继续上篇 https://www.cnblogs.com/chenyingying0/p/12790111.html
修改webpack.config.js
// 打包前端资源 const path = require('path') const VueLoaderPlugin = require("vue-loader/lib/plugin"); module.exports = { entry: path.join(__dirname, "src/index.js"), output: { filename: "boundle.js", path: path.join(__dirname, "dist"), }, module: { rules: [ { test: /.vue$/, loader: "vue-loader", }, { test: /.css$/, use:[ 'css-loader', 'style-loader' ] },{ test:/.(gif|jpg|jpeg|png|svg)$/, use:[ { loader:'url-loader', options:{ limit: 1024,// 小于1024的转base64格式 name:'[name]-cyy.[ext]' } } ] } ], }, plugins: [ // 请确保引入这个插件! new VueLoaderPlugin(), ], };
安装style-loader, url-loader, file-loader (url-loader依赖于file-loader)
cnpm i style-loader url-loader file-loader
运行npm run build进行打包
出现报错
ERROR in ./src/styles/test.css
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
CssSyntaxError
(1:1) Unknown word
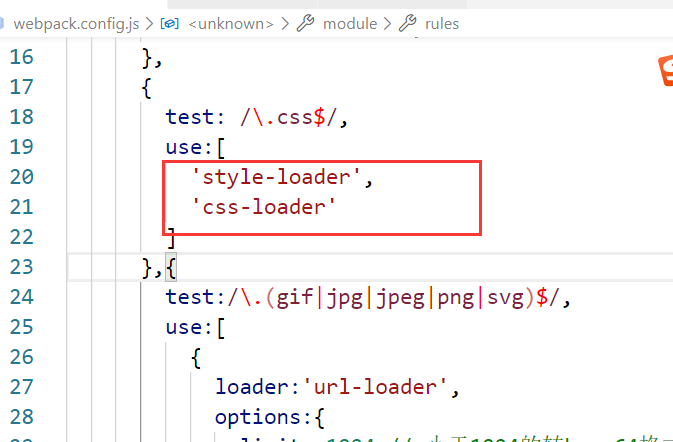
原因是style-loader必须在css-loader的前面,修改webpack.config.js

再次运行npm run build进行打包,成功
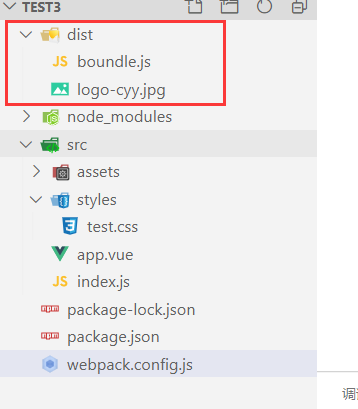
dist目录里多出现了logo-cyy.jpg文件,并且boundle.js应该也是有更新的

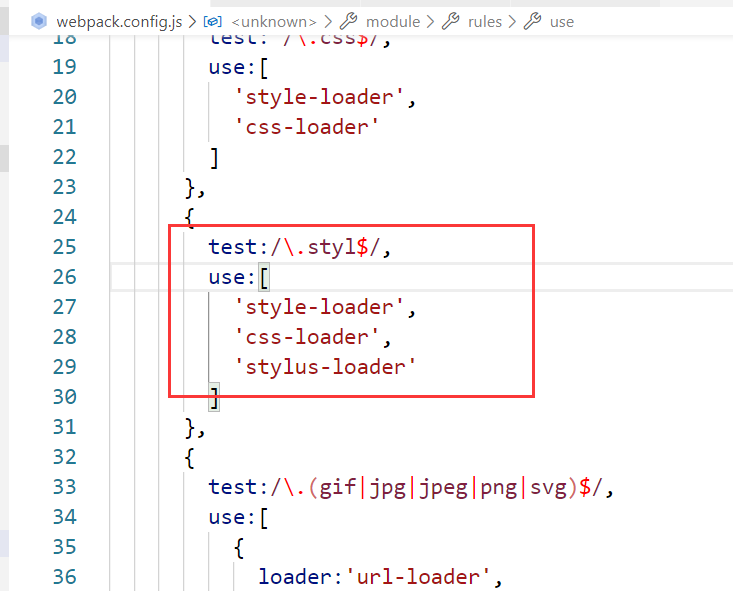
配置css预处理器stylus演示

安装stylus-loader(依赖于stylus)
cnpm i stylus-loader stylus
npm run build打包