我现在学bootstrap是不是太迟了哈哈哈
先来个小案例熟悉下
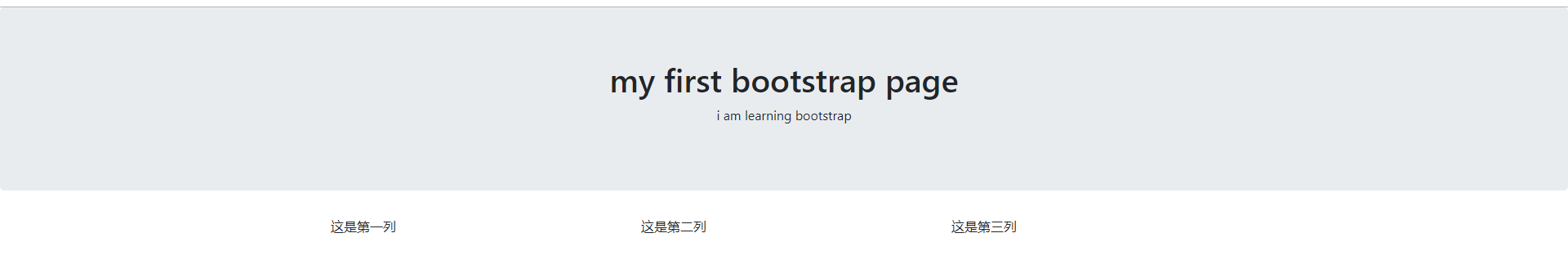
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container"> <div class="row"> <div class="col-sm-4"> <p>这是第一列</p> </div> <div class="col-sm-4"> <p>这是第二列</p> </div> <div class="col-sm-4"> <p>这是第三列</p> </div> </div> </div> </body> </html>

Bootstrap4 是 Bootstrap 的最新版本,与 Bootstrap3 相比拥有了更多的具体的类以及把一些有关的部分变成了相关的组件。同时 Bootstrap.min.css 的体积减少了40%以上。
Bootstrap4 放弃了对 IE8 以及 iOS 6 的支持,现在仅仅支持 IE9 以上 以及 iOS 7 以上版本的浏览器。如果对于其中需要用到以前的浏览器,那么请使用 Bootstrap3。
Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。
HTML5 doctype 在文档头部声明,并设置对应编码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> </html>
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签
在iOS9中要想起作用,得加上"shrink-to-fit=no"
width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
shrink-to-fit=no 自动适应手机屏幕的宽度。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
容器类:.container 和 .container-fluid
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器


Bootstrap4 网格系统
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container" style="background:pink;"> <div class="row"> <div class="col-sm-4"> <p>这是第一列</p> </div> <div class="col-sm-4"> <p>这是第二列</p> </div> <div class="col-sm-4"> <p>这是第三列</p> </div> </div> </div> <div class="container-fluid" style="background:lightblue;"> <div class="row"> <div class="col-sm-4"> <p>这是第一列</p> </div> <div class="col-sm-4" style="background:lavender;"> <p>这是第二列</p> </div> <div class="col-sm-4"> <p>这是第三列</p> </div> </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container" style="background:pink;"> <div class="row"> <div class="col-sm-4"> <p>这是第一列</p> </div> <div class="col-sm-4"> <p>这是第二列</p> </div> <div class="col-sm-4"> <p>这是第三列</p> </div> </div> </div> <div class="container-fluid" style="background:lightblue;"> <div class="row"> <div class="col-sm-4"> <p>这是第一列</p> </div> <div class="col-sm-4" style="background:lavender;"> <p>这是第二列</p> </div> <div class="col-sm-4" style="background:lavenderblush;"> <p>这是第三列</p> </div> </div> </div> </body> </html>

这颜色太好看了,我可记住了
lavender--丁香紫,薰衣草紫
lavenderblush--玫瑰粉,琥珀粉,美哭
偏移列
偏移列通过 offset-*-* 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-4" style="background:lavender;"> <p>这是第一列</p> </div> <div class="col-sm-4 offset-sm-4" style="background:lavenderblush;"> <p>这是第二列</p> </div> </div> </div> </body> </html>

Bootstrap4 文字排版
Bootstrap 4 默认的 font-size 为 16px, line-height 为 1.5。
默认的 font-family 为 "Helvetica Neue", Helvetica, Arial, sans-serif。
所有的 <p> 元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
Bootstrap 还提供了四个 Display 类来控制标题的样式: .display-1, .display-2, .display-3, .display-4
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-4" style="background:lavender;"> <h1 class="display-1">display-1</h1> <h1 class="display-2">display-2</h1> <h1 class="display-3">display-3</h1> <h1 class="display-4">display-4</h1> </div> <div class="col-sm-4 offset-sm-4" style="background:lavenderblush;"> <p>这是第二列</p> </div> </div> </div> </body> </html>

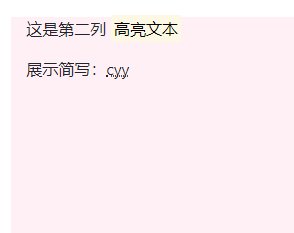
<mark> 为黄色背景及有一定的内边距
<p>这是第二列 <mark>高亮文本</mark></p>

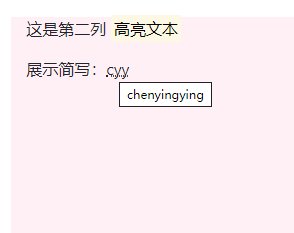
<abbr> 元素的样式为显示在文本底部的一条虚线边框
<p>展示简写:<abbr title="chenyingying">cyy</abbr></p>

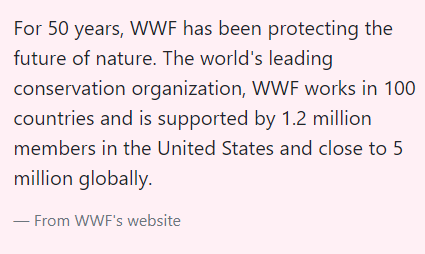
引用的内容可以在 <blockquote> 上添加 .blockquote 类
<blockquote class="blockquote"> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <p class="blockquote-footer">From WWF's website</p> </blockquote>

<code> 元素的样式
<p>这是一些html元素: <code>span</code> <code>h1</code></p>

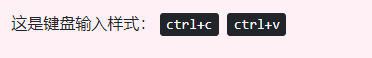
<kbd> 元素的样式
<p>这是键盘输入样式: <kbd>ctrl+c</kbd> <kbd>ctrl+v</kbd></p>

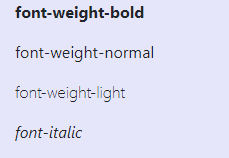
字体粗细和倾斜
<p class="font-weight-bold">font-weight-bold</p> <p class="font-weight-normal">font-weight-normal</p> <p class="font-weight-light">font-weight-light</p> <p class="font-italic">font-italic</p>

文字大小写
<p class="text-lowercase">text-lowercase</p> <p class="text-uppercase">text-uppercase</p> <p class="text-capitalize">text-capitalize</p>

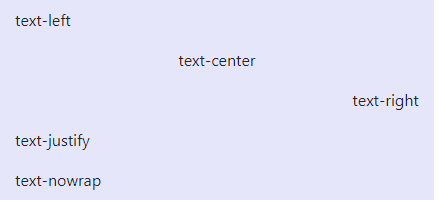
文字对齐
<p class="text-left">text-left</p> <p class="text-center">text-center</p> <p class="text-right">text-right</p> <p class="text-justify">text-justify</p> <p class="text-nowrap">text-nowrap</p>

<p class="small">small</p>

让段落更突出
<p class="lead">lead</p>

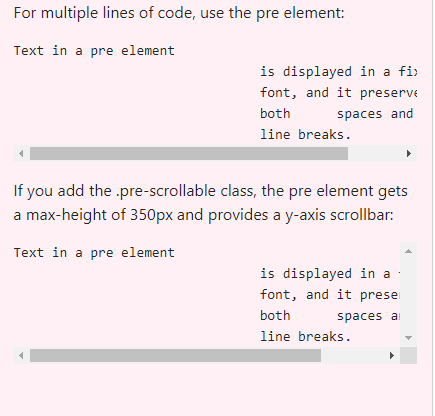
.pre-scrollable
使 <pre> 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条
<p>For multiple lines of code, use the pre element:</p> <pre>Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.</pre> <p>If you add the .pre-scrollable class, the pre element gets a max-height of 350px and provides a y-axis scrollbar:</p> <pre class="pre-scrollable">Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.</pre>

.list-inline
将所有列表项放置同一行
<ul class="list-inline"> <li class="list-inline-item">item1</li> <li class="list-inline-item">item2</li> <li class="list-inline-item">item3</li> </ul>

.list-unstyled
移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。
这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,需要在嵌套的列表中使用该样式)
<ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <ul class="list-unstyled"> <li>item1</li> <li>item2</li> <li>item3</li> </ul>

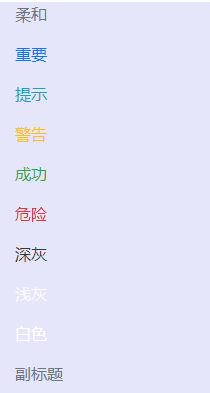
Bootstrap4 颜色
<p class="text-muted">柔和</p> <p class="text-primary">重要</p> <p class="text-info">提示</p> <p class="text-warning">警告</p> <p class="text-success">成功</p> <p class="text-danger">危险</p> <p class="text-dark">深灰</p> <p class="text-light">浅灰</p> <p class="text-white">白色</p> <p class="text-secondary">副标题</p>

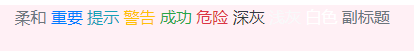
用在链接上的效果
<a href="#" class="text-muted">柔和</a> <a href="#" class="text-primary">重要</a> <a href="#" class="text-info">提示</a> <a href="#" class="text-warning">警告</a> <a href="#" class="text-success">成功</a> <a href="#" class="text-danger">危险</a> <a href="#" class="text-dark">深灰</a> <a href="#" class="text-light">浅灰</a> <a href="#" class="text-white">白色</a> <a href="#" class="text-secondary">副标题</a>

用于背景颜色
<p class="bg-muted">柔和</p> <p class="bg-primary">重要</p> <p class="bg-info">提示</p> <p class="bg-warning">警告</p> <p class="bg-success">成功</p> <p class="bg-danger">危险</p> <p class="bg-dark">深灰</p> <p class="bg-light">浅灰</p> <p class="bg-white">白色</p> <p class="bg-secondary">副标题</p>
