DOM节点操作之增删改查
document.write() 可以向文档中添加节点
但是有个致命问题,会把文档原有的节点全部清空
因此不推荐使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> 这是原有的节点哦~ <script> myReady(function(){ document.write("这是document.write创建的节点!"); }); </script> </body> </html>

create系列方法:
document.createElement 创建元素节点
document.createTextNode 创建文本节点
document.createComment 创建注释节点
document.createDocumentFragment 创建文档片段节点
.appendChild() 追加子元素
document.body.insertBefore(要插入的节点,插入的位置); 在指定位置前插入节点
.firstChild 第一个子元素节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> <ul id="list"></ul> <script> myReady(function(){ var comment=document.createComment("这是注释呀"); var ul=document.getElementById("list"); var li=null; var fragment=document.createDocumentFragment(); for(var i=0;i<3;i++){ li=document.createElement("li"); li.appendChild(document.createTextNode("item"+(i+1))); fragment.appendChild(li); } ul.appendChild(fragment); document.body.insertBefore(comment,ul); }); </script> </body> </html>

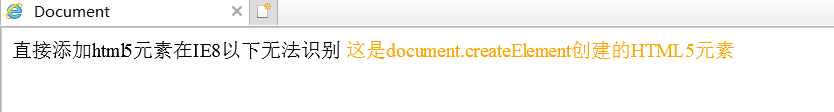
在IE6-8中,createElement可以用来创建文档中本不存在的元素
可以用来做html5shiv,用于低版本IE兼容html标签元素
document.createElement()创建的HTML5标签是可以兼容IE8以下的浏览器,并在页面中正常显示该标签所设置的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> article{color:orange;} </style> </head> <body> <article>直接添加html5元素在IE8以下无法识别</article> <script> var article=document.createElement("article"); article.innerHTML="这是document.createElement创建的HTML5元素"; document.body.appendChild(article); </script> </body> </html>

.split() 字符串转数组
IE条件编译语句 /*@cc_on @*/ 里面的内容只有IE会执行,其余浏览器会按照注释来处理,不会执行,可以用于区别是否是IE浏览器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } article{ font-size:14px; color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ (function(){ if(!/*@cc_on!@*/0) return; //所有html5新增元素 var elements="abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(", "); //获取长度 var len=elements.length; //循环添加这些元素 while(len--){ document.createElement(elements[i]); } })();//匿名函数自执行,可以避免污染全局 }); </script> </head> <body> <article>这是html5元素</article> </body> </html>
以上是错误的,html5shiv代码不能写在domReady中,因为创建元素需要在dom树加载之前完成
以下是正确写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } article{ font-size:14px; color:orange; } </style> <script src="DomReady.js"></script> <script> (function(){ if(!/*@cc_on!@*/0) return; //所有html5新增元素 var elements="abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(", "); //获取长度 var len=elements.length; //循环添加这些元素 while(len--){ document.createElement(elements[len]); } })();//匿名函数自执行,可以避免污染全局 </script> </head> <body> <article>这是html5元素</article> </body> </html>

高效创建节点的方法
innerHTML
outerHTML
innerText
outerText
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> <ul id="list"></ul> <script> var ul=document.getElementById("list"); var str="<li>item1</li>"+ "<li>item2</li>"+ "<li>item3</li>"; ul.innerHTML=str; </script> </body> </html>

使用innerHTML的限制:
IE6~8中,要求字符串的最左边不能出现空格,否则会被移除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } div{ border:2px solid pink; background:#abcdef; } </style> <script src="DomReady.js"></script> </head> <body> <div id="box"></div> <script> var box=document.getElementById("box"); var str=" 这是一句话哦~"; box.innerHTML=str; </script> </body> </html>

大多数浏览器来说,使用该方法添加的script脚本是无效的,不会执行
script属于无作用域元素,使用innerHTML添加时会被要求删除
因此要求script必须在有作用域的元素之后,首选<input type="hidden">
并且需要给script添加defer属性
这种做法在IE6-8是有效的,在IE高版本以及其他浏览器中依旧无效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } div{ border:2px solid pink; background:#abcdef; } </style> <script src="DomReady.js"></script> </head> <body> <div id="box"></div> <script> var box=document.getElementById("box"); var str="<input type='hidden'><script defer>alert('hello~');</script>"; box.innerHTML=str; </script> </body> </html>

不能单独创建style meta link等元素
除非也是放置在有作用域的元素之后,如<input type="hidden">
并且只在IE6-8中有效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> <div id="box"></div> <script> var box=document.getElementById("box"); var str="<input type='hidden'><style>body{background:#abcdef;}</style>"; box.innerHTML=str; </script> </body> </html>

innerHTML和outerHTML的区别:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> <div id="box"><b>喵喵喵</b></div> <script> console.log(box.innerHTML);//<b>喵喵喵</b> console.log(box.outerHTML);//<div id="box"><b>喵喵喵</b></div> </script> </body> </html>
innerText 提取元素中所有的文本节点
只有文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> <div id="box">开始~<b>喵喵喵~</b>结束~</div> <br> <div id="new1"></div> <div id="new2"></div> <script> console.log(box.innerText);//开始~喵喵喵~结束~ console.log(box.innerHTML);//开始~<b>喵喵喵~</b>结束~ var new1=document.getElementById("new1"); new1.innerHTML="<b>通过innerHTML添加的</b>"; var new2=document.getElementById("new2"); new2.innerText="<b>通过innerText添加的</b>"; </script> </body> </html>
低版本firefox不支持innerText
使用:textContent 兼容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> <div id="box">开始~<b>喵喵喵~</b>结束~</div> <script> //获取innerText function getInnerText(ele){ return (typeof ele.textContent=="string")?ele.textContent:ele.innerText; } //设置innerText function setInnerText(ele,text){ if(typeof ele.textContent=="string"){ ele.textContent=text; }else{ ele.innerText=text; } } console.log(getInnerText(box)); setInnerText(box,"这是通过setInnerText设置的文本哦") </script> </body> </html>
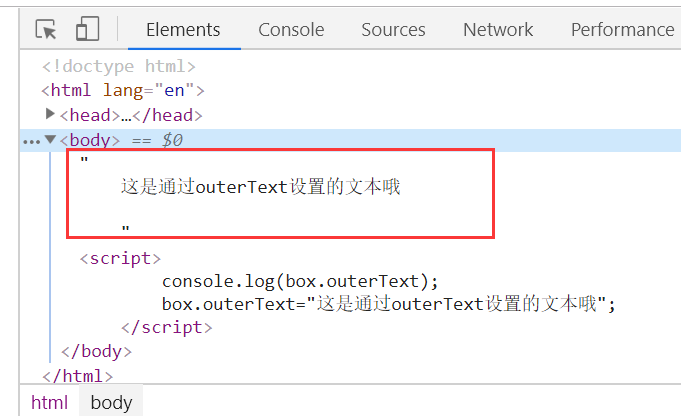
outerText在获取时和innerText相同
在设置时会替换掉本身的元素,因此不建议使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> </head> <body> <div id="box">开始~<b>喵喵喵~</b>结束~</div> <script> console.log(box.outerText); box.outerText="这是通过outerText设置的文本哦"; </script> </body> </html>