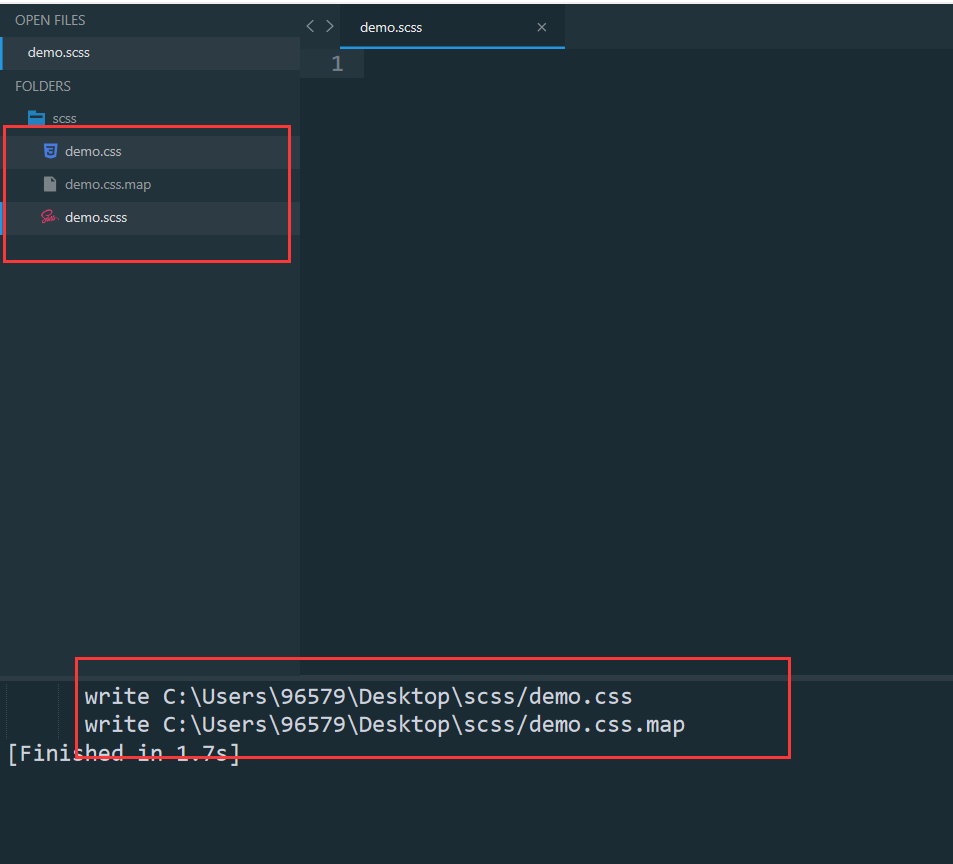
新建一个文件夹,创建一个文件命名为demo.scss,保存后可以看到会自动编译

sass变量和引用:
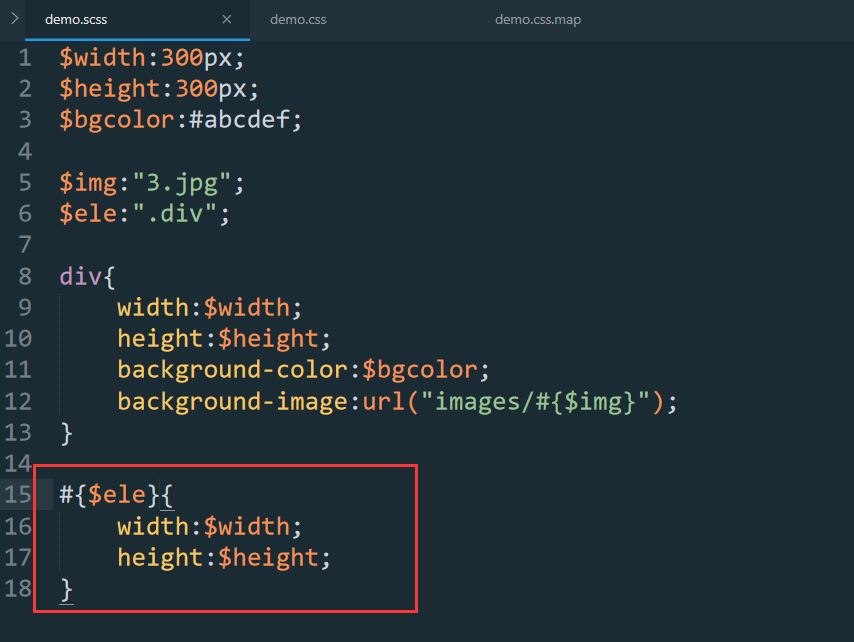
demo.scss
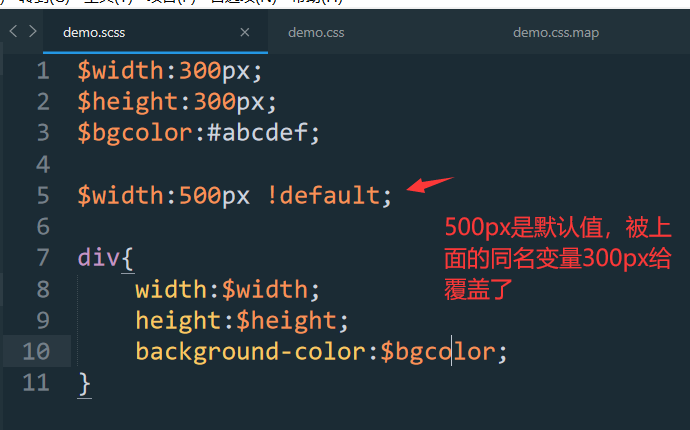
$300px; $height:300px; $bgcolor:#abcdef; div{ width:$width; height:$height; background-color:$bgcolor; }
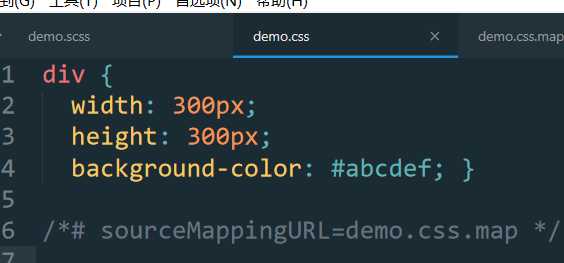
编译后demo.css

!default 表示默认值,后续会被同名变量覆盖

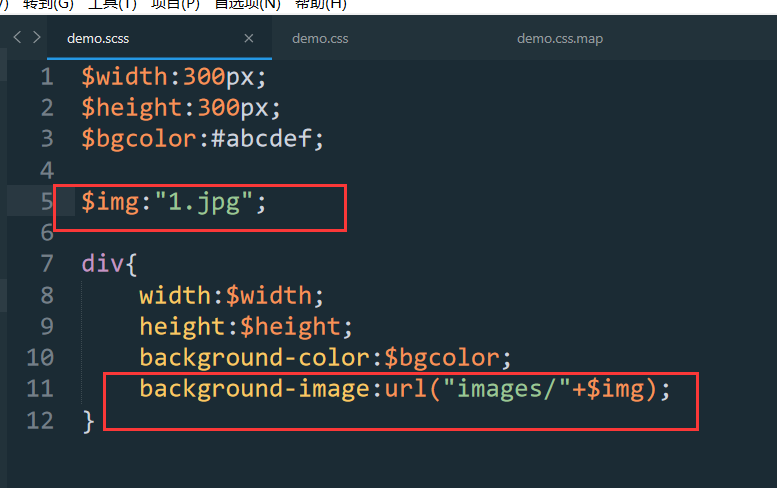
字符串变量,拼接用逗号

编译后

字符串不加引号也是可以的

编译后

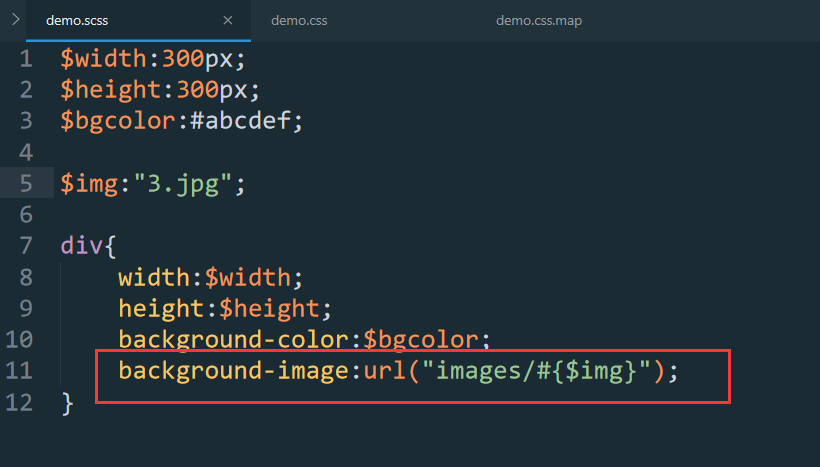
#{} 插值

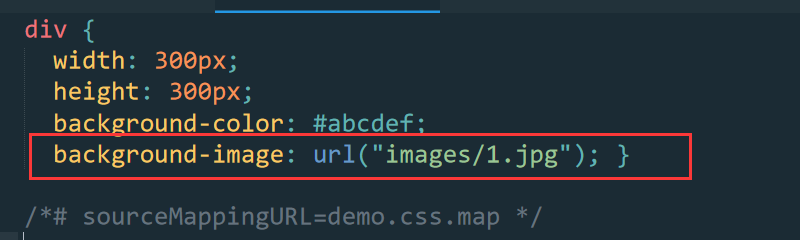
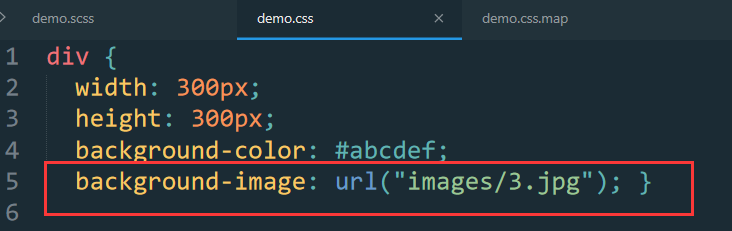
编译后

#{} 基本可以用在任何地方,比如选择器

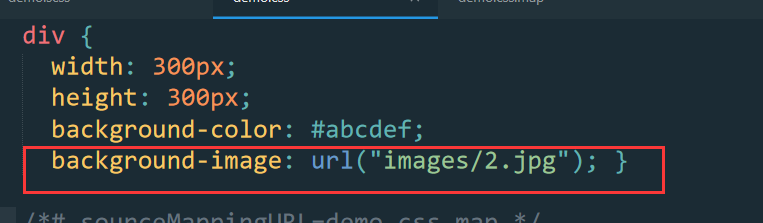
编译后

sass变量作用域:
以花括号包裹住的为作用域
外部无法访问内部定义的变量,内部可以使用外部定义的变量

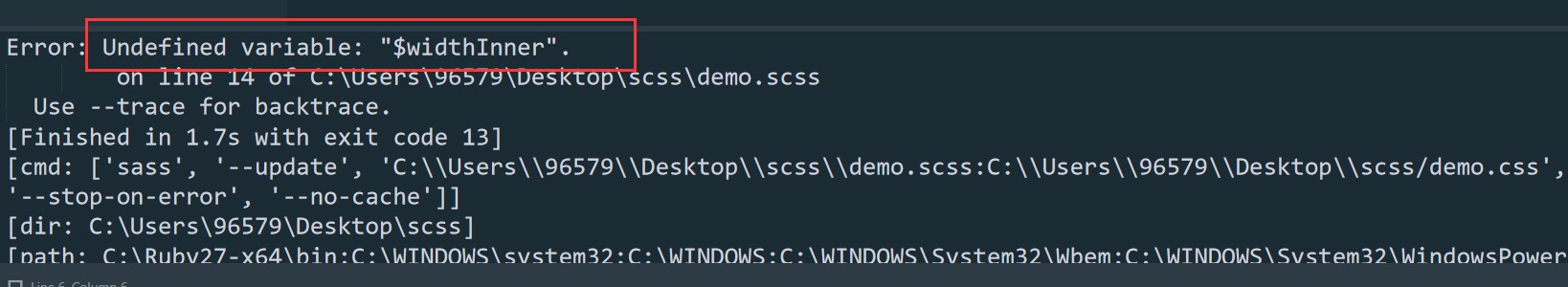
报错

import的用法:
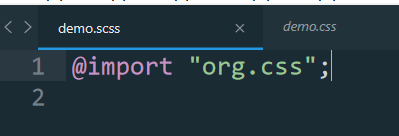
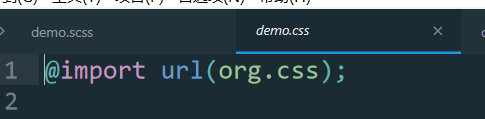
以下四种情况,import导入将不会被编译

如:

编译后:

正常情况下如何使用sass import:

演示如下:
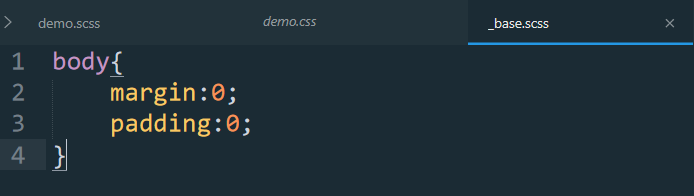
新建一个基础文件 _base.scss

在某个scss文件中引入_base.scss

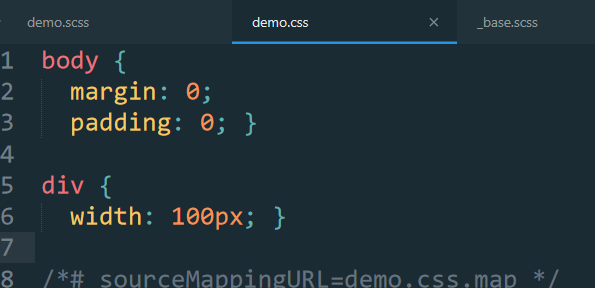
编译后

import出现在不同的位置,则引入的文件也会出现在相对应的位置
当出现同名变量时,由于import位置不同,可能存在被覆盖的情况
如果不想受到import位置的影响,可以借助 !default 默认值的方法