audio主要支持的音频格式:
mp3 ogg wav
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> </head> <body> <!-- 方法一 --> <audio controls> <source src="data/imooc.mp3"></source> </audio> <!-- 方法二 --> <audio controls src="data/imooc.mp3"></audio> </body> </html>

source的级别没有直接在audio中写src高
关于兼容性:
mp3 所有浏览器都兼容
ogg safari浏览器不兼容,其他都可
wav 所有浏览器都兼容
可以使用JS生成audio对象
<button id="btn">play</button> <script> var myaudio=new Audio(); myaudio.src="data/imooc.mp3"; //谷歌和欧朋不能直接播放,必须与事件交互 //其他浏览器可以 btn.onclick=function(){ myaudio.play(); } </script>
audio标签属性

autoplay 自动播放,谷歌和欧朋不能自动播放(和video的区别是即使设置了静音也不会自动播放)
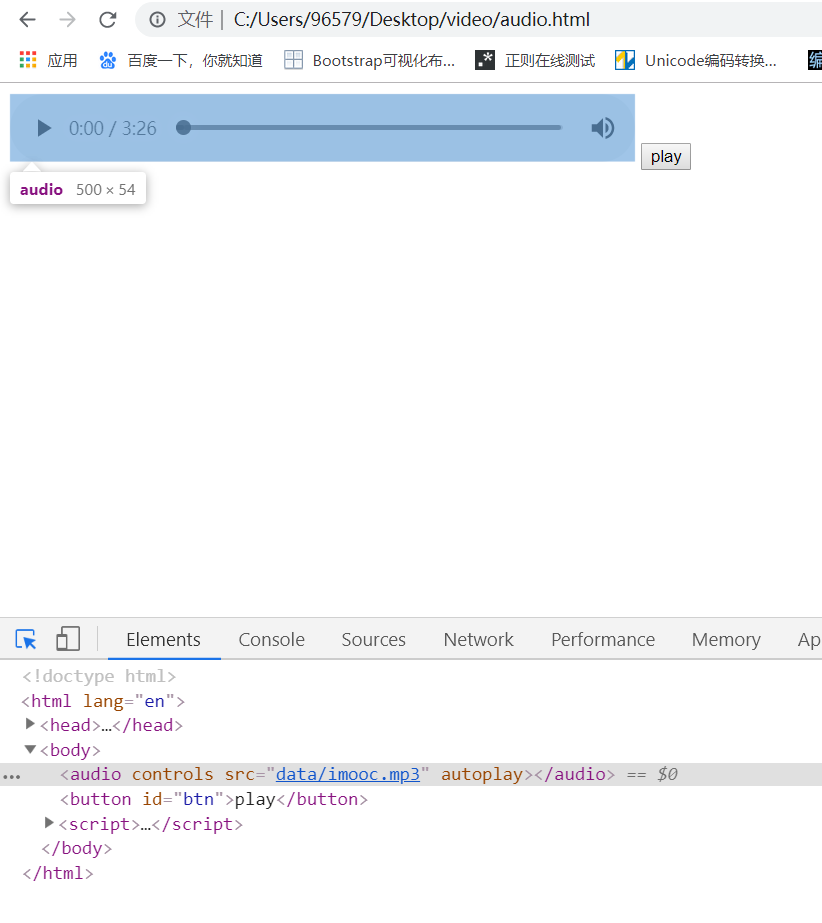
<audio controls src="data/imooc.mp3" autoplay></audio>
没有width和height属性,需要通过style来控制
<audio controls src="data/imooc.mp3" autoplay width="500"></audio>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>audio</title> <style> audio{ width:500px; } </style> </head> <body> <audio controls src="data/imooc.mp3" autoplay></audio> </body> </html>