VSCode优点:
1、免费,开源
2、海量插件
3、轻量
去官网下载,傻瓜式安装
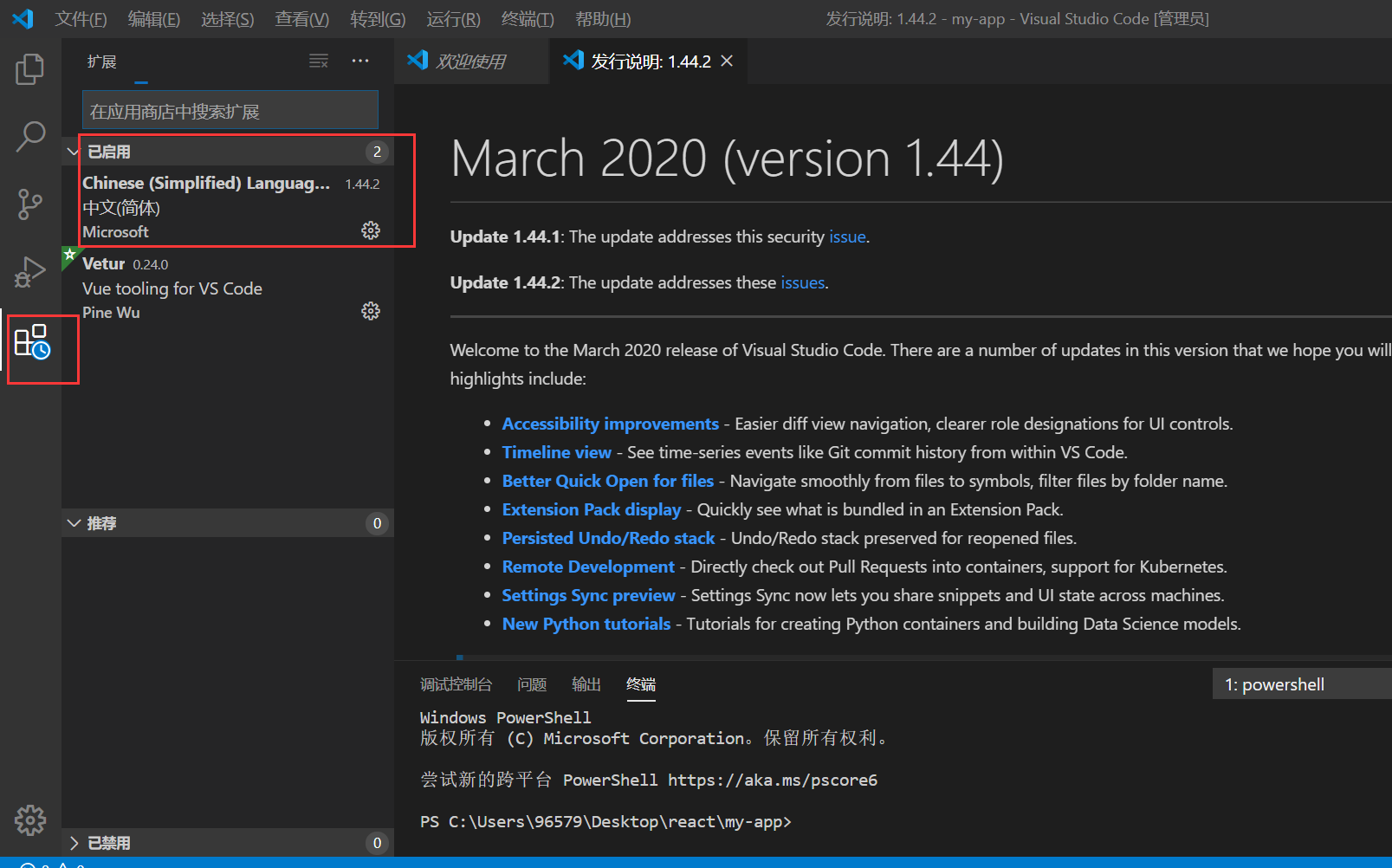
汉化:

中文简体安装完成之后记得重启
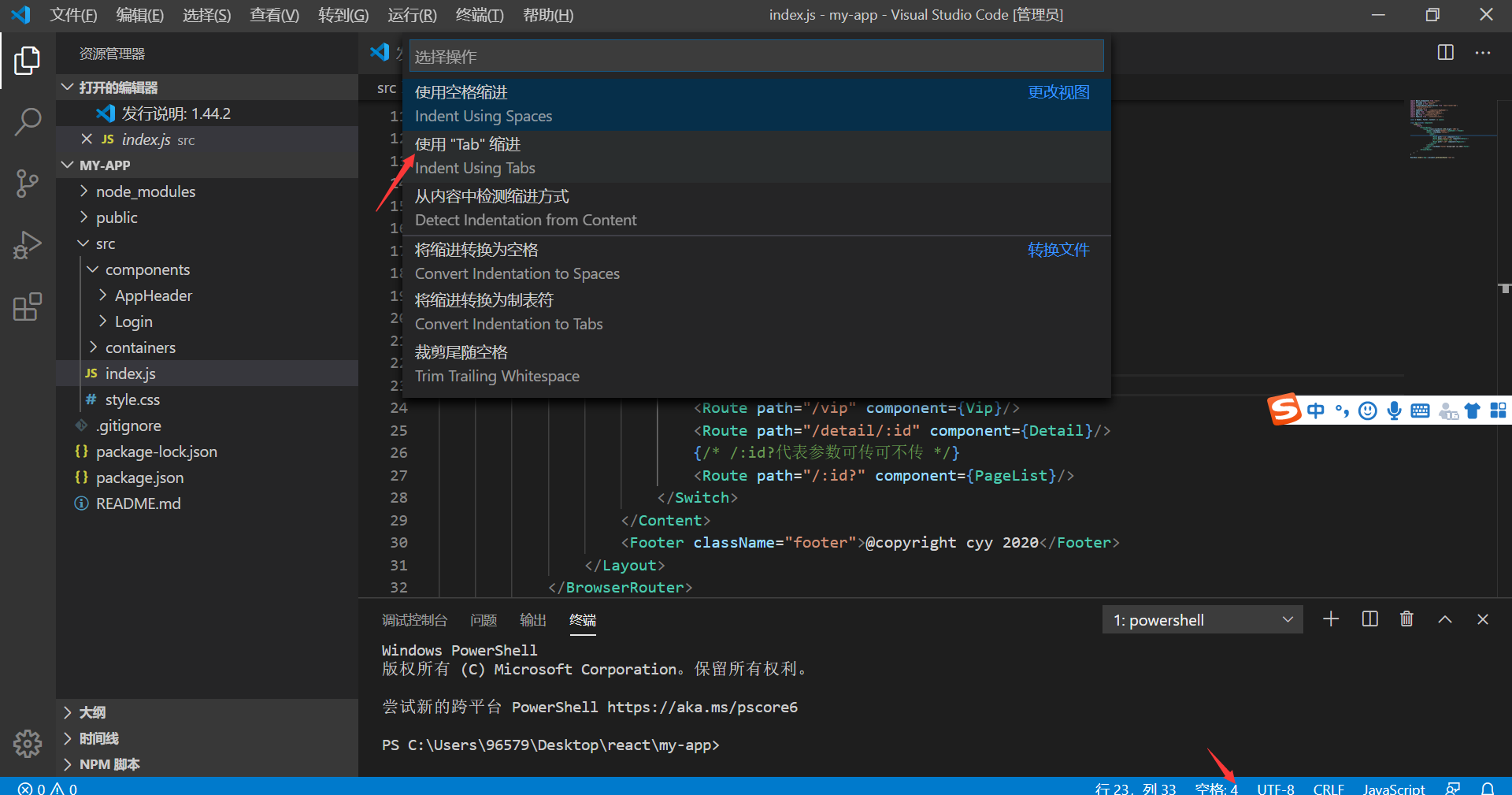
设置缩进方式:(根据自己的喜好)

主题设置:
文件--首选项--颜色主题
可以通过上下键切换颜色进行预览
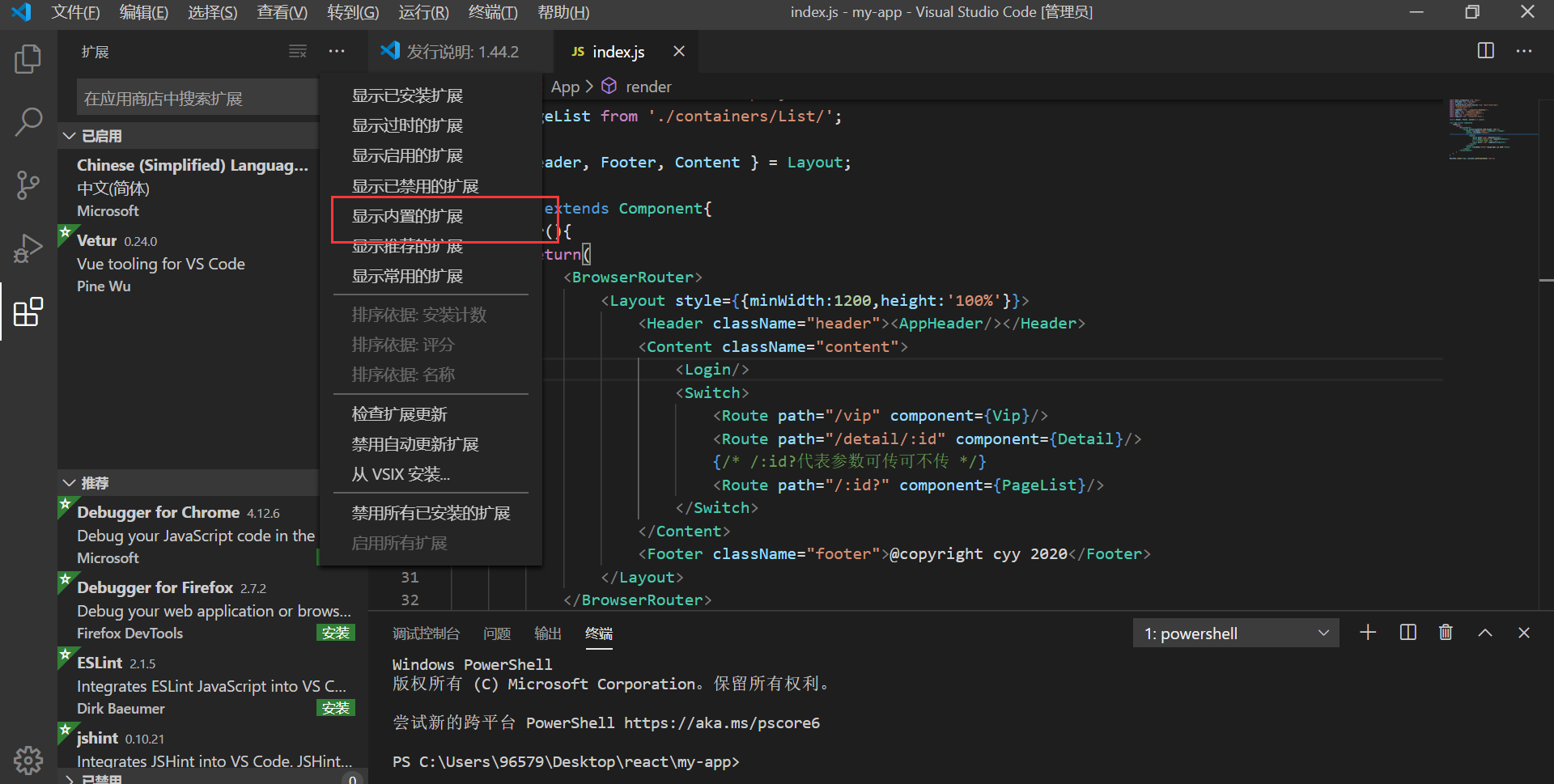
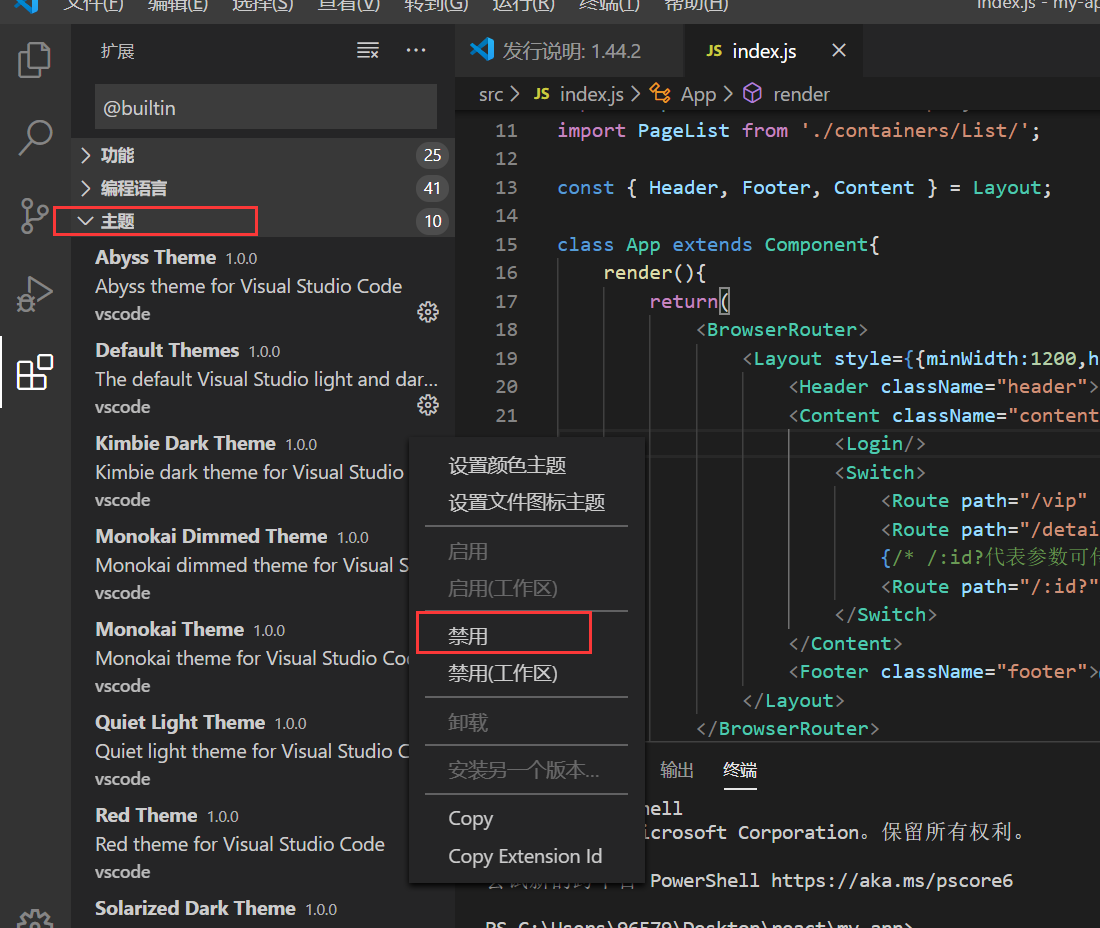
禁用主题:


可以选定主题进行禁用
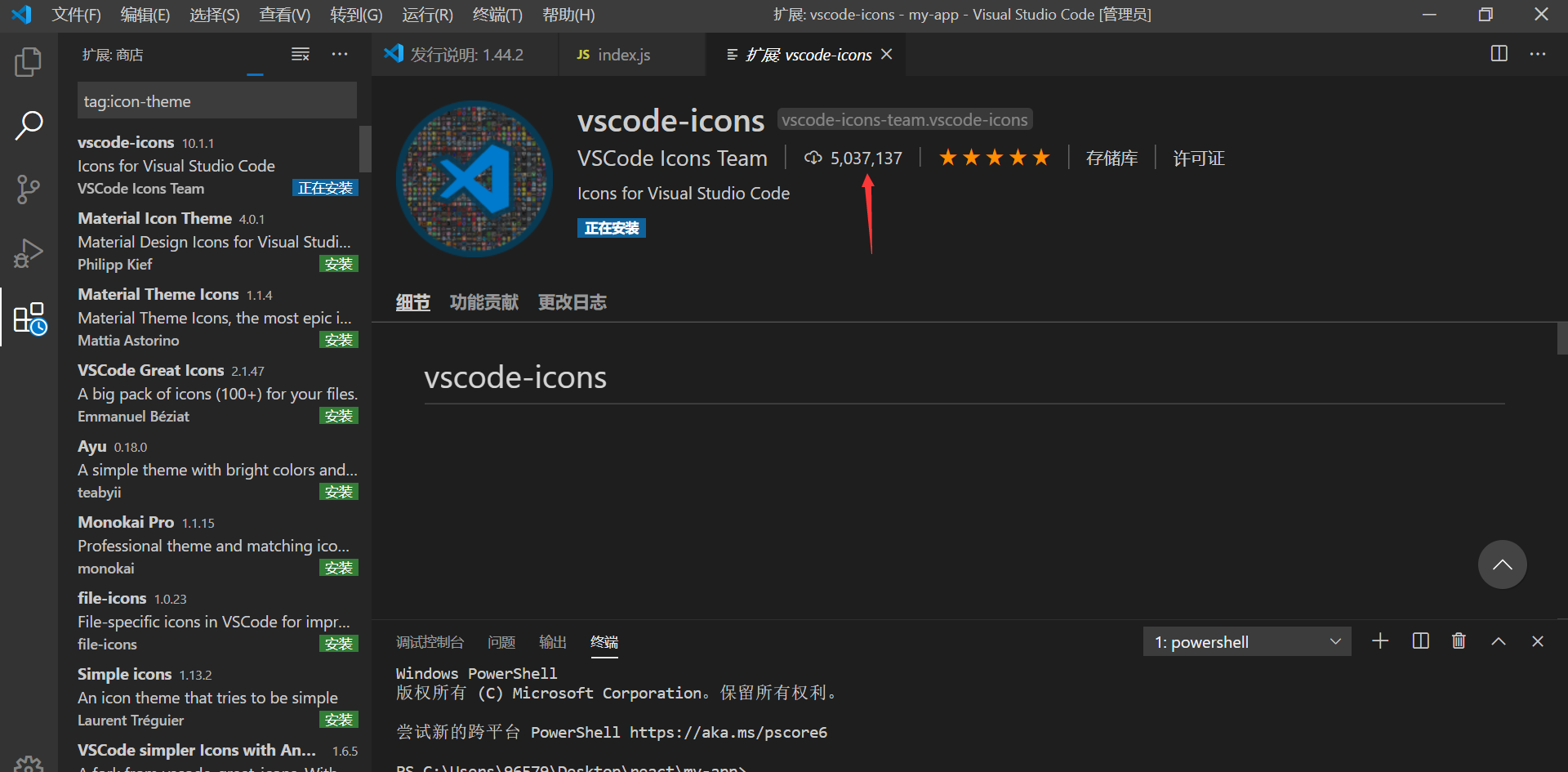
图标主题:
文件--首选项--文件图标主题--安装其他图标主题
选一个自己喜欢的(通常我选择下载量较大的)安装

切换之后图标样式真的很不错了

用户和工作区的区别:
用户设置:全局的
工作区设置:仅在打开工作区时有效
(工作区设置,全栈工程师常用;纯前端一般使用用户设置较多)
文件--首选项--设置--用户设置
进行常用设置
(按住alt可以进行多行输入,sublime中是用的ctrl)

常用快捷键介绍:
ctrl+c 复制(选中文本时复制选中的部分,未选中文本时复制光标所在行)
ctrl+v 黏贴
ctrl+x 剪切
ctrl+f 查找(光标在搜索框里,按回车查找下一个;光标不在搜索框里,按f3查找下一个)
ctrl+h 替换
ctrl+s 保存
ctrl+/ 行注释(再来一次就是取消注释)
shift+alt+a 块注释(再来一次就是取消注释)
ctrl+shift+enter 上方插入一行
ctrl+shift+f 文件夹查找
ctrl+enter 下方插入一行
alt+shift+f 格式化代码(或者右键--格式化文档)
使用文件夹查找时,鼠标不要放在编辑器内,要放在编辑器外

快捷键映射:
将其他编辑器的快捷键迁移到VSCode上
文件--首选项--按键映射
自定义快捷键:
文件--首选项--按键快捷方式
vscode使用git:

1、下载安装好git
2、注册github账号
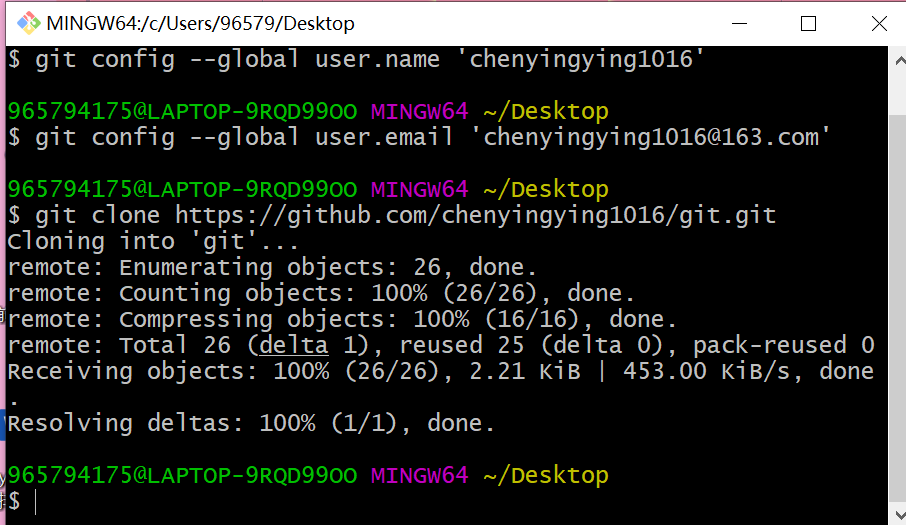
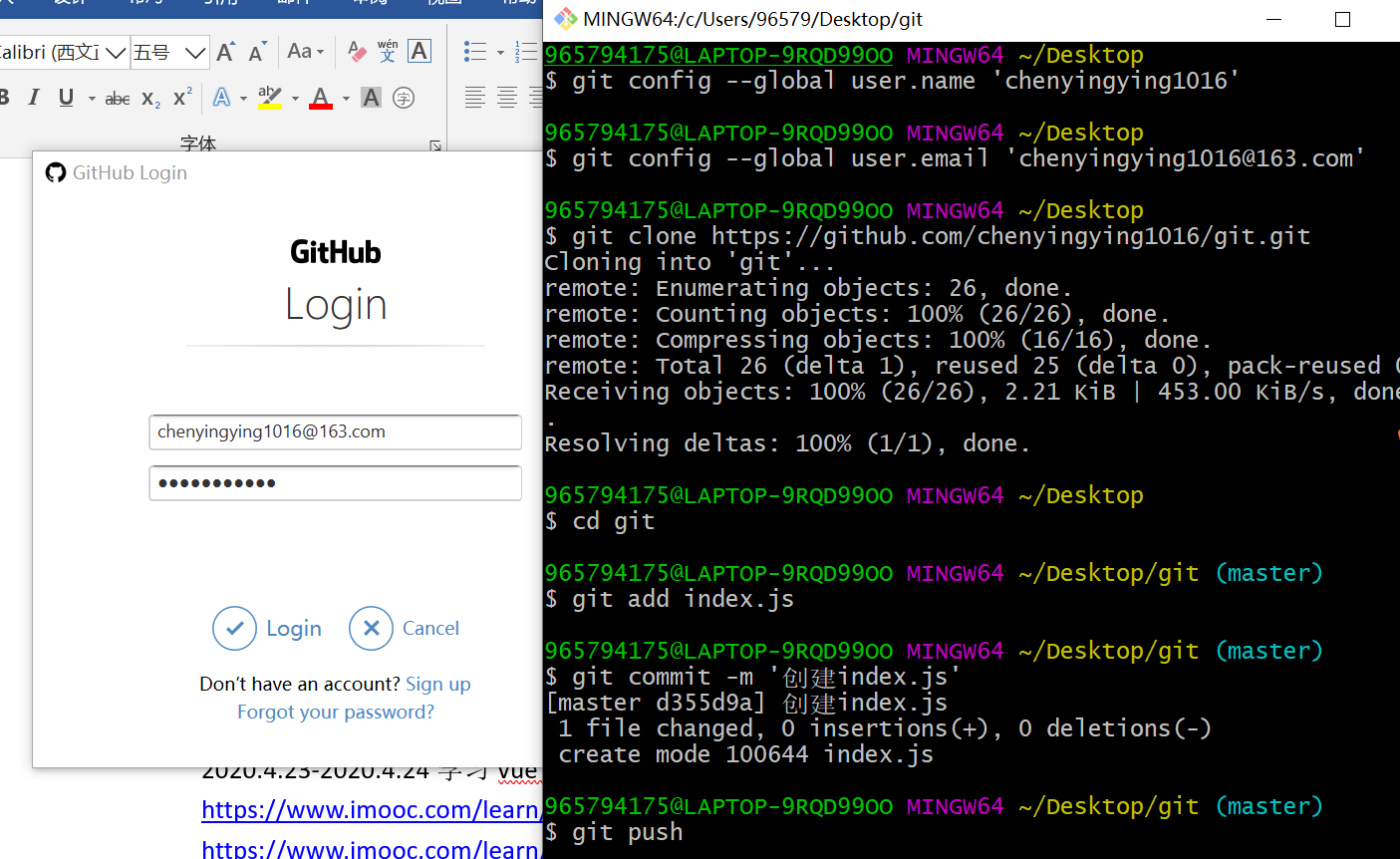
3、git bash打开命令行,git config配置用户名和邮箱
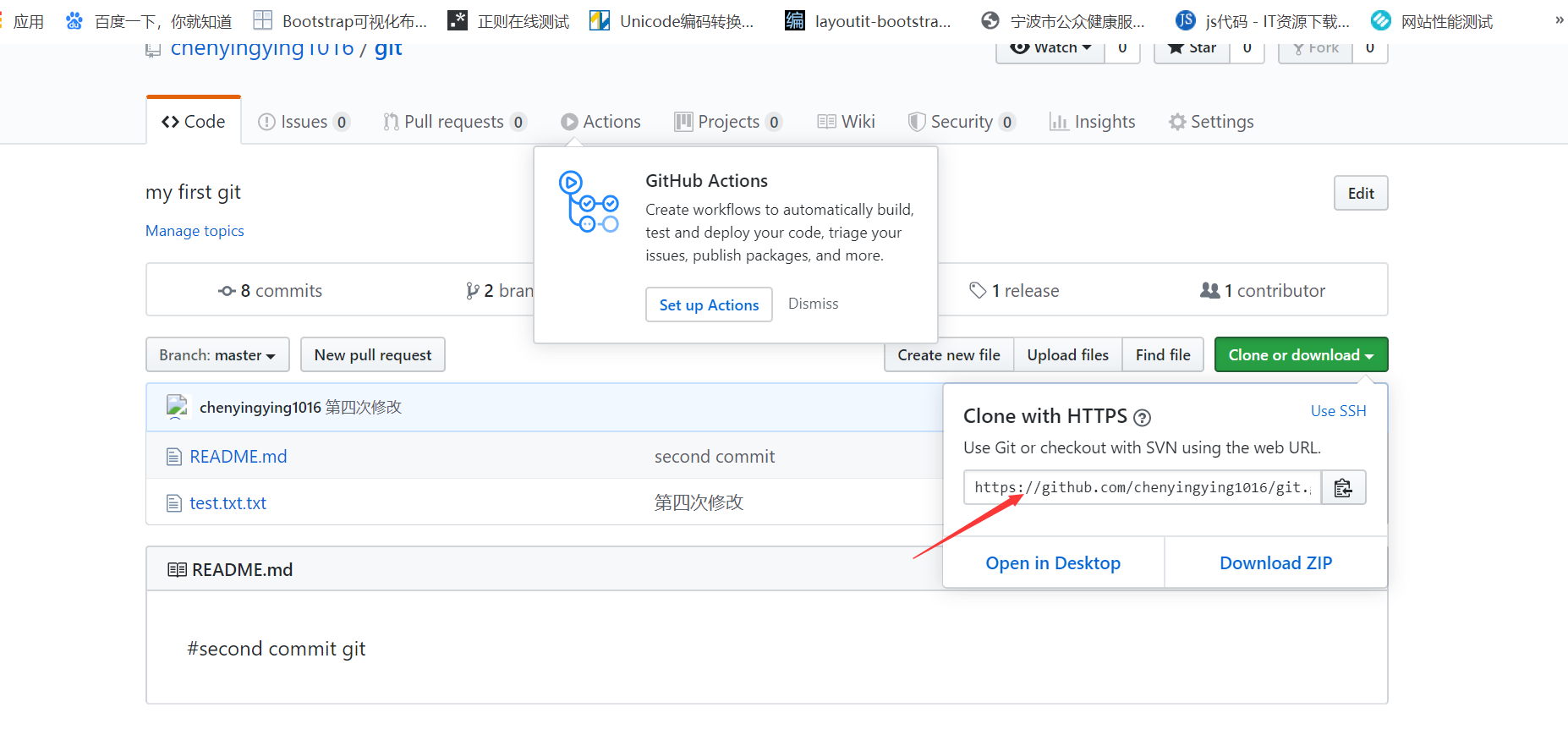
4、git clone 克隆远程仓库


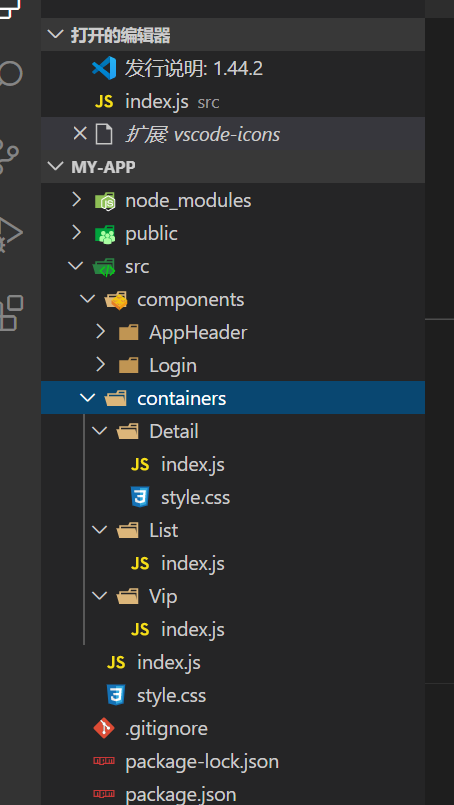
可以看到桌面上多了一个git文件夹,就是克隆下来的仓库
5、添加或者修改文件之后,git add 文件名 (记得先进入项目目录中)
6、git commit -m 评论
7、git push (把本地仓库上传到远程仓库)
8、可能会提示需要输入用户名和密码
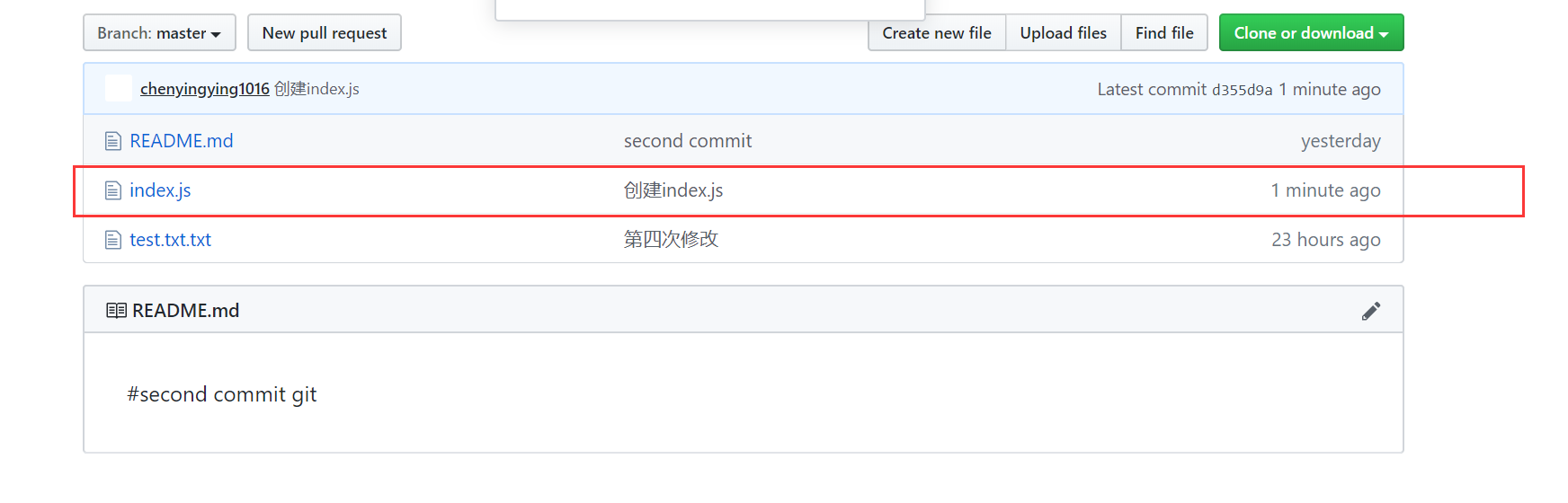
9、刷新github可以看到本地的内容已经提交到github仓库了


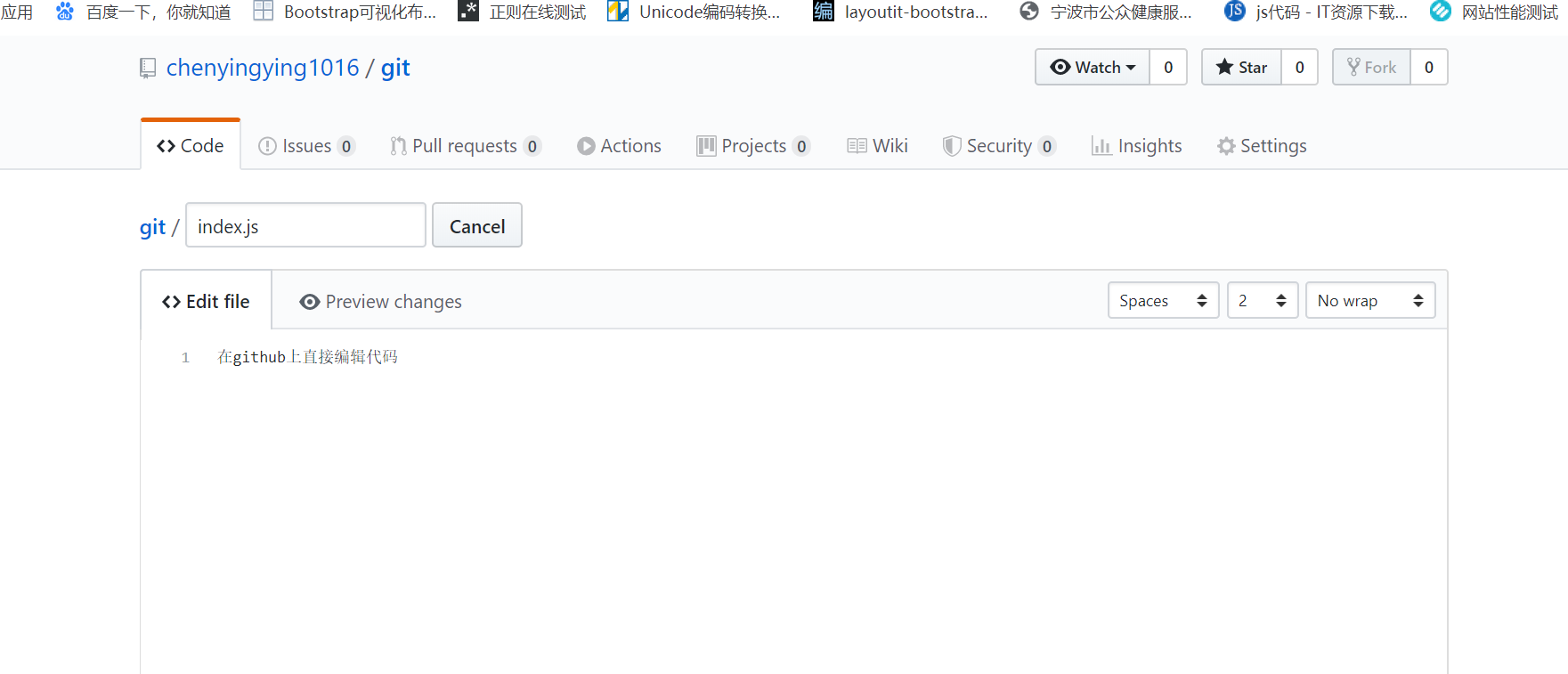
也可以在github上在线编辑文件(commit changes)

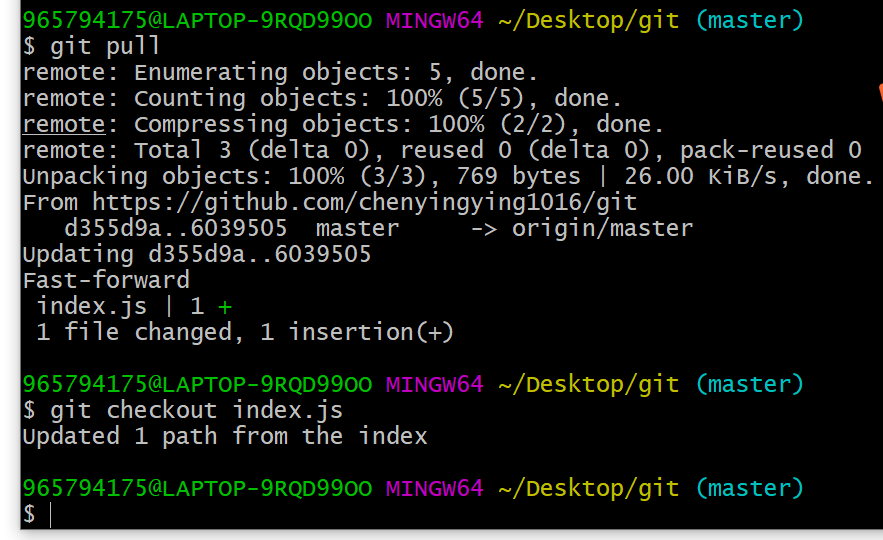
使用git pull 将github上的仓库拉到本地
如果在工作区误删了文件,可以使用git checkout 文件名 (检出被误删的文件)

vscode使用git:


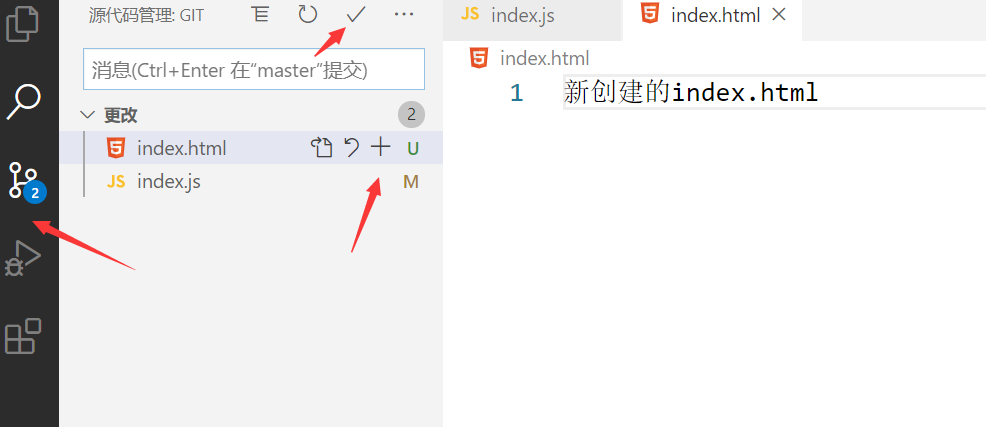
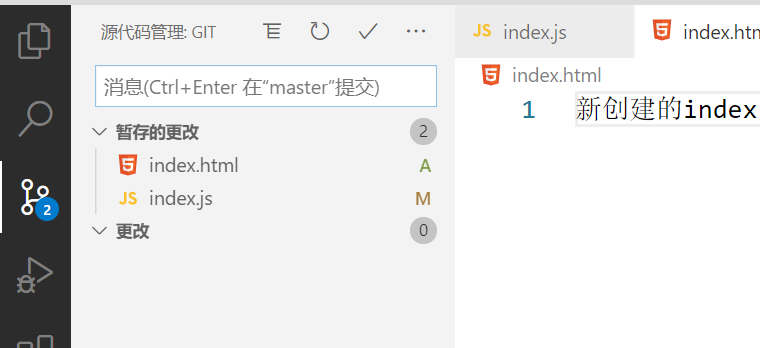
加号可以将更改提交到暂存区
点击勾勾提交到本地仓库
点击...,推送,可以提交到github仓库(可能得输入账号密码)
插件安装:
常用插件推荐:
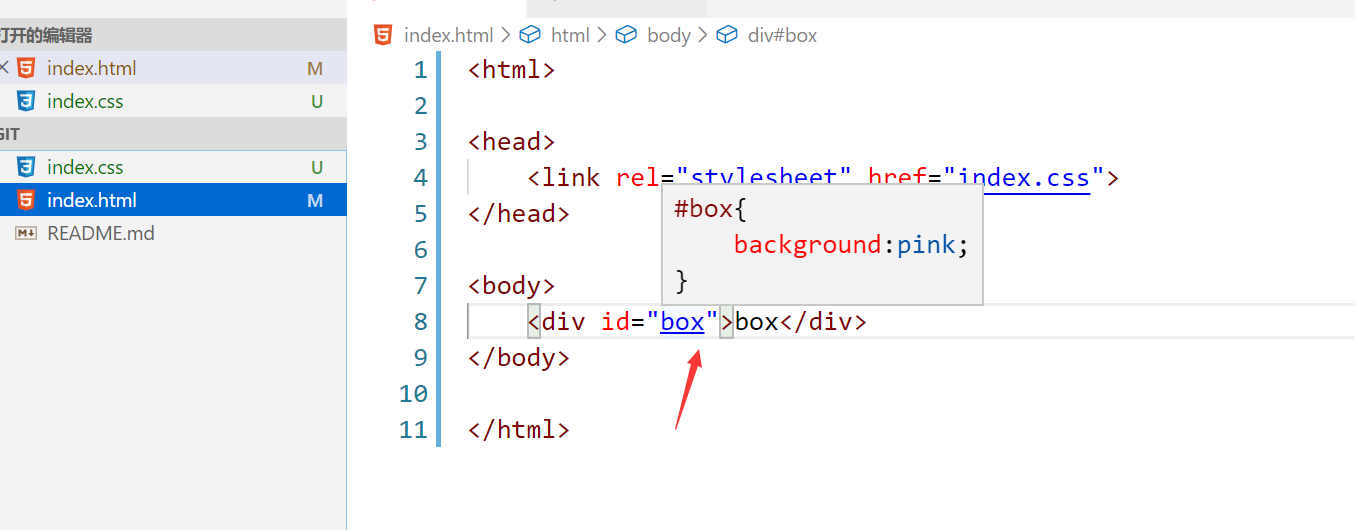
css peek:关联html和css

作用是:按住ctrl,鼠标放到元素上,会显示关联的样式
再按住ctrl+点击,能够跳转到对应的css文件样式位置

prettier 代码格式化(vscode自带的格式化工具有可能不太全)
安装好之后右键格式化文档即可
icon fonts 图标集
注意:工具只是提供了图标集的提示信息,比如输入fa,会出现font awesome的图标提示,但是css文件还是需要手动去引入的
auto rename tag 自动修改标签
效果:修改完开始标签,会自动把结束标签也给改了
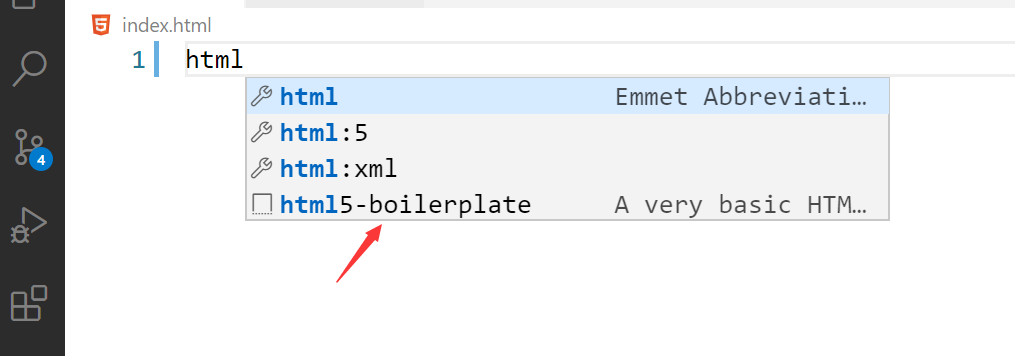
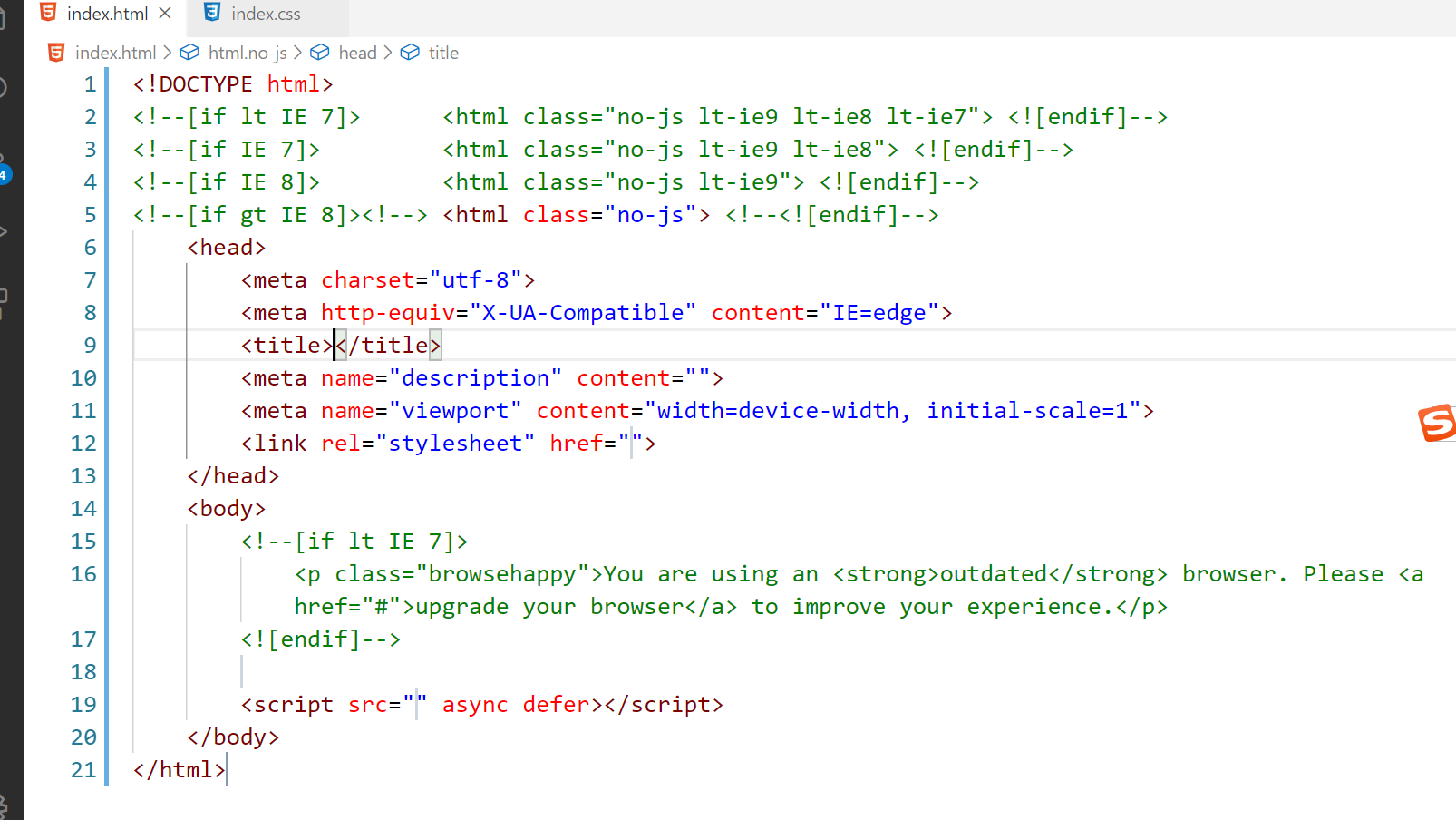
html boilerplate 补全html模板(vscode默认只有html标签)
输入html补全模板(包括兼容IE的写法)


color info 颜色提示
auto close tag 自动闭合标签
html css support 是html中css中样式名的智能提示