以下为 REST 基本架构的四个方法:
-
GET - 用于获取数据。
-
PUT - 用于更新或添加数据。
-
DELETE - 用于删除数据。
-
POST - 用于添加数据。
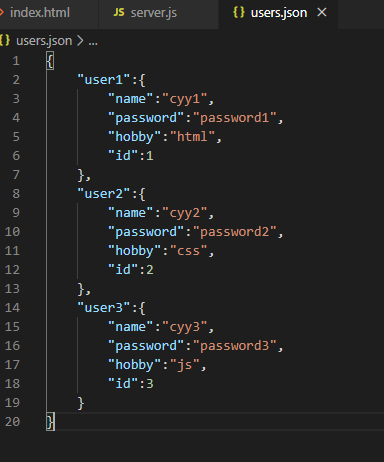
首先,创建一个 json 数据资源文件 users.json
{ "user1":{ "name":"cyy1", "password":"password1", "hobby":"html", "id":1 }, "user2":{ "name":"cyy2", "password":"password2", "hobby":"css", "id":2 }, "user1":{ "name":"cyy3", "password":"password3", "hobby":"js", "id":3 } }
接下来让我们创建以下 RESTful API:

创建 RESTful API listUsers,用于读取用户的信息列表, server.js
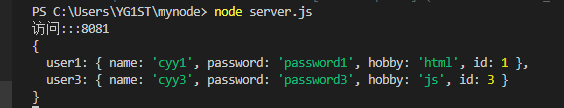
var express=require("express"); var app=express();//使用express框架 var fs=require("fs");//文件操作 //路由 localhost:8081/listUsers app.get("/listUsers",function(req,res){ fs.readFile(__dirname+"/"+"users.json","utf8",function(err,data){ console.log(data); res.end(data); }) }) var server=app.listen(8081,function(){ var host=server.address().address;//监听网址 var port=server.address().port;//监听端口 console.log("访问%s:%s",host,port); })

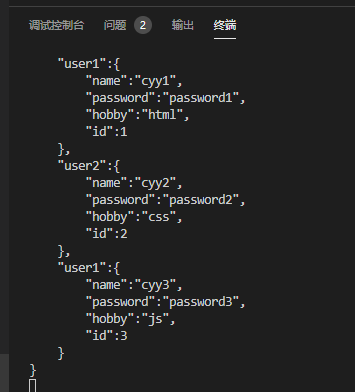
浏览器访问:http://127.0.0.1:8081/listUsers


创建 RESTful API addUser, 用于添加新的用户数据,server.js
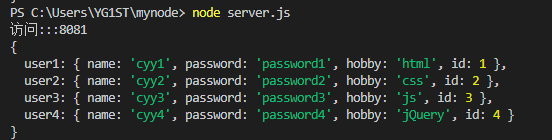
var express=require("express"); var app=express();//使用express框架 var fs=require("fs");//文件操作 //添加新的用户数据 var user={ "user4":{ "name":"cyy4", "password":"password4", "hobby":"jQuery", "id":4 } } //路由 localhost:8081/addUser app.get("/addUser",function(req,res){ fs.readFile(__dirname+"/"+"users.json","utf8",function(err,data){ data=JSON.parse(data); data["user4"]=user["user4"]; console.log(data); res.end(JSON.stringify(data)); }) }) var server=app.listen(8081,function(){ var host=server.address().address;//监听网址 var port=server.address().port;//监听端口 console.log("访问%s:%s",host,port); })

浏览器访问: http://127.0.0.1:8081/addUser


查看users.json

没变,呵呵呵呵呵
创建 RESTful API :id(用户id), 用于读取指定用户的详细信息
var express=require("express"); var app=express();//使用express框架 var fs=require("fs");//文件操作 //路由 localhost:8081/:id app.get("/:id",function(req,res){ fs.readFile(__dirname+"/"+"users.json","utf8",function(err,data){ data=JSON.parse(data); var user=data["user"+req.params.id]; console.log(user); res.end(JSON.stringify(user)); }); }); var server=app.listen(8081,function(){ var host=server.address().address;//监听网址 var port=server.address().port;//监听端口 console.log("访问%s:%s",host,port); });

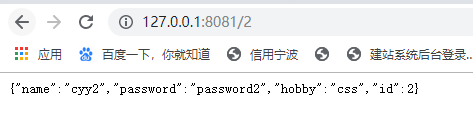
浏览器访问:http://127.0.0.1:8081/2


创建 RESTful API deleteUser, 用于删除指定用户的详细信息
var express=require("express"); var app=express();//使用express框架 var fs=require("fs");//文件操作 var id=2; //路由 localhost:8081/deleteUser app.get("/deleteUser",function(req,res){ fs.readFile(__dirname+"/"+"users.json","utf8",function(err,data){ data=JSON.parse(data); delete data["user"+id]; console.log(data); res.end(JSON.stringify(data)); }); }); var server=app.listen(8081,function(){ var host=server.address().address;//监听网址 var port=server.address().port;//监听端口 console.log("访问%s:%s",host,port); });

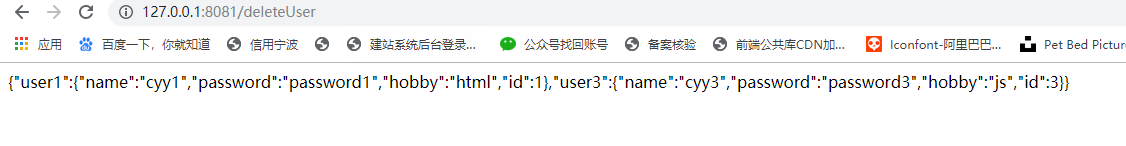
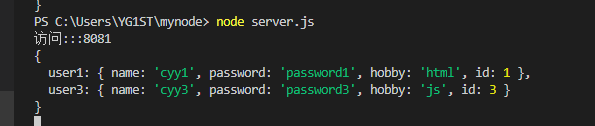
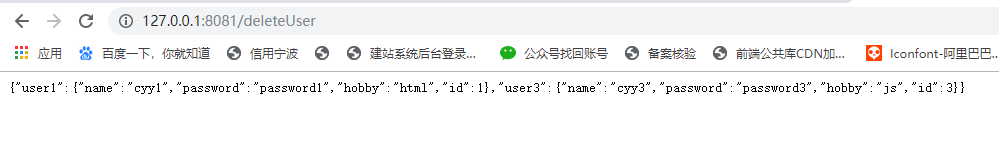
浏览器访问: http://127.0.0.1:8081/deleteUser


如果有人和我一样遇到乱码的问题,除了不是文件读取的编码问题,可以考虑为浏览器自动为没有在 html > head 中解释编码的 html 编码为本地默认编码。
可以主动添加 head:
话说我加上这句之后浏览器打印结果感觉变深了==