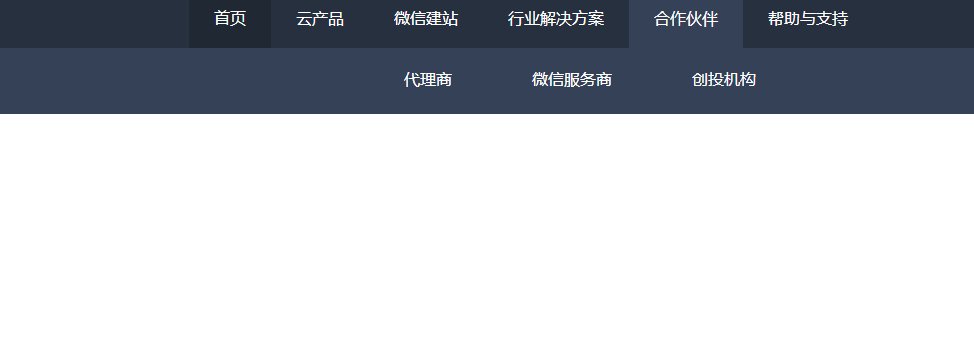
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 导航nav --> <div class="head-v3"> <!-- 一级导航 --> <div class="navigation-up"> <div class="navigation-inner"> <div class="navigation-v3"> <ul> <li class="nav-up-selected-inpage" _t_nav="home"> <h2> <a href="#">首页</a> </h2> </li> <li class="" _t_nav="product"> <h2> <a href="#">云产品</a> </h2> </li> <li class="" _t_nav="wechat"> <h2> <a href="#">微信建站</a> </h2> </li> <li class="" _t_nav="solution"> <h2> <a href="#">行业解决方案</a> </h2> </li> <li class="" _t_nav="cooperate"> <h2> <a href="#">合作伙伴</a> </h2> </li> <li _t_nav="support"> <h2> <a href="#">帮助与支持</a> </h2> </li> </ul> </div> </div> </div> <!-- 二级导航 --> <div class="navigation-down"> <div id="product" class="nav-down-menu menu-1" style="display: none;" _t_nav="product"> <div class="navigation-down-inner"> <dl style="margin-left: 100px;"> <dt>计算机与网络</dt> <dd> <a hotrep="hp.header.product.compute1" href="#">云服务器</a> </dd> <dd> <a hotrep="hp.header.product.compute2" href="#">弹性Web引擎</a> </dd> <dd> <a hotrep="hp.header.product.compute3" href="#">负载均衡</a> </dd> </dl> <dl> <dt>存储与CDN</dt> <dd> <a hotrep="hp.header.product.storage1" href="#">云数据库</a> </dd> <dd> <a hotrep="hp.header.product.storage2" href="#">NoSQL高速存储</a> </dd> <dd> <a hotrep="hp.header.product.storage4" href="#">对象存储服务(beta)</a> </dd> <dd> <a hotrep="hp.header.product.storage3" href="#">CDN</a> </dd> </dl> <dl> <dt>监控与安全</dt> <dd> <a hotrep="hp.header.product.monitoring1" href="#">云监控</a> </dd> <dd> <a hotrep="hp.header.product.monitoring2" href="#">云安全</a> </dd> <dd> <a hotrep="hp.header.product.monitoring3" href="#">云拨测</a> </dd> </dl> <dl> <dt>数据分析</dt> <dd> <a hotrep="hp.header.product.analysis1" href="#">腾讯云分析</a> </dd> <dd> <a hotrep="hp.header.product.analysis2" href="#">关键因子</a> </dd> </dl> <dl> <dt>开发者工具</dt> <dd> <a hotrep="hp.header.product.devtool1" href="#">移动加速</a> </dd> <dd> <a hotrep="hp.header.product.devtool2" href="#">应用加固</a> </dd> <dd> <a hotrep="hp.header.product.devtool3" href="#">信鸽推送</a> </dd> </dl> <dl> <dt>开发者服务</dt> <dd> <a hotrep="hp.header.product.service1" href="#">安全认证服务</a> </dd> <dd> <a hotrep="hp.header.product.service2" href="#">域名备案</a> </dd> </dl> </div> </div> <div id="solution" class="nav-down-menu menu-3 menu-1" style="display: none;" _t_nav="solution"> <div class="navigation-down-inner"> <dl style="margin-left: 380px;"> <dd> <a class="link" hotrep="hp.header.solution.1" href="#">微信</a> </dd> </dl> <dl> <dd> <a class="link" hotrep="hp.header.solution.2" href="#">游戏</a> </dd> </dl> <dl> <dd> <a class="link" hotrep="hp.header.solution.3" href="#">移动应用</a> </dd> </dl> </div> </div> <div id="support" class="nav-down-menu menu-3 menu-1" style="display: none;" _t_nav="support"> <div class="navigation-down-inner"> <dl style="margin-left: 610px;"> <dd> <a class="link" hotrep="hp.header.support.1" href="#">资料库</a> </dd> </dl> <dl> <dd> <a class="link" hotrep="hp.header.support.2" href="#">论坛</a> </dd> </dl> <dl> <dd> <a class="link" hotrep="hp.header.support.3" href="#">亿元扶持</a> </dd> </dl> </div> </div> <div id="cooperate" class="nav-down-menu menu-3 menu-1" style="display: none;" _t_nav="cooperate"> <div class="navigation-down-inner"> <dl style="margin-left: 480px;"> <dd> <a hotrep="hp.header.partner.1" href="#">代理商</a> </dd> </dl> <dl> <dd> <a hotrep="hp.header.partner.2" href="#">微信服务商</a> </dd> </dl> <dl> <dd> <a hotrep="hp.header.partner.3" href="#">创投机构</a> </dd> </dl> </div> </div> </div> </div> <script src='https://libs.baidu.com/jquery/1.7.1/jquery.min.js'></script> <script src="js/script.js"></script> </body> </html>
style.css
@charset "UTF-8"; html { font-size:62.5%; font-family:helvetica neue,tahoma,arial,hiragino sans gb,simsun,sans-serif } body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td,hr { margin:0; padding:0 } body { line-height:1.333; font-size:12px } h1,h2,h3,h4,h5,h6 { font-size:100%; font-family:arial,hiragino sans gb,microsoft yahei,simsun,sans-serif } li { list-style:none } a:link,a:visited { text-decoration:none } .head-v3 { position:relative; z-index:100; min-width:1000px } .head-v3 .navigation-inner { margin:0 auto; width:980px; position:relative } .navigation-up { height:60px; background:#27303f } .navigation-up .navigation-v3 { margin-left:155px; float:left; _margin-left:10px } .navigation-up .navigation-v3 ul { float:left } .navigation-up .navigation-v3 li { float:left; font:normal 16px/59px "microsoft yahei"; color:#fff } .navigation-up .navigation-v3 .nav-up-selected { background:#344157 } .navigation-up .navigation-v3 .nav-up-selected-inpage { background:#202833 } .navigation-up .navigation-v3 li h2 { font-weight:400; padding:0; margin:0 } .navigation-up .navigation-v3 li h2 a { padding:0 25px; color:#fff; display:inline-block; height:60px; font-family:microsoft yahei } .navigation-down { position:absolute; top:60px; left:0; width:100% } .navigation-down .nav-down-menu { width:100%; margin:0; background:#344157; position:absolute; top:0 } .navigation-down .nav-down-menu .navigation-down-inner { margin:auto; width:1200px; position:relative } .navigation-down .nav-down-menu dl { float:left; margin:18px 80px 18px 0 } .navigation-down .menu-1 dl { margin:20px 80px 25px 0 } .navigation-down .menu-1 dt { font:16px microsoft yahei; color:#61789e; padding-bottom:10px; border-bottom:1px solid #61789e; margin-bottom:10px } .navigation-down .menu-1 dd a { color:#fff; font:normal 14px/30px "microsoft yahei" } .navigation-down .menu-1 dd a:hover { color:#60aff6 } .navigation-down .menu-2 dd a,.navigation-down .menu-3 dd a { color:#fff; font:16px microsoft yahei }
script.js
jQuery(document).ready(function(){ var qcloud={}; $('[_t_nav]').hover(function(){ var _nav = $(this).attr('_t_nav'); clearTimeout( qcloud[ _nav + '_timer' ] ); qcloud[ _nav + '_timer' ] = setTimeout(function(){ $('[_t_nav]').each(function(){ $(this)[ _nav == $(this).attr('_t_nav') ? 'addClass':'removeClass' ]('nav-up-selected'); }); $('#'+_nav).stop(true,true).slideDown(200); }, 150); },function(){ var _nav = $(this).attr('_t_nav'); clearTimeout( qcloud[ _nav + '_timer' ] ); qcloud[ _nav + '_timer' ] = setTimeout(function(){ $('[_t_nav]').removeClass('nav-up-selected'); $('#'+_nav).stop(true,true).slideUp(200); }, 150); }); });