CSS Sprite
CSS雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图。
雪碧图使用场景:
1、静态图片,不随用户信息的变化而变化
2、小图片,图片容量比较小
3、加载数量比较大
4、一些大图不建议拼成雪碧图
(减少HTTP请求数,加速内容显示)
雪碧图实现原理:background-position
移动位置时,坐标都需要设置成负值
雪碧图生成方式
1、PS手动拼图
2、大项目通常使用sprite工具自动生成
一款sprite工具:CssGaga (生成雪碧图以及css代码)
雪碧图代码实现
首先是sidebar.png

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } .cat{ width:130px; border:1px solid #bbb; background-color:#eee; } ul{ list-style:none; } li{ height:30px; line-height:30px; border-bottom:1px solid #ccc; } li h3{ font-size:14px; color:#333; } li i{ background:url(sidebar.png); display:inline; width:30px; height:24px; float:left; margin:3px 10px 0 0; } li.cat1 i{background-position:0 0;} li.cat2 i{background-position:0 -24px;} li.cat3 i{background-position:0 -48px;} li.cat4 i{background-position:0 -72px;} li.cat5 i{background-position:0 -96px;} li.cat6 i{background-position:0 -120px;} li.cat7 i{background-position:0 -144px;} li.cat8 i{background-position:0 -168px;} li.cat9 i{background-position:-40px 0;} </style> </head> <body> <div class="cat"> <ul> <li class="cat1"> <i></i> <h3>分类1</h3> </li> <li class="cat2"> <i></i> <h3>分类2</h3> </li> <li class="cat3"> <i></i> <h3>分类3</h3> </li> <li class="cat4"> <i></i> <h3>分类4</h3> </li> <li class="cat5"> <i></i> <h3>分类5</h3> </li> <li class="cat6"> <i></i> <h3>分类6</h3> </li> <li class="cat7"> <i></i> <h3>分类7</h3> </li> <li class="cat8"> <i></i> <h3>分类8</h3> </li> <li class="cat9"> <i></i> <h3>其他分类</h3> </li> </ul> </div> </body> </html>
实现效果

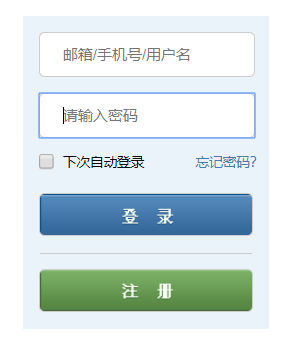
用雪碧图方式实现登录框效果
btn.jpg

补充:如何修改hr的颜色
hr标签是线条,其颜色要用background-color;
再给线条设置一个height,正常粗细就是1px,设置完后线条变粗;
那是因为hr有默认的border,需要将它的边框去掉,设为border:none
以上三点缺一不可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } .login{ width:218px; background:rgb(235,243,250); margin:50px auto; } input{ width:150px; height:28px; margin:14px 14px 0 14px; padding:5px 20px; border-radius:5px; border:1px solid #ccc; } input[type="checkbox"]{ width:15px; height:15px; } .cbox{ height:35px; line-height:35px; position: relative; } span{ font-size:12px; vertical-align: 5px; position: absolute; top:5px; left:35px; } span.blue{ color:rgb(70,121,172); top:5px; right:5px; left:auto; } input.btn{ width:190px; height:38px; background:url(btn.png); margin-bottom:15px; } input.btn2{ background-position:0 -39px; } hr{ height:1px; border:none; background-color: #ccc; width: 188px; margin-left: 15px; } </style> </head> <body> <div class="login"> <form> <input type="text" placeholder="邮箱/手机号/用户名"><br> <input type="password" placeholder="请输入密码"><br> <div class="cbox"> <input type="checkbox"> <span>下次自动登录</span> <span class="blue">忘记密码?</span><br> </div> <input type="button" class="btn"> <hr> <input type="button" class="btn btn2"> </form> </div> </body> </html>
实现效果