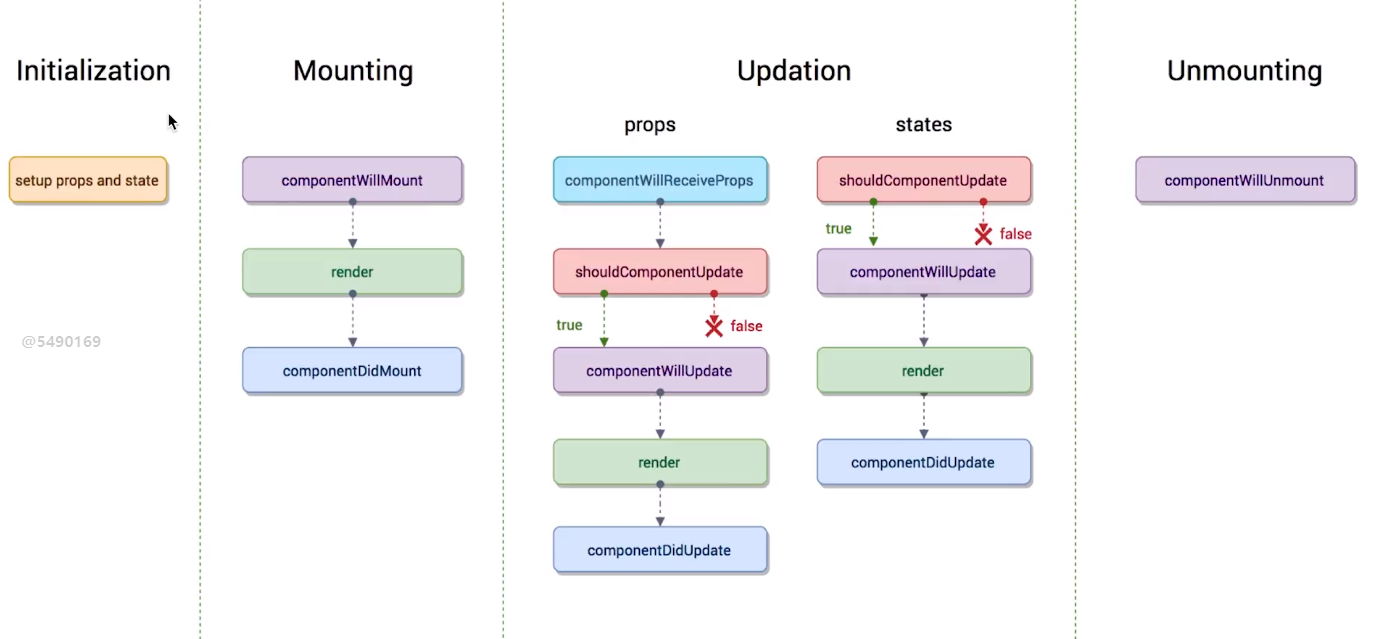
生命周期函数指的是组件在某一时刻会自动执行的函数
constructor可以看成一个类的普通生命周期函数,但不是react独有的生命周期函数
render() 是数据发生变化时会自动执行的函数,因此属于react的生命周期函数

mounting只在第一次渲染时会执行
import React,{Component} from 'react';
class Counter extends Component{
constructor(props){
super(props);
console.log('constructor');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
render(){
console.log('render');
return(
<div>hello react</div>
)
}
}
export default Counter;

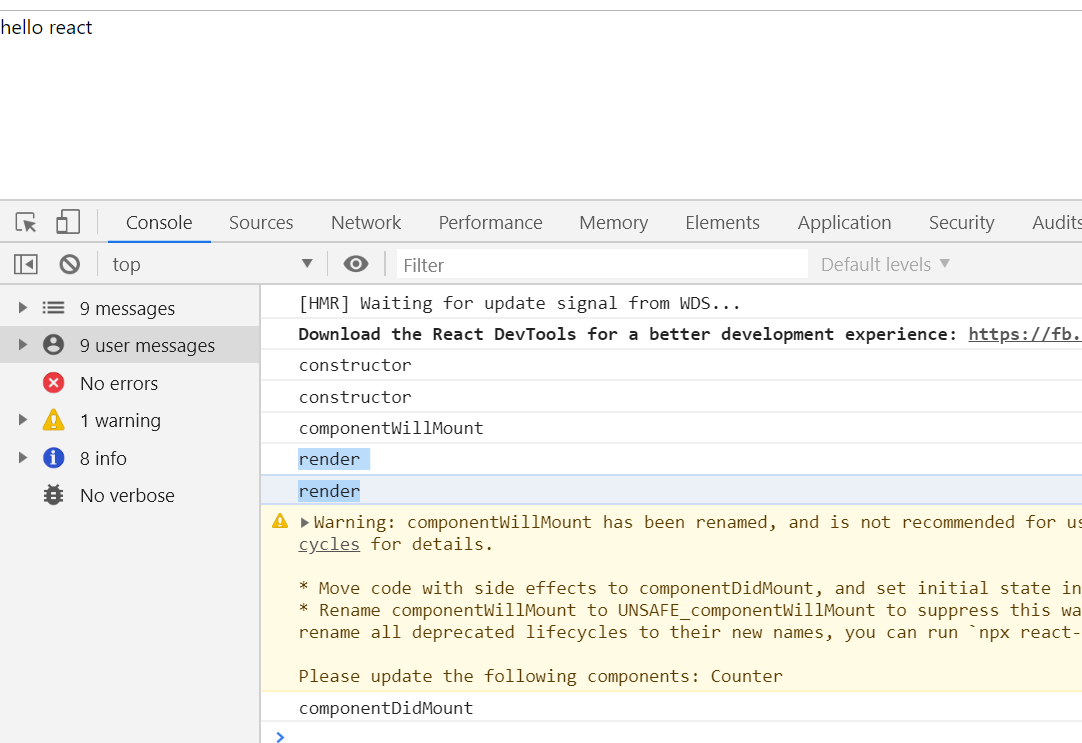
可以看到代码有提示:componentWillMount has been renamed, and is not recommended for use.
这是因为React 16.9包含了一些新特性、bug修复以及新的弃用警告
unsafe 生命周期方法重命名为:
componentWillMount → UNSAFE_componentWillMount
componentWillReceiveProps → UNSAFE_componentWillReceiveProps
componentWillUpdate → UNSAFE_componentWillUpdate
在这种情况下,建议运行一个自动重命名它们的 codemod 脚本:
cd your_project
npx react-codemod rename-unsafe-lifecycles
(注意:这里使用的是 npx,不是 npm ,npx 是 Node 6+ 默认提供的实用程序。)
运行 codemod 将会替换旧的生命周期,如 componentWillMount 将会替换为 UNSAFE_componentWillMount :
新命名的生命周期(例如:UNSAFE_componentWillMount)在 React 16.9 和 React 17.x 继续使用,但是,新的 UNSAFE_ 前缀将帮助具有问题的组件在代码 review 和 debugging 期间脱颖而出。(如果你不喜欢,你可以引入 严格模式(Strict Mode)来进一步阻止开发人员使用它 。)
当然按照上述操作完之后,我发现依然会报提示。于是目前能用的方法还是修改react版本
数据发生改变会触发updation
import React,{Component} from 'react';
class Counter extends Component{
constructor(props){
super(props);
this.updateNum=this.updateNum.bind(this);
console.log('constructor');
this.state={
num:0
}
}
updateNum(){
this.setState({
num:this.state.num+1
})
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return(
<div onClick={this.updateNum}>hello react</div>
)
}
}
export default Counter;

当shouldComponentUpdate返回值设置为false时,不会再触发updation
import React,{Component} from 'react';
class Counter extends Component{
constructor(props){
super(props);
this.updateNum=this.updateNum.bind(this);
console.log('constructor');
this.state={
num:0
}
}
updateNum(){
this.setState({
num:this.state.num+1
})
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return false;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return(
<div onClick={this.updateNum}>hello react</div>
)
}
}
export default Counter;

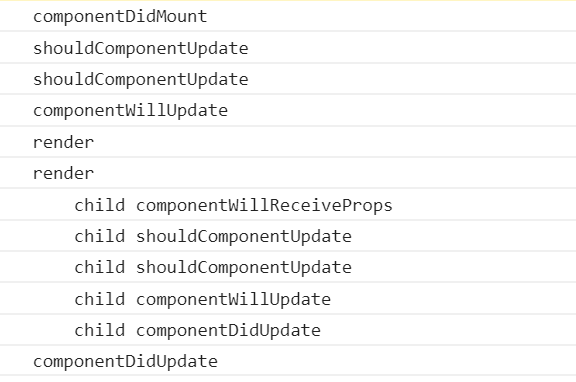
生命周期函数,也可以叫做钩子函数
props相关生命周期函数是针对子组件的
新建number.js
import React,{Component} from 'react';
class Number extends Component{
componentWillReceiveProps(){
console.log(' child componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log(' child shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log(' child componentWillUpdate');
}
componentDidUpdate(){
console.log(' child componentDidUpdate');
}
render(){
return(
<div>{this.props.num}</div>
)
}
}
export default Number;

生命周期函数使用实例
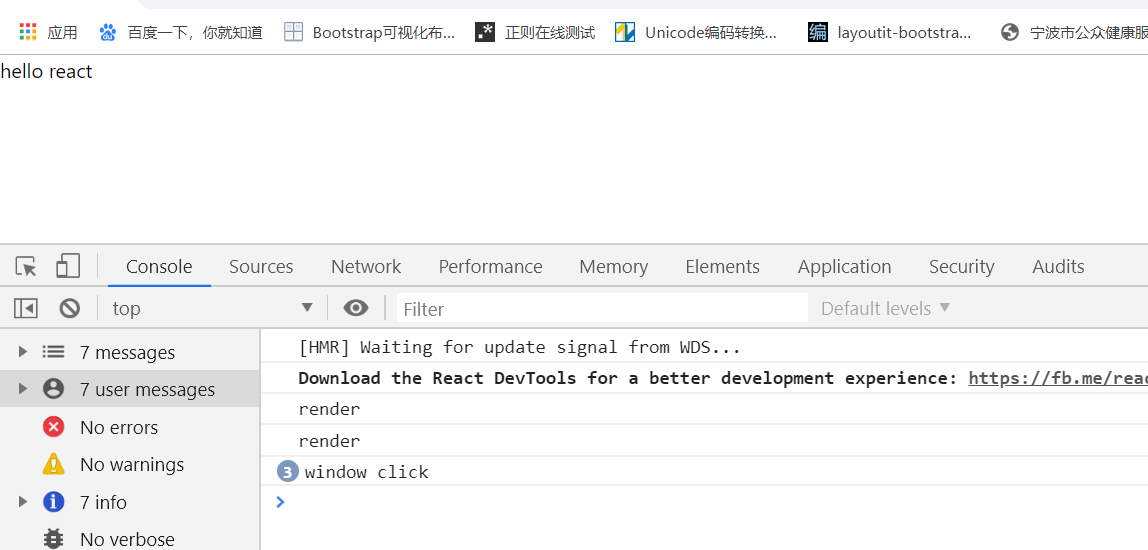
给全局对象绑定事件
import React,{Component} from 'react';
class Counter extends Component{
clickFn(){
console.log('window click');
}
componentDidMount(){
window.addEventListener("click",this.clickFn);
}
componentWillUnmount(){
window.removeEventListener("click",this.clickFn);
}
render(){
console.log('render');
return(
<div>
<div>hello react</div>
</div>
)
}
}
export default Counter;

接下来演示ajax请求
需要先安装axios
npm install axios --save
如果是只在开发环境运行,则使用--save-dev
然后引入axios
import axios from 'axios';
import React,{Component} from 'react';
import axios from 'axios';
class Counter extends Component{
componentDidMount(){
axios.get("http://www.dell-lee.com/react/api/demo.json")
.then(res=>{
console.log(res.data);
})
}
render(){
console.log('render');
return(
<div>
<div>hello react</div>
</div>
)
}
}
export default Counter;