组件的生命周期可分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
生命周期的方法有:
componentWillMount 在渲染前调用,在客户端也在服务端。
componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。
componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。
可以在你确认不需要更新组件时使用。
componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
componentWillUnmount在组件从 DOM 中移除之前立刻被调用。
【定时器实例】
import React, { Component,Fragment } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
class Hello extends Component{
constructor(props){
super(props);
this.state={
opacity:1
}
}
componentDidMount(){
this.timer=setInterval(()=>{
var opacity=this.state.opacity;
opacity-=0.05;
if(opacity<0.1){
opacity=1;
}
this.setState({
opacity:opacity
})
},100);
}
render(){
return(
<Fragment>
<div style={{opacity:this.state.opacity}}>hello react</div>
</Fragment>
)
}
}
ReactDOM.render(
<div>
<Hello />
</div>,
document.getElementById('example')
);
serviceWorker.unregister();

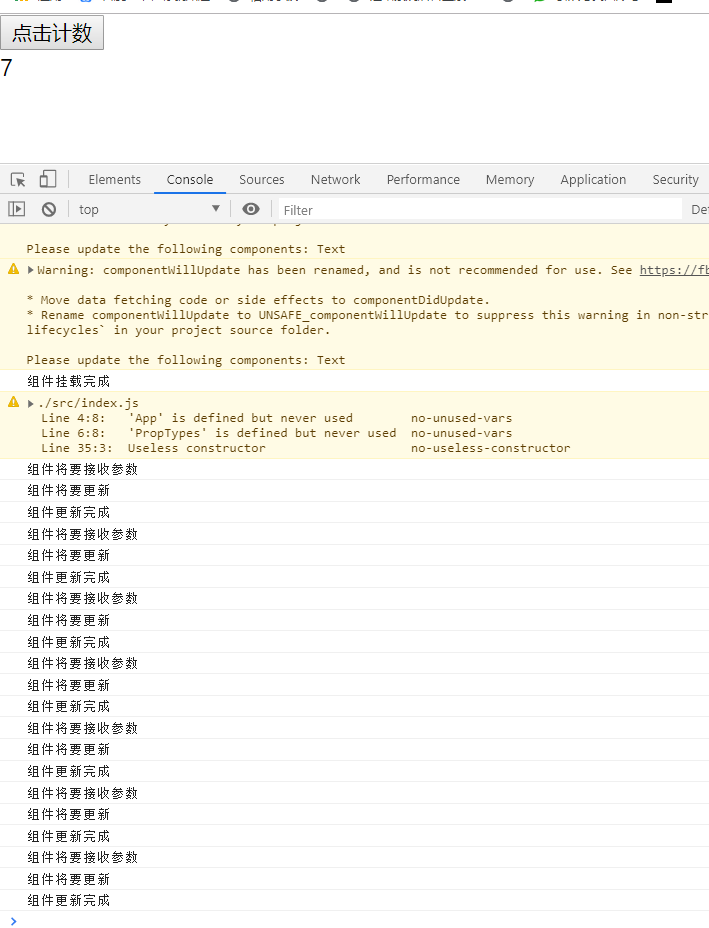
以下实例初始化 state , setNewnumber 用于更新 state。所有生命周期在 Content 组件中。
import React, { Component,Fragment } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
class AddFn extends Component{
constructor(props){
super(props);
this.state={
num:0
}
this.addNum=this.addNum.bind(this);
}
addNum(){
this.setState({
num:this.state.num+1
})
}
render(){
return(
<Fragment>
<button onClick={this.addNum}>点击计数</button>
<Text num={this.state.num} />
</Fragment>
)
}
}
class Text extends Component{
constructor(props){
super(props);
}
componentWillMount(){
console.log('组件将要挂载');
}
componentDidMount(){
console.log('组件挂载完成');
}
componentWillReceiveProps(newProps){
console.log('组件将要接收参数');
}
shouldComponentUpdate(newProps,newState){
return true;
}
componentWillUpdate(){
console.log('组件将要更新');
}
componentDidUpdate(){
console.log('组件更新完成');
}
componentWillUnmount(){
console.log('组件将要卸载');
}
render(){
return(
<div>{this.props.num}</div>
)
}
}
ReactDOM.render(
<div>
<AddFn />
</div>,
document.getElementById('example')
);
serviceWorker.unregister();