什么是 JSX 语法
JSX语法里,有两种类型的标签:
1、普通的html标签(首字母小写)
2、组件标签(首字母大写)
使用 React 编写 TodoList 功能
src/TodoList.js
import React,{Fragment} from 'react';
function TodoList() {
return (
<Fragment>
<input type="text" />
<ul>
<li>learn react</li>
<li>learn components</li>
</ul>
</Fragment>
);
}
export default TodoList;
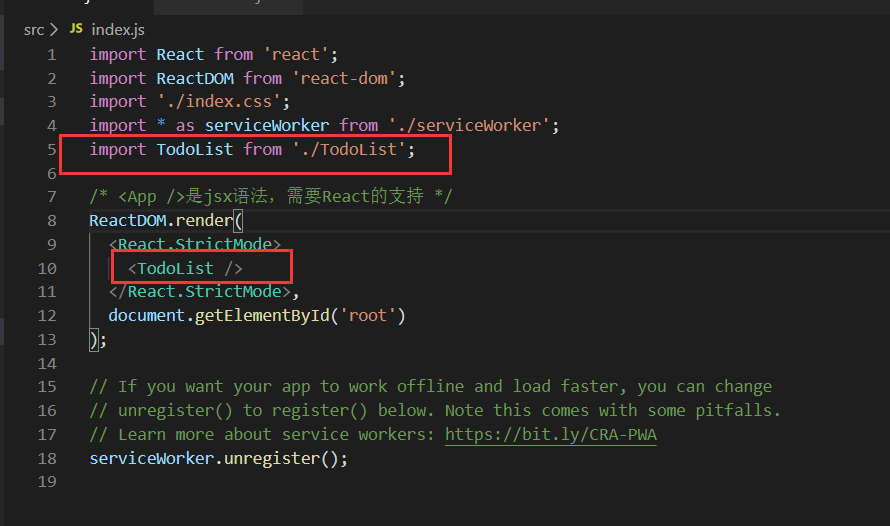
scr/index.js中引入TodoList组件

React 中数据驱动的设计思想和事件绑定
react组件分为函数组件和类组件,上面用的都是函数组件,现在使用类组件的state和setState来完成
修改src/TodoList.js
import React,{Component,Fragment} from 'react';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'hello,cyy',
list:[]
};
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
render(){
return (
<Fragment>
<input type="text" value={this.state.inputVal} onChange={this.changeVal.bind(this)} />
<button>添加</button>
<ul>
<li>learn react</li>
<li>learn components</li>
</ul>
</Fragment>
);
}
}
export default TodoList;
实现 TodoList 新增删除功能
修改src/TodoList.js
import React,{Component,Fragment} from 'react';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
list:[]
};
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
addItem(e){
//按下回车键
if(e.keyCode===13){
const list=[...this.state.list,e.target.value]
this.setState({
//list:list
//对象的键值相同时,简写
list,
inputVal:''
})
}
}
deleteItem(index){
const list=[...this.state.list];
list.splice(index,1);//从数组中删除指定index的数据
this.setState({
list
})
}
render(){
return (
<Fragment>
<input type="text"
value={this.state.inputVal}
onChange={this.changeVal.bind(this)}
onKeyUp={this.addItem.bind(this)}
/>
<ul>
{
this.state.list.map((item,index)=>{
return <li key={index} onClick={this.deleteItem.bind(this,index)}>{item}</li>
})
}
</ul>
</Fragment>
);
}
}
export default TodoList;
效果图

更多 JSX 语法细节
修改TodoList.js,对代码进行优化
1、函数每次执行时都要bind(this)改变指向,可以在constructor中写,只执行一次
(绑定参数的函数不能这样操作,只能在每次生成时执行)
2、将循环的部分单独抽离成一个函数
3、添加style样式(样式属性为className,而不是class)
4、使用label的for,需要使用htmlFor
5、JSX的注释方法:{/* */},不在JSX标签内的可以使用 js 注释 //
6、对空内容进行处理,不添加
7、带有html标签的内容不要转义,使用dangerouslySetInnerHTML={{ __html: value }}
修改前

修改后

import React,{Component,Fragment} from 'react';
import './style.css';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = {
inputVal:'',
list:[]
};
this.changeVal=this.changeVal.bind(this);
this.addItem=this.addItem.bind(this);
}
changeVal(e){
this.setState({
inputVal: e.target.value
});
}
addItem(e){
//按下回车键
if(e.keyCode===13 && e.target.value!==""){
const list=[...this.state.list,e.target.value]
this.setState({
//list:list
//对象的键值相同时,简写
list,
inputVal:''
})
}
}
deleteItem(index){
const list=[...this.state.list];
list.splice(index,1);//从数组中删除指定index的数据
this.setState({
list
})
}
getList(){
return this.state.list.map((item,index)=>{
return <li key={index} onClick={this.deleteItem.bind(this,index)} dangerouslySetInnerHTML={{__html:item}}></li>
})
}
render(){
// 这是JS中的注释
return (
<Fragment>
{/* 这是JSX中的注释 */}
<label htmlFor="input">请输入内容:</label>
<input type="text"
id="input"
className="input"
value={this.state.inputVal}
onChange={this.changeVal}
onKeyUp={this.addItem}
/>
<ul>{this.getList()}</ul>
</Fragment>
);
}
}
export default TodoList;
最后,组件分为类组件和函数式组件,上面我们使用的是类组件,可以使用函数式组件来改写
import React,{Fragment,useState} from 'react';
function TodoList2() {
const [inputVal, setInput] = useState('');
const [list, setList] = useState([]);
const changeVal=e=>{
setInput(e.target.value);
}
const addItem=e=>{
//按下回车键
if(e.keyCode===13 && e.target.value!==""){
const list2=[...list,e.target.value]
setList(list2);
setInput('');
}
}
const deleteItem=index=>{
const list2=[...list];
list2.splice(index,1);//从数组中删除指定index的数据
setList(list2);
}
const getList=()=>{
return list.map((item,index)=>{
return <li key={index} onClick={deleteItem} dangerouslySetInnerHTML={{__html:item}}></li>
})
}
return (
<Fragment>
{/* 这是JSX中的注释 */}
<label htmlFor="input">请输入内容:</label>
<input type="text"
id="input"
value={inputVal}
onChange={changeVal}
onKeyUp={addItem}
/>
<ul>{getList()}</ul>
</Fragment>
);
}
export default TodoList2;