on('click',function(){ $(window).scrollTop(0); }); } //ui-排班表 $.fn.UiDate=function(){ // 循环计算日期 var table=$('.d-date-table'); for(var i=0;i<49;i++){ //生成单日元素 var column=$("<div class='d-date-table-column'></div>"); table.append(column); //插入星期日期 var div1=$("<div class='d-date-table-title'></div>"); column.append(div1); var span1=$("<span class='dayText'></span>"); var br=$("<br>"); var span2=$("<span class='dateText'></span>"); div1.append(span1); div1.append(br); div1.append(span2); //插入其他元素 var div2=$("<div class='d-date-table-item'></div>"); var div3=$("<div class='d-date-table-item spe'>约满</div>"); var div4=$("<div class='d-date-table-item'></div>"); column.append(div2); column.append(div3); column.append(div4); var dayText=$('.dayText').eq(i); var dateText=$('.dateText').eq(i); //计算明天日期 var week=['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; var data = new Date(); data.setTime(data.getTime()+24*60*60*1000*i); var year = data.getFullYear();//年 var month= data.getMonth()+1;//月 var date = data.getDate();//日 var day= week[data.getDay()];//星期 //显示星期和日期 dayText.html(day); dateText.html(year+'-'+month+'-'+date); } //获取元素 var leftBtn=$('#leftBtn'); var rightBtn=$('#rightBtn'); var table=$('.d-date-table'); //预定义 var current=0; var width=$('.d-date').width(); //点击事件 leftBtn.on('click',function(){ current--; if(current<=0){ current=0; } table.css('left',current*width*-1); }); rightBtn.on('click',function(){ current++; if(current>=6){ current=6; } table.css('left',current*width*-1); }); console.log(current); } //页面的脚本逻辑 $(function(){ $('.ui-search').UISearch(); $('.content-tab').UiTab('.caption>.item','.block>.item'); $('body').UiBackTop(); $('body').UiDate(); })
然后是detail.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>detail</title> <!-- 框架 --> <link rel="stylesheet" href="css/layout.css"> <!-- 基本样式 --> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/ui.css"> <!-- 科室排班表样式 --> <link rel="stylesheet" href="css/detail.css"> </head> <body> <!-- 顶部 --> <div id="top" class="top"> <div class="wrap"> <p class="call">010-114/116114电话预约</p> <p class="welcome">欢迎来到城市医院预约挂号统一平台 请 <a href="">登录</a> <a href="">注册</a> <a href="">帮助中心</a></p> </div> </div> <!-- 头部 --> <div id="header" class="header"> <div class="wrap"> <a href="#" class="logo"><img src="./img/logo.png" alt=""></a> <div class="search ui-search"> <div class="ui-search-selected">医院</div> <div class="ui-search-select-list"> <a href="#1">科室</a> <a href="#1">疾病</a> <a href="#1">医院</a> </div> <input type="text" name="search-content" class="ui-search-input" placeholder="请输入搜索内容"> <a href="#" class="ui-search-submit"> </a> </div> </div> </div> <!-- 导航 --> <div id="nav" class="nav"> <div class="wrap"> <a href="" class='link'>首页</a> <a href="" class='link'>按医院挂号</a> <a href="" class='link'>按科室挂号</a> <a href="" class='link'>按疾病挂号</a> <a href="" class='link'>最新公告</a> <a href="" class='link right'>社会知名医院</a> </div> </div> <!-- 简介 --> <div id="about" class="about"> <div class="wrap"> <div class="a-title"> <div class="a-title-left"> <span>北京协和医院</span> <span class="yellow">关注医院</span> </div> <div class="a-title-right"> <span><a href="">等级:</a>三级甲等</span> <span><a href="">区域:</a>东城区</span> <span><a href="">分类:</a>中国医科院所属医院</span> </div> </div> <div class="a-content"> <div class="a-content-left"><img src="img/hospital-1.jpg" alt=""></div> <div class="a-content-center"> <div class="text"><span class="t-span">医院(Hospital)一词是来自于拉丁文原意为“客人”。</span></div> <div class="text"><span class="t-span">医院(Hospital)一词</span></div> <div class="text"><span class="t-span">医院(Hospital)一词是来自于拉丁文</span></div> <div class="text"><span class="t-span">医院(Hospital)一词是来自于拉丁文原意为“客人”,因为一开始设立时,是供人避难,还备有休息间,使来者舒适,有招待意图。后来,才逐渐成为满足人类医疗需求,提供医疗服务的专业机构,收容和治疗病人的服务场所。后来,才逐渐成为满足人类医疗需求,提供医疗服务的专业机构,收容和治疗病人的服务场所。</span></div> </div> <div class="a-content-right"><img src="img/map-1.png" alt=""></div> </div> </div> </div> <!-- 科室排班表 --> <div id="content" class="content"> <div class="wrap clearfix"> <div class="d-title"> <span class="span1"> 科室排班表 <a href="index.html">返回科室列表</a> </span> </div> <div class="d-container"> <div class="d-left"> <div id="leftBtn"> <img src="img/icon-scheduling-left.jpg"> </div> <div class='d-left-item'>上午</div> <div class='d-left-item'>下午</div> <div class='d-left-item'>晚上</div> </div> <div class="d-date"> <div class="d-date-table"> <!-- 单天排班信息 --> <div class="d-date-table-column"> <div class="d-date-table-title"> <span class="dayText">星期二</span> <br> <span class="dateText">2019-11-20</span> </div> <div class="d-date-table-item"></div> <div class="d-date-table-item spe">约满</div> <div class="d-date-table-item"></div> </div> </div> </div> <div class="d-right"> <div id="rightBtn"> <img src="img/icon-scheduling-right.jpg"> </div> <div class='d-right-item'></div> </div> <div class="d-rule"> <span class="d-rule-title">预约规则</span> <span class="d-rule-subtitle">预约周期:</span> <span>7天</span> <span class="d-rule-subtitle">预约周期:</span> <span>7天</span> <span class="d-rule-subtitle">预约周期:</span> <span>7天</span> <span class="d-rule-subtitle">退号时间:</span> <span>7天</span> <span class="d-rule-subtitle">特殊规则:</span> <span>这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。这是预约挂号的特殊规则。</span> </div> <div class="d-footer"> !您还没有选择就诊日期 </div> </div> <div class="d-footer"> </div> </div> </div> <!-- 底部 --> <div id="footer" class="footer"> Copyright © 2019 XXX版权所有 </div> <script src="js/jquery-1.7.1.js"></script> <script src="js/ui.js"></script> </body> </html>
detail.css
.content{ margin-bottom:30px; } .d-title{ margin-bottom:10px; } .span1 a{ color:#60bff2; font-size: 13px; margin-left:5px; } /*内容区域*/ .d-container{ width: 1000px; height: 320px; border: 1px solid #f5f5f5; } /*左箭头列*/ .d-left{ width:33px; float: left; height: 320px; border: 1px solid #f5f5f5; cursor:pointer; position: relative; z-index:10; } .d-left-item{ height: 90px; background-color:rgb(241,248,255); line-height: 90px; text-align:center; font-size:14px; } /*排班表格*/ .d-date{ width:650px; float: left; height: 320px; border: 1px solid #f5f5f5; overflow: hidden; position: relative; } /*排班表实际容器*/ .d-date-table{ width:4550px; position: relative; transition:all 1s; left:0; } /*单列排班*/ .d-date-table-column{ width:92px; border: 1px solid #f5f5f5; border-left:0; border-bottom:0; height: 320px; float:left; } .d-date-table-column:nth-child(7n){ border-right:0; } .d-date-table-title{ height: 44px; border-bottom: 1px solid #f5f5f5; border-right: 1px solid #f5f5f5; border-left:0; text-align:center; } .d-date-table-title span{ font-size:12px; color:#868686; } .d-date-table-item{ height: 90px; border: 1px solid #f5f5f5; border-left:0; border-bottom:0; } .d-date-table-item.spe{ text-align: center; line-height: 90px; background-color:rgb(225,238,254); color:#60bff2; font-size:14px; } .d-date-table-item:last-child{ border-bottom:0; } /*右箭头列*/ .d-right{ width:33px; float: left; height: 320px; border: 1px solid #f5f5f5; cursor:pointer; position: relative; z-index:10; } .d-right-item{ background-color:rgb(241,248,255); height: 270px; } /*预约规则*/ .d-rule{ width: 243px; height: 286px; float: left; padding: 17px; overflow-y: scroll; } .d-rule span{ font-size:13px; color:#868686; display: block; height:25px; } .d-rule .d-rule-title{ font-size:18px; color:#000; margin-bottom:10px; } .d-rule .d-rule-subtitle{ font-size:14px; color:#000; } .d-footer{ text-align: center; height:70px; line-height:70px; font-size:16px; color:#868686; border: 1px solid #f5f5f5; border-top:0; clear:both; }