canvas默认宽高是300*150px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas">您的浏览器不支持canvas</canvas> </body> </html>

操作canvas
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); </script> </body> </html>

修改canvas尺寸
<canvas class="canvas" id="canvas" width="100" height="100">您的浏览器不支持canvas</canvas>

此处有坑:
如果不直接在canvas上定义宽高,而是在css中定义
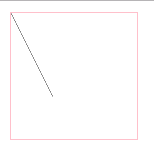
<canvas class="canvas" id="canvas">您的浏览器不支持canvas</canvas>
.canvas{border:1px solid pink;width:100px;height:100px;}

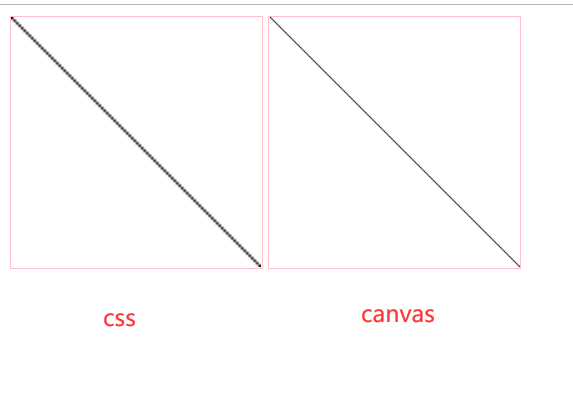
可以看到跟刚才的效果是不一样的!!!
打印canvas的宽高可以发现,依然是300*150,也就是说在css里设置的宽高并不是canvas的实际宽高
console.log(canvas.width+","+canvas.height);

具体操作过程就是:现在300*150的画布上进行绘图,等绘制完成后再按照100*100的比例进行缩放
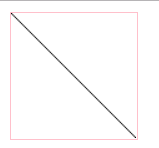
因此,想要设置canvas的宽高,只能在html上直接写,或者在js里定义
canvas.width=100; canvas.height=100; console.log(canvas.width+","+canvas.height);


以下是通过两种方式设置的样式的对比
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;width:200px;height:200px;} .canvas2{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas">您的浏览器不支持canvas</canvas> <canvas class="canvas2" id="canvas2">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 canvas.width=100; canvas.height=100; console.log(canvas.width+","+canvas.height); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); var canvas2=document.getElementById("canvas2"); var ctx2=canvas2.getContext("2d");//上下文,绘图环境 canvas2.width=200; canvas2.height=200; console.log(canvas2.width+","+canvas2.height); ctx2.moveTo(0,0); ctx2.lineTo(200,200); ctx2.stroke(); </script> </body> </html>

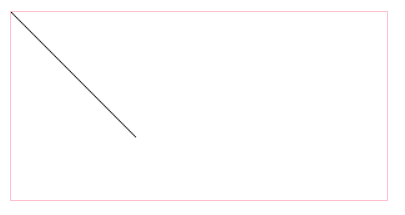
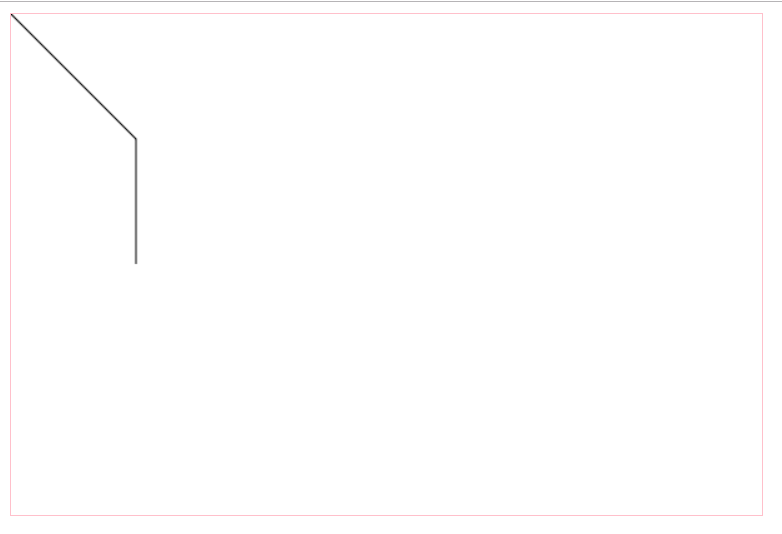
canvas画直线
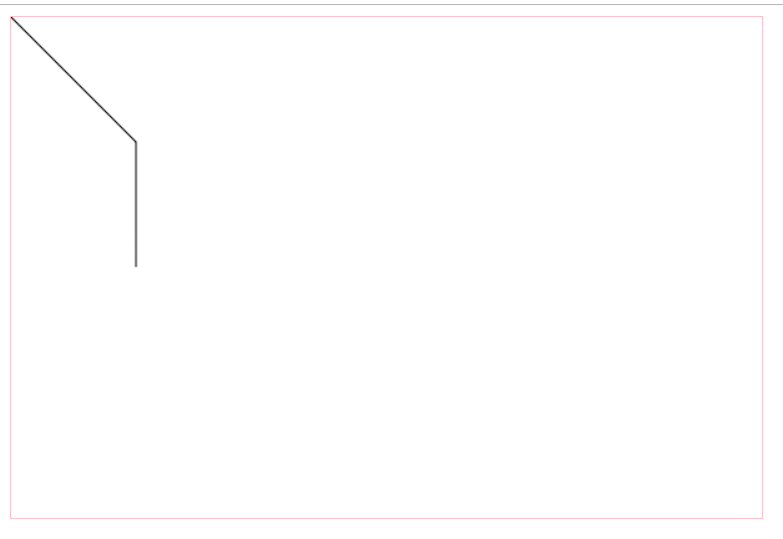
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.stroke();//真正绘制 </script> </body> </html>

以下又有新坑:
如果此时想要复制一条线,使用以下代码:
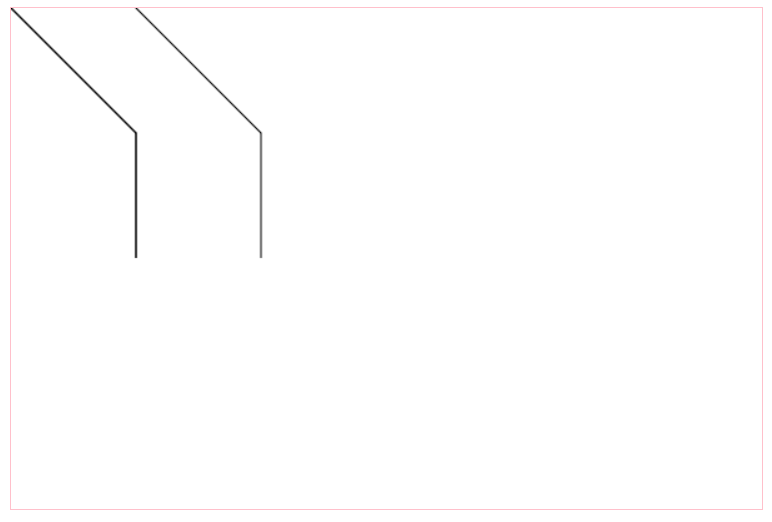
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.stroke();//绘制内存中存储的第一段线条 ctx.moveTo(100,0);//起点 ctx.lineTo(200,100); ctx.lineTo(200,200);//在内存中绘制 ctx.stroke();//绘制内存中存储的第一段和第二段线条 </script> </body> </html>

肉眼可见第一条线颜色比第二条线深
其实是因为第一条线被绘制了两次
所以正确的打开方式应该是:
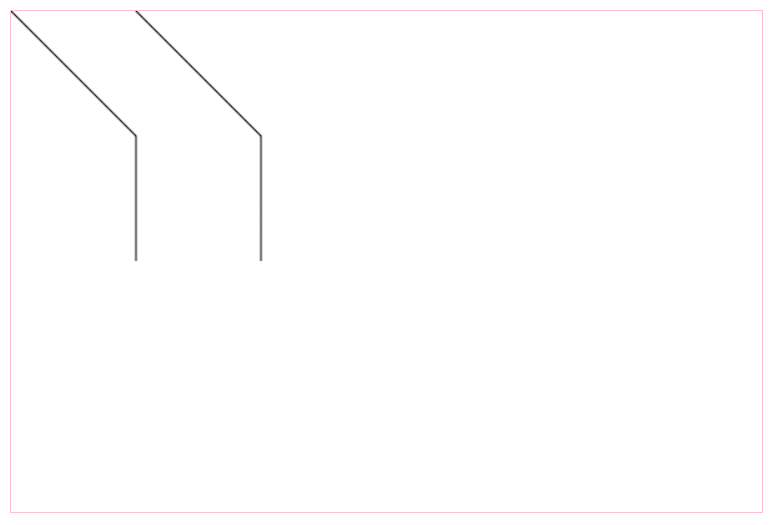
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.moveTo(100,0);//起点 ctx.lineTo(200,100); ctx.lineTo(200,200);//在内存中绘制 ctx.stroke();//绘制内存中存储的第一段和第二段线条 </script> </body> </html>

一个stroke即可
如果坚持要分两次单独绘制的话,就需要以下方案:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.stroke();//绘制内存中存储的第一段线条 ctx.beginPath();//会把之前内存中的线条清空 ctx.moveTo(100,0);//起点 ctx.lineTo(200,100); ctx.lineTo(200,200);//在内存中绘制 ctx.stroke();//绘制内存中存储的第二段线条 </script> </body> </html>

canvas画圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //.arc绘制()圆弧 //第一个参数是圆心位置,第二个参数是半径 //第三和四参数分别代表起始弧度和终止弧度,完整的圆就是0-2π //最后一个参数,true代表逆时针,false代表顺时针 ctx.arc(100,100,50,0,2*Math.PI,true); ctx.strokeStyle="#abcdef";//设置绘制颜色 ctx.stroke(); </script> </body> </html>

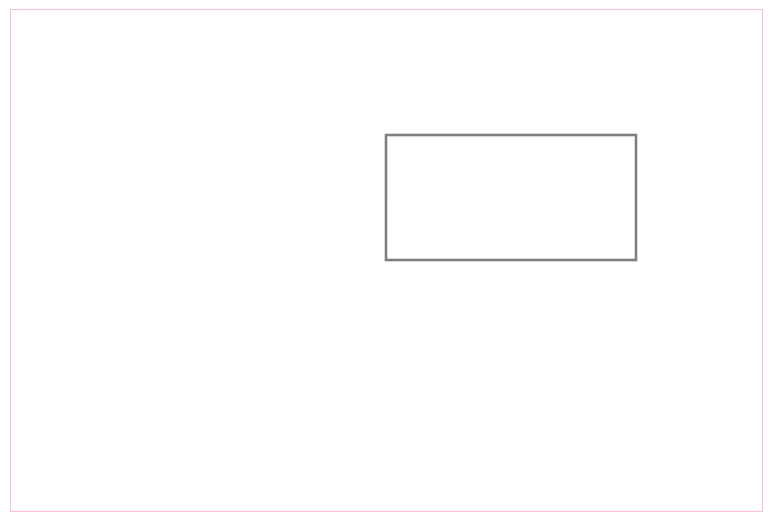
绘制矩形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //.strokeRect绘制矩形 //第一个参数是矩形左上角位置 300,100 //第二个参数是矩形的宽高 200,100 ctx.strokeRect(300,100,200,100); </script> </body> </html>

strokeRect是封装好的,因此不需要再次stroke即可绘制
闭合路径
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.closePath();//自动闭合路径 ctx.stroke();//绘制 </script> </body> </html>

填充与描边
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.closePath();//自动闭合路径 ctx.fill();//填充区域 </script> </body> </html>

fill同时也能闭合路径
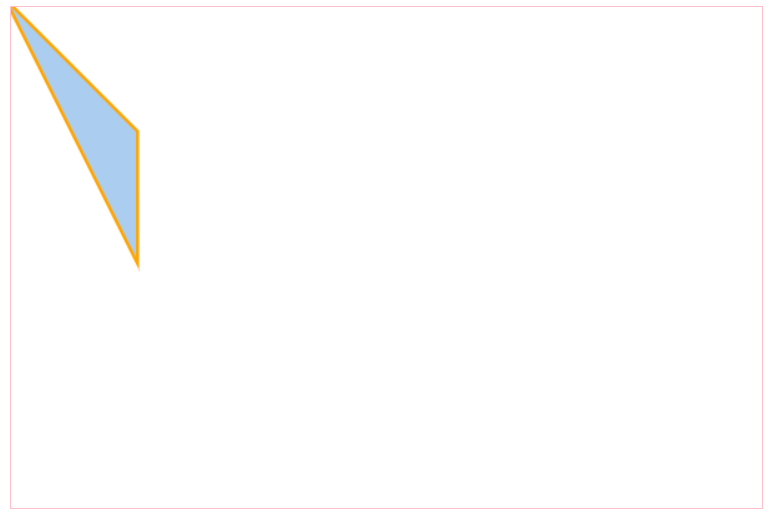
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.closePath();//自动闭合路径 ctx.lineWidth=5;//设置线条粗细 ctx.strokeStyle="orange";//描边颜色 ctx.stroke(); ctx.fillStyle="#abcdef";//填充颜色 ctx.fill();//填充 </script> </body> </html>

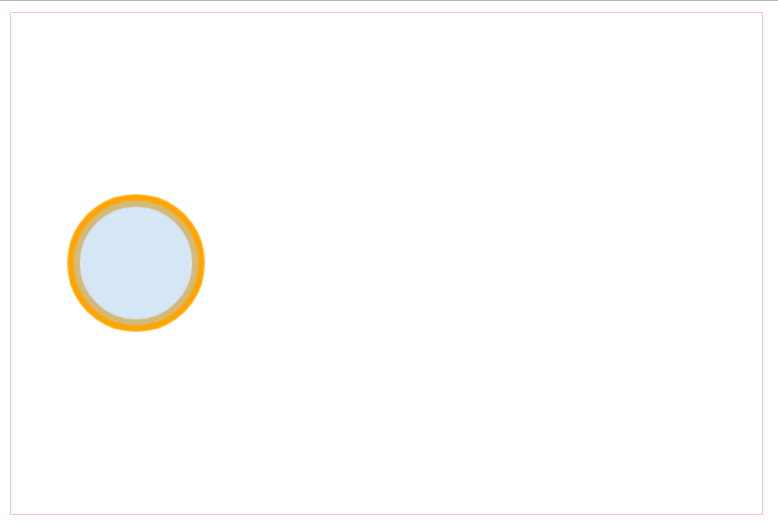
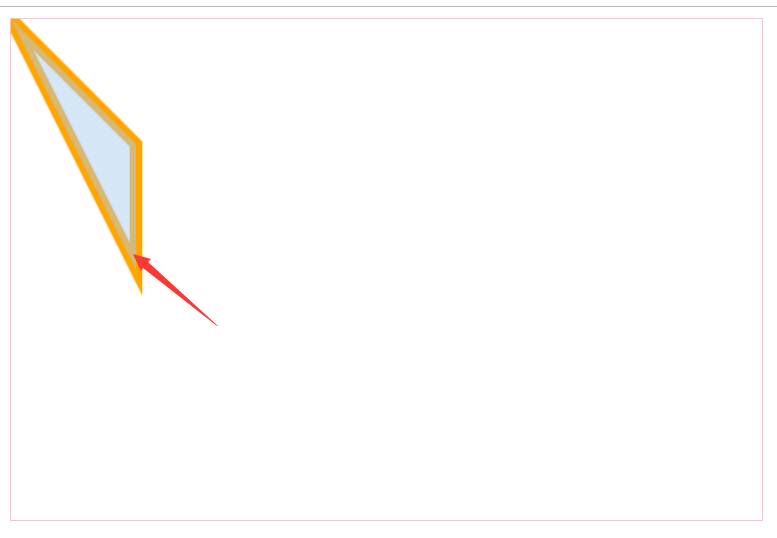
当使用半透明的填充色时,可以看到填充是沿着路径开始的,因此会有一半的线条宽度与填充色重合
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.moveTo(0,0);//起点 ctx.lineTo(100,100); ctx.lineTo(100,200);//在内存中绘制 ctx.closePath();//自动闭合路径 ctx.lineWidth=10;//设置线条粗细 ctx.strokeStyle="orange";//描边颜色 ctx.stroke(); ctx.fillStyle="rgba(171,205,239,.5)";//填充颜色 ctx.fill();//填充 </script> </body> </html>

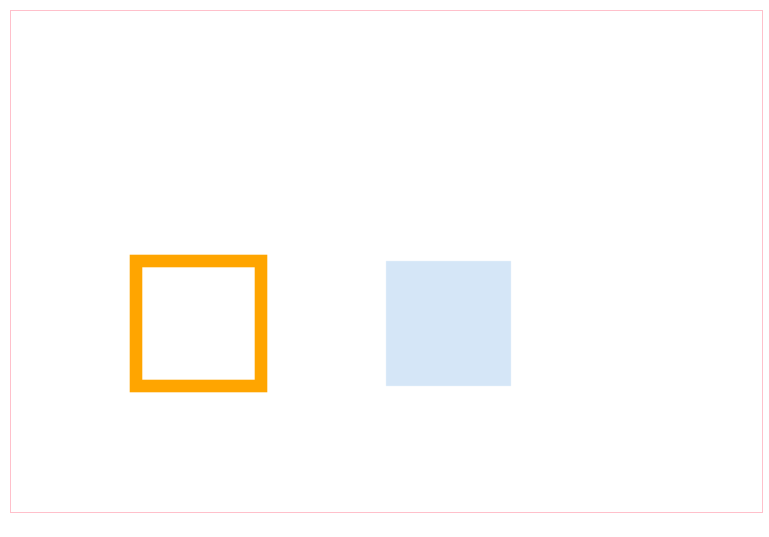
矩形的填充和描边
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.lineWidth=10;//设置线条粗细 ctx.strokeStyle="orange";//描边颜色 ctx.fillStyle="rgba(171,205,239,.5)";//填充颜色 ctx.strokeRect(100,200,100,100);//描边的矩形 ctx.fillRect(300,200,100,100);//填充的矩形 </script> </body> </html>

圆的填充和描边
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.lineWidth=10;//设置线条粗细 ctx.strokeStyle="orange";//描边颜色 ctx.fillStyle="rgba(171,205,239,.5)";//填充颜色 ctx.arc(100,200,50,0,2*Math.PI,true); ctx.stroke(); ctx.fill(); </script> </body> </html>