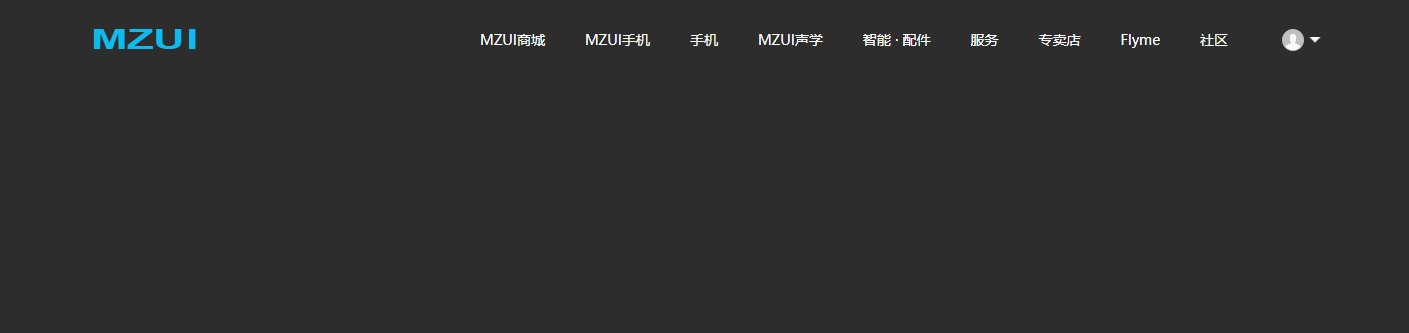
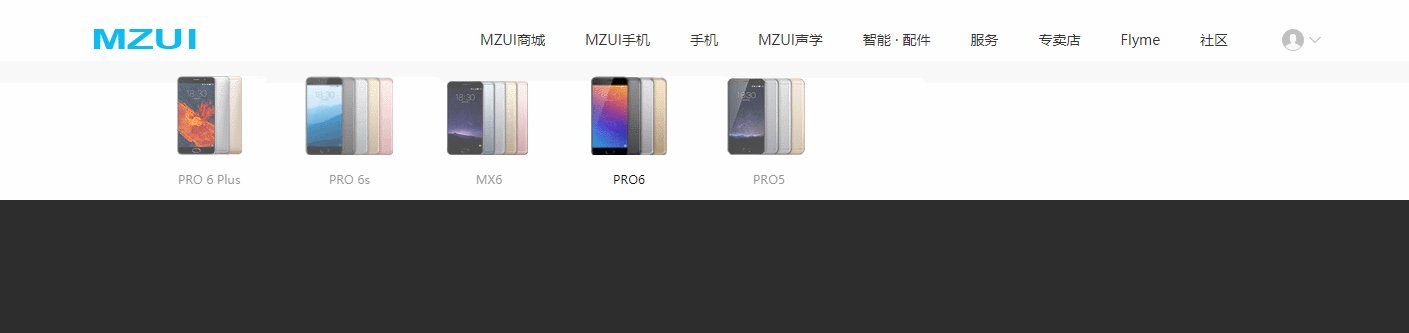
效果

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="wrapper" id="wrapper"> <div class="bg-white"></div> <header class="header"> <div class="container"> <h1 class="logo"><a href="#"></a></h1> <!-- 一级导航 --> <ul class="nav white"> <li class="nav-item"><a href="#">MZUI商城</a></li> <li class="nav-item" data-subNav="nav_iphone"><a href="#">MZUI手机</a></li> <li class="nav-item" data-subNav="nav_subIphone"><a href="#">手机</a></li> <li class="nav-item" data-subNav="nav_voice"><a href="#">MZUI声学</a></li> <li class="nav-item" data-subNav="nav_parts"><a href="#">智能 · 配件</a></li> <li class="nav-item"><a href="#">服务</a></li> <li class="nav-item"><a href="#">专卖店</a></li> <li class="nav-item"><a href="#">Flyme</a></li> <li class="nav-item"><a href="#">社区</a></li> </ul> <!-- 用户登录 --> <div class="user"> <div class="user-hover"></div> <div class="user-img"> <img src="images/user.png" alt="#"> <span class="arrow-bg"></span> <span class="arrow-font"></span> </div> <div class="user-info"> <ul> <li class="login"><a href="#">立即登录</a></li> <li class="register">没有账号?<a href="#">立即注册</a></li> <li><a href="#">我的购物车</a></li> <li><a href="#">我的订单</a></li> <li><a href="#">M码通道</a></li> </ul> </div> </div> </div> </header> <!-- 二级导航 --> <div class="sub-nav"> <div class="sub-nav__wrap" data-link="nav_iphone"> <a href="#"> <img src="images/cont/1-1.png" alt="#"> <span>PRO 6 Plus</span> </a> <a href="#"> <img src="images/cont/1-2.png" alt="#"> <span>PRO 6s</span> </a> <a href="#"> <img src="images/cont/1-3.png" alt="#"> <span>MX6</span> </a> <a href="#"> <img src="images/cont/1-4.png" alt="#"> <span>PRO6</span> </a> <a href="#"> <img src="images/cont/1-5.png" alt="#"> <span>PRO5</span> </a> </div> <div class="sub-nav__wrap" data-link="nav_subIphone"> <a href="#"> <img src="images/cont/2-1.png" alt="#"> <span>MZUI Note5</span> </a> <a href="#"> <img src="images/cont/2-2.png" alt="#"> <span>PRO 6s</span> </a> <a href="#"> <img src="images/cont/2-3.png" alt="#"> <span>MX6</span> </a> <a href="#"> <img src="images/cont/2-4.png" alt="#"> <span>PRO6</span> </a> <a href="#"> <img src="images/cont/2-5.png" alt="#"> <span>PRO5</span> </a> <a href="#"> <img src="images/cont/2-6.png" alt="#"> <span>PRO5</span> </a> <a href="#"> <img src="images/cont/2-7.png" alt="#"> <span>PRO5</span> </a> </div> <div class="sub-nav__wrap" data-link="nav_voice"> <a href="#"> <img src="images/cont/3-1.png" alt="#"> <span>PRO 6 Plus</span> </a> <a href="#"> <img src="images/cont/3-2.png" alt="#"> <span>PRO 6s</span> </a> <a href="#"> <img src="images/cont/3-3.png" alt="#"> <span>MX6</span> </a> </div> <div class="sub-nav__wrap" data-link="nav_parts"> <a href="#"> <img src="images/cont/4-1.png" alt="#"> <span>PRO 6 Plus</span> </a> <a href="#"> <img src="images/cont/4-2.png" alt="#"> <span>PRO 6s</span> </a> <a href="#"> <img src="images/cont/4-3.png" alt="#"> <span>MX6</span> </a> <a href="#"> <img src="images/cont/4-4.png" alt="#"> <span>PRO6</span> </a> <a href="#"> <img src="images/cont/4-5.png" alt="#"> <span>PRO5</span> </a> <a href="#"> <img src="images/cont/4-6.png" alt="#"> <span>PRO5</span> </a> </div> </div> </div> <script src='https://libs.baidu.com/jquery/1.10.2/jquery.min.js'></script> <script src="js/nav.js"></script> </body> </html>
reset.css
html,body,div,span,h1,h2,h3,p,em,small,strong,dl,dt,dd,ol,ul,li { margin:0; padding:0; font-size:100% } em,strong,i { font-style:normal } h1,h2,h3 { font-weight:400 } body { line-height:1; font-size:14px; font-family:microsoft yahei; color:#333; background-color:#2d2d2d } ul,ol { list-style:none } a { display:block; color:#333; text-decoration:none } input,button { padding:0; border:none; outline:none; background:0 0 } img { vertical-align:top }
style.css
.white a{ color:#fff; } .wrapper { position:relative; width:100%; height:760px; overflow:hidden } .bg-white { display:none; position:absolute; z-index:998; width:100%; height:62px; background-color:#fff } .header { position:relative; z-index:999; left:0; top:0; height:62px } .header .container { width:1240px; padding:0 20px; margin:0 auto } .header .logo { float:left; padding-top:30px } .header .logo a { width:115px; height:20px; background:url(../images/logo_blue.png) no-repeat } .nav { float:left; margin-left:256px } .nav-item { float:left; position:relative } .nav-item a { padding:20px 20px 0; height:42px; line-height:42px } .nav-item a:hover { color:#31a5e7 } .sub-nav { overflow:hidden; position:absolute; left:0; top:62px; z-index:999; width:100%; background-color:#fff } .sub-nav__wrap { position:absolute; left:0; top:0; display:none } .sub-nav__wrap[data-link=nav_iphone] { padding-left:390px } .sub-nav__wrap[data-link=nav_subIphone] { padding-left:306px } .sub-nav__wrap[data-link=nav_voice] { padding-left:578px } .sub-nav__wrap[data-link=nav_parts] { padding-left:445px } .sub-nav a { float:left; width:140px; padding-top:14px; text-align:center; color:#666 } .sub-nav a:hover { color:#111 } .sub-nav a img { display:inline-block; height:80px } .sub-nav a span { display:block; padding-top:18px; font-size:12px } .user { float:right; position:relative; width:60px; height:62px } .user:hover .user-hover,.user:hover .user-info { display:block } .user-img { position:absolute; z-index:3; width:60px; padding-top:30px; padding-left:13px } .user-img .arrow-bg,.user-img .arrow-font { position:absolute; top:38px; left:40px } .user-img .arrow-bg { border-width:6px; border-color:#999 transparent transparent transparent; border-style:solid dashed dashed } .user-img .arrow-font { left:41px; border-width:5px; border-color:#fff transparent transparent transparent; border-style:solid dashed dashed } .user .user-hover { display:none; position:absolute; z-index:2; top:0; right:0; width:60px; height:75px; border-left:1px solid #ccc; border-right:1px solid #ccc; border-top:3px solid #1395e4; background-color:#fff } .user-info { display:none; position:absolute; z-index:1; right:0; top:77px; height:204px; border:1px solid #ccc; background-color:#fff; font-size:12px } .user-info ul { padding:0 20px } .user-info li { width:112px; margin-top:20px } .user-info a { color:#515151 } .user-info a:hover { color:#31a5e7 } .user-info li.login { }.user-info li.login a { width:112px; height:32px; line-height:32px; text-align:center; color:#fff; background-color:#39f } .user-info li.register { color:#999 } .user-info li.register a { display:inline; color:#21a9e7 } .user-info li.register a:hover { text-decoration:underline } .slider-box { position:absolute; z-index:1; left:0; top:0; overflow:hidden } .slider { position:absolute; left:0; top:0 } .slider-item { float:left; cursor:default } .slider-box .btn-box { position:absolute; bottom:10px; width:100%; text-align:center; font-size:0 } .slider-box .btn-item { display:inline-block; width:10px; height:10px; margin:0 12px; border-radius:50%; background-color:#666 } .slider-box .btn-item__cur { width:12px; height:12px; margin-bottom:-2px; border:1px solid #666; background-color:transparent } .btn,.slider-title,.btn-box { z-index:999 } .theme-white .header .logo a { background:url(../images/logo_white.png) no-repeat } .theme-white .nav-item a { color:#fff } .theme-white .nav-item a:hover { color:#31a5e7 } .theme-white .slider-box .btn-item { background-color:#fff } .theme-white .slider-box .btn-item__cur { background-color:transparent; border-color:#fff } .theme-nav .header .logo a { background:url(../images/logo_blue.png) no-repeat!important } .theme-nav .nav-item a { color:#333 } .theme-nav .nav-item a:hover { color:#31a5e7 }
nav.js
$(function() { var oWrapper=$('#wrapper'); var oHeader=$('.header'); var oNav=$('.nav'); var bg_white=oWrapper.find('.bg-white'); var nav_item=oWrapper.find('[data-subNav]'); var sub_nav=oWrapper.find('.sub-nav'); var subNav_wrapper=sub_nav.find('.sub-nav__wrap'); var timer=null; nav_item.hover(function() { oNav.removeClass("white"); clearTimeout(timer); hoverChange(); var getVal=$(this).attr('data-subNav'); var subNav_cur=$('.sub-nav__wrap[data-link='+getVal+']'); var cur_imgs=subNav_cur.find('a'); goodsShow(subNav_cur); showImg(cur_imgs); nav_theme('hover'); } ,function() { timer=setTimeout(function() { outChange(); nav_theme('out'); } ,100); }) sub_nav.hover(function() { clearTimeout(timer); nav_theme('hover'); } ,function() { timer=setTimeout(function() { outChange(); nav_theme('out'); } ,100);}); function hoverChange() { bg_white.fadeIn('fast'); sub_nav.animate( { height:139 } );}; function outChange() { oNav.addClass("white"); bg_white.fadeOut('slow'); sub_nav.animate( { height:0 } );}; function goodsShow(subNav_cur) { subNav_wrapper.hide(); subNav_cur.show(); } ;function showImg(aImg) { var num=0; var timer=null; aImg.css( { opacity:0,marginLeft:30 } ); for(var i=0; i<aImg.length; i++) { aImg.eq(i).animate( { marginLeft:0,opacity:1 } ,500); if(i===aImg.length-1) { clearInterval(timer); } }aImg.hover(function() { $(this).css( { opacity:1 } ).siblings().css( { opacity:0.7 } );},function() { aImg.css( { opacity:1 } );});}; function nav_theme(method) { if(method==='hover') { if(oWrapper.hasClass('theme-white')) { oWrapper.addClass('theme-nav'); } }else { oWrapper.removeClass('theme-nav'); } };});
图片素材如下