前提:父容器设置了display:flex 或 inline-flex
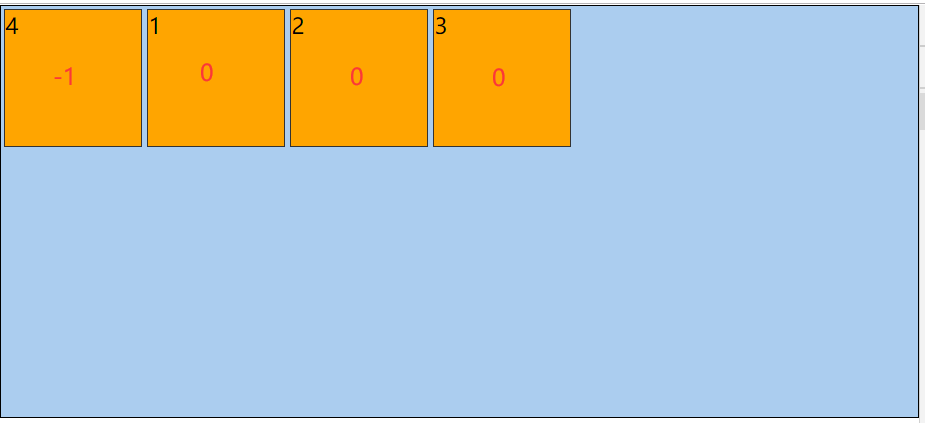
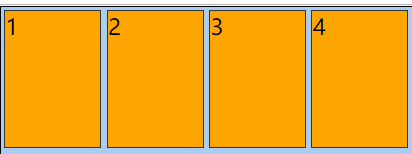
order 项目的排列顺序
默认是0,数字越小,排在越前面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;flex-wrap:wrap;height:300px;border:1px solid;} .child:nth-child(4){order:-1;} </style> </head> <body> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>

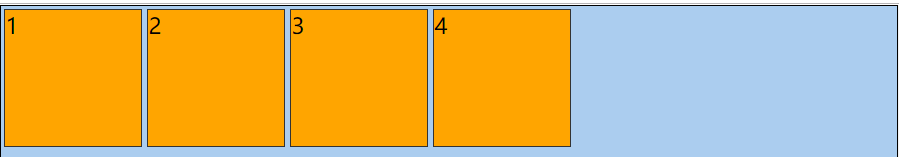
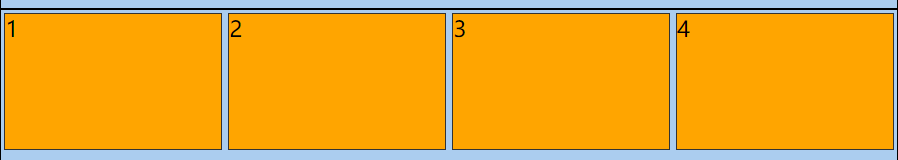
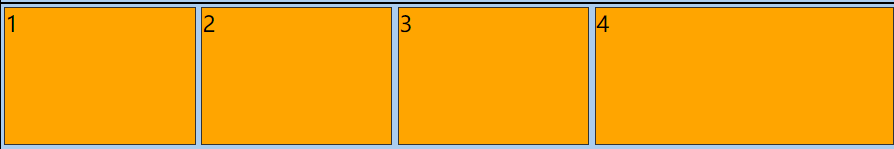
flex-grow 容器有多余空间时项目是否扩张
默认是0,都不扩张
如果都是1,则平分剩余空间
如果数字不一致,则按照比例平分剩余空间
没有设置flex-grow属性和已经明确设置过width属性的元素,不参与平分剩余空间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;flex-wrap:wrap;height:300px;border:1px solid;} .parent1 .child{flex-grow:1;} .parent2 .child{flex-grow:1;} .parent2 .child:last-child{flex-grow:3;} .parent3 .child:nth-child(1){flex-grow:1;} .parent3 .child:nth-child(2){flex-grow:1;} .parent3 .child:nth-child(3){flex-grow:1;} </style> </head> <body> <!-- 不平分空间 --> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 等分空间 --> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 按比例等分空间 --> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 没有设置flex-grow则不参与 --> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>




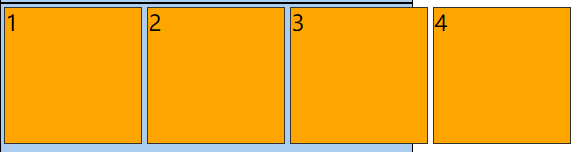
flex-shrink 空间不足时项目是否缩小
默认是1,将等比缩小
如果设置为0,则不参与缩小
负值无效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;height:300px;border:1px solid;width:300px;} .parent1 .child{flex-shrink:0;} .parent2 .child{flex-shrink:1;} .parent2 .child:last-child{flex-shrink:0;} </style> </head> <body> <!-- 默认等比缩小 --> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 全部不缩小 --> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 设置为0的不参与缩小 --> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>



flex-basis 定义项目所占的主轴空间
auto 默认值
瓜分剩余空间时会先去除flex-basis中设置的固定值
当flex-basis和width属性同时存在时,width属性不生效
flex
是flex-grow flex-shrink flex-basis的简写,默认是 0 1 auto
如果要设置项目平分空间,建议设置 flex:1 这种简写方式
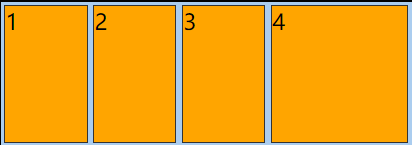
align-self 设置项目的交叉轴对齐方式,可覆盖父容器设置的align-items属性
auto 默认值,表示继承自父容器;如果没有父容器,则等同于stretch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;height:300px;border:1px solid;align-items:center;} .parent .child:first-child{align-self:flex-start;} .parent .child:last-child{align-self:flex-end;} </style> </head> <body> <!-- 默认等比缩小 --> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>
