HTML性能优化
查看淘宝移动端的做法:
css全部使用内联,js有内联,也有引入外部文件
查看京东移动端的做法:
css和js都是既有内联,既有引入外部文件
内联的优点:
减少HTTP请求
内联的缺点:
1、没法复用 2、是HTML变大,加载变慢 3、不利于复用(可以用工程化手段解决,维护源码,上线用压缩处理过的代码)
外部文件的优点:
1、很好的复用 2、利用了浏览器的静态资源缓存 3、代码分离有利于维护
外部文件的缺点:
增加HTTP请求
建议:内联首屏必备的样式和脚本(不要太多),其余的还未进入视线的使用外部样式
一般原则:
css样式放在head头部中,越早越好,防止DOM裸奔
js一般放在底部,等DOM结构加载完毕再执行,因为js多用于操作DOM,防止获取不到,并阻塞DOM渲染
特殊原则:
关于屏幕适配和需要内联的js,有必要放在head头部,越早适配越好
避免重复的资源请求
上线之前的压缩:
像注释、空格、换行,只在源码维护中有用,上线版本并不需要
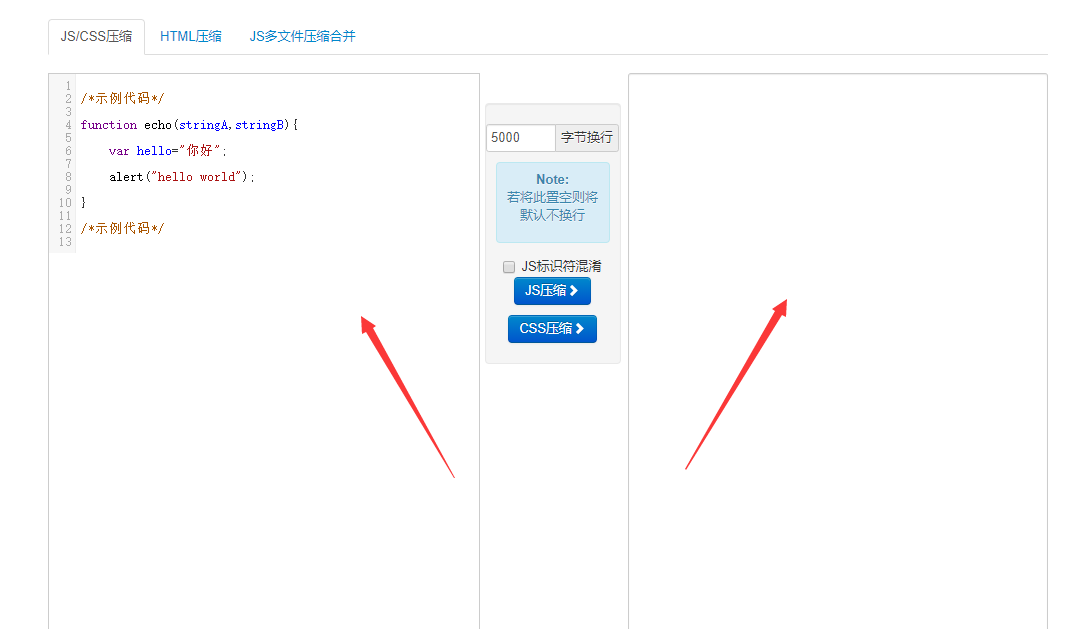
在上线之前,对html/css/js进行合并压缩 https://tool.oschina.net/jscompress
把代码拷贝进来,压缩完再拷贝回去

也可以将几个css文件压缩成一个,减少http请求,但是要保证单文件不要太大
让后端配合进行浏览器资源的缓存
图片和其他优化:
http请求大:
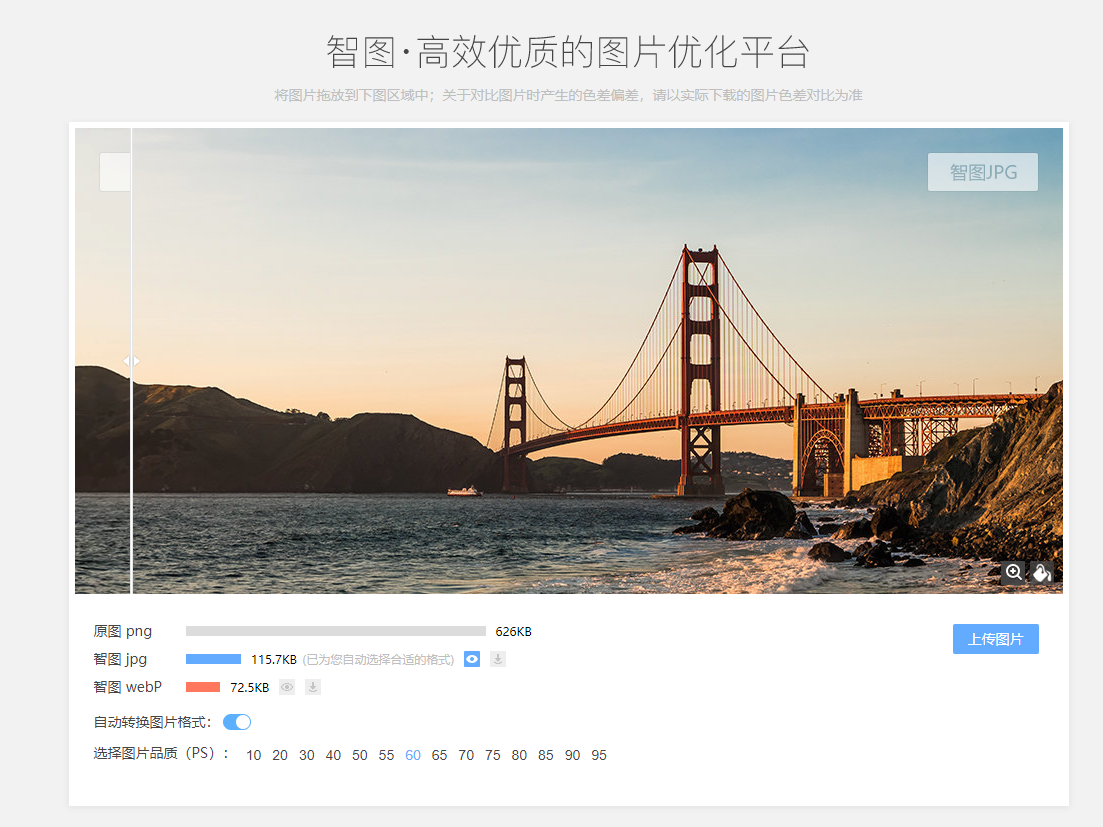
图片压缩处理 https://zhitu.isux.us/
使用更高压缩比格式的图片 webp

尽量少用图片,用图标字体代替图片
css画图
http请求多:
合理使用base64图片(2k-10k)
合并静态图片,雪碧图(也适用于小图片小图标)
 n
n
其他:
减少结构嵌套,DOM结构不要太复杂
避免空链接,可以使用#,或者jsvascript:;
同理,src和href这些属性都不要空着
table和iframe这些慢元素不建议使用,因为浏览器渲染时不是分步骤渲染,而是全部渲染完才显示
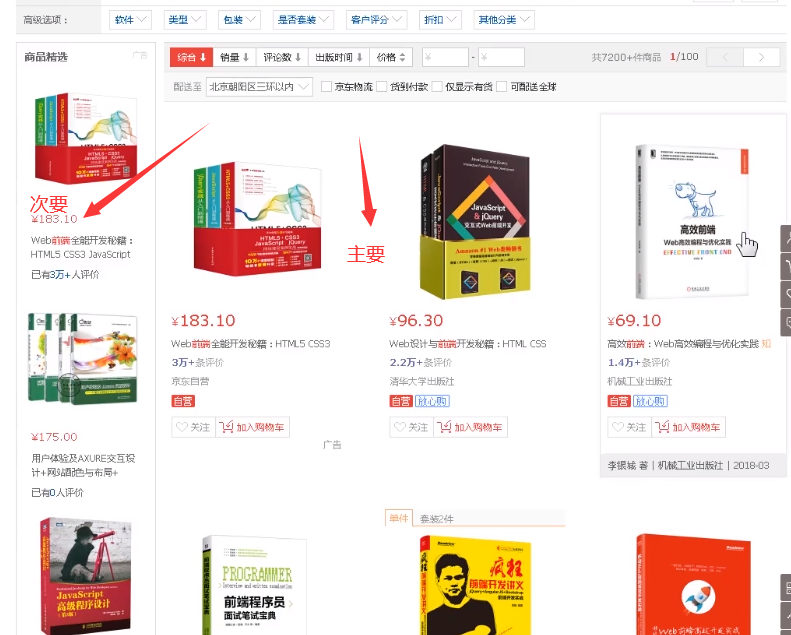
主要内容放在前面,次要内容放在后面,而不一定要按照布局来
比如侧导航不是太重要,可以放在主要内容的后面