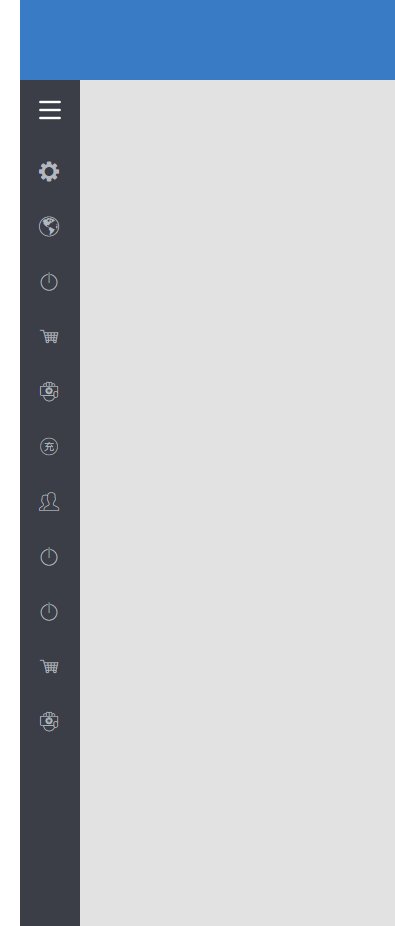
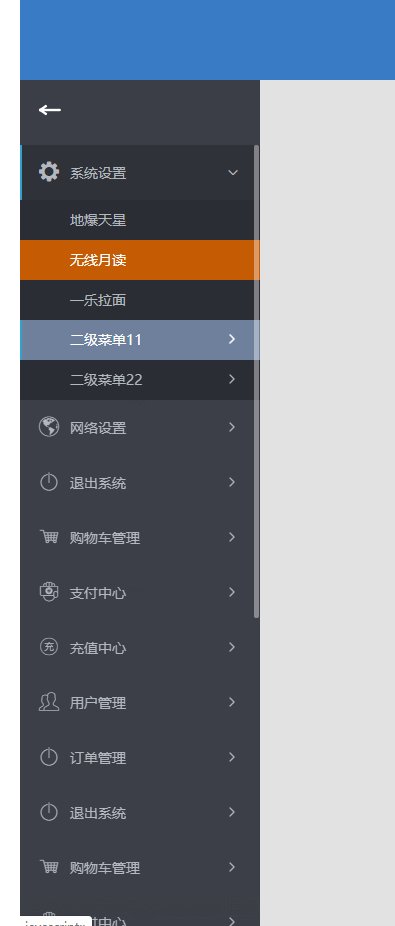
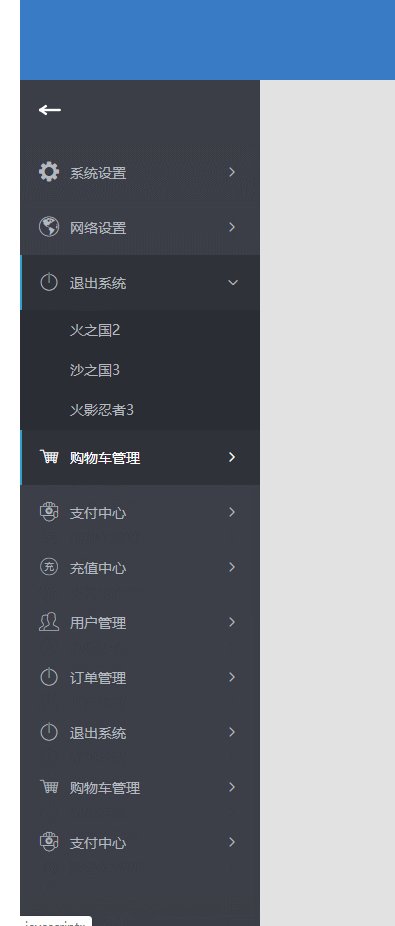
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/iconfont.css"> </head> <body> <div class="top" style=" 100%;height: 80px;background-color: #397bc5"></div> <div class="left-side-menu"> <div class="lsm-expand-btn"> <div class="lsm-mini-btn"> <label> <input type="checkbox" checked="checked"> <svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="30" /> <path class="line--1" d="M0 40h62c18 0 18-20-17 5L31 55" /> <path class="line--2" d="M0 50h80" /> <path class="line--3" d="M0 60h62c18 0 18 20-17-5L31 45" /> </svg> </label> </div> </div> <div class="lsm-container"> <div class="lsm-scroll"> <div class="lsm-sidebar"> <ul> <!-- 一级导航 --> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon_1"></i><span>系统设置</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <!--二级导航 --> <li><a href="javascript:;"><span>地爆天星</span></a></li> <li><a class="active" href="javascript:;"><span>无线月读</span></a></li> <li><a href="javascript:;"><span>一乐拉面</span></a></li> <li class="lsm-sidebar-item"> <!-- 三级导航 --> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon "></i><span>二级菜单11</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>地爆天星</span></a></li> <li><a href="javascript:;"><span>无线月读</span></a></li> <li><a href="javascript:;"><span>一乐拉面</span></a></li> <li><a href="javascript:;"><span>血继限界</span></a></li> <li><a href="javascript:;"><span>秽土转生</span></a></li> <li><a href="javascript:;"><span>万象天引</span></a></li> <li><a href="javascript:;"><span>尸鬼封尽</span></a></li> <li><a href="javascript:;"><span>飞雷神之术</span></a></li> <li><a href="javascript:;"><span>多重影分身术</span></a></li> <li><a href="javascript:;"><span>飞雷神之术</span></a></li> <li><a href="javascript:;"><span>须佐之男</span></a></li> <li><a href="javascript:;"><span>外道魔像</span></a></li> <li><a href="javascript:;"><span>双蛇相杀</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon "></i><span>二级菜单22</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>血继限界</span></a></li> <li><a href="javascript:;"><span>秽土转生</span></a></li> <li><a href="javascript:;"><span>万象天引</span></a></li> <li><a href="javascript:;"><span>尸鬼封尽</span></a></li> <li><a href="javascript:;"><span>飞雷神之术</span></a></li> </ul> </li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon_2"></i><span>网络设置</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>地爆天星1</span></a></li> <li><a href="javascript:;"><span>神罗天征1</span></a></li> <li><a href="javascript:;"><span>八门遁甲1</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon_3"></i><span>退出系统</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国2</span></a></li> <li><a href="javascript:;"><span>沙之国3</span></a></li> <li><a href="javascript:;"><span>火影忍者3</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon-iconset0308"></i><span>购物车管理</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国4</span></a></li> <li><a href="javascript:;"><span>沙之国4</span></a></li> <li><a href="javascript:;"><span>火影忍者4</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon-chongzhi1"></i><span>支付中心</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国5</span></a></li> <li><a href="javascript:;"><span>沙之国5</span></a></li> <li><a href="javascript:;"><span>火影忍者5</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon-chongzhi"></i><span>充值中心</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国6</span></a></li> <li><a href="javascript:;"><span>沙之国6</span></a></li> <li><a href="javascript:;"><span>火影忍者6</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon-users"></i><span>用户管理</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国8</span></a></li> <li><a href="javascript:;"><span>沙之国8</span></a></li> <li><a href="javascript:;"><span>火影忍者8</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon_3"></i><span>订单管理</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国9</span></a></li> <li><a href="javascript:;"><span>沙之国9</span></a></li> <li><a href="javascript:;"><span>火影忍者9</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon_3"></i><span>退出系统</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国2</span></a></li> <li><a href="javascript:;"><span>沙之国3</span></a></li> <li><a href="javascript:;"><span>火影忍者3</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon-iconset0308"></i><span>购物车管理</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国4</span></a></li> <li><a href="javascript:;"><span>沙之国4</span></a></li> <li><a href="javascript:;"><span>火影忍者4</span></a></li> </ul> </li> <li class="lsm-sidebar-item"> <a href="javascript:;"><i class="my-icon lsm-sidebar-icon icon-chongzhi1"></i><span>支付中心</span><i class="my-icon lsm-sidebar-more"></i></a> <ul> <li><a href="javascript:;"><span>火之国5</span></a></li> <li><a href="javascript:;"><span>沙之国5</span></a></li> <li><a href="javascript:;"><span>火影忍者5</span></a></li> </ul> </li> </ul> </div> </div> </div> </div> <script src='https://libs.baidu.com/jquery/1.7.1/jquery.min.js'></script> <script src="js/jquery.slimscroll.min.js"></script> <script src="js/script.js"></script> </body> </html>
style.css
@charset "utf-8"; body,html { height:100%; background:#e2e2e2 } body,ul { margin:0; padding:0 } body { font:14px 微软雅黑,宋体,arial narrow,HELVETICA; -webkit-text-size-adjust:100% } li { list-style:none } a { text-decoration:none } .left-side-menu,.lsm-popup.lsm-sidebar ul li,.lsm-container.lsm-mini .lsm-sidebar>ul>li.lsm-sidebar-item>ul>li.lsm-sidebar-item>ul { background:#3b3e47 } .left-side-menu { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none } .left-side-menu { height:calc(100% - 80px); width:220px } .lsm-expand-btn { height:65px } .lsm-container { height:calc(100% - 65px); transition:all .3s; z-index:100 } .lsm-container li>a.active { background:#c55b03; color:#fff } .lsm-sidebar a { display:block; overflow:hidden; padding-left:20px; line-height:40px; max-height:40px; color:#b2b8be; transition:all .3s } .lsm-container ul:first-child>li>a,.lsm-container ul:first-child>li>a span { line-height:55px; max-height:55px } .lsm-sidebar a span { margin-left:30px } .lsm-sidebar .lsm-sidebar-item .lsm-sidebar-item>ul>li a span { margin-left:60px } .lsm-sidebar-item { position:relative } .lsm-sidebar-item.lsm-sidebar-show { border-bottom:none } .lsm-sidebar-item ul { display:none; background:rgba(0,0,0,.1) } .lsm-sidebar-item.lsm-sidebar-show ul { display:block } .lsm-sidebar-item>a:before { content:""; position:absolute; left:0; width:2px; height:40px; background:#34a0ce; opacity:0; transition:all .3s } .lsm-container ul:first-child>li.lsm-sidebar-item>a:before { height:55px } .lsm-sidebar .lsm-sidebar-icon { font-size:20px; position:absolute; margin-left:-1px } .icon_1::after { content:"e62b" } .icon_2::after { content:"e669" } .icon_3::after { content:"e61d" } .icon_3::after { content:"e698" } .lsm-sidebar-more { float:right; margin-right:20px; font-size:12px; transition:transform .3s } .lsm-sidebar-more::after { content:"e621" } .lsm-sidebar-show>a>i.my-icon.lsm-sidebar-more { transform:rotate(90deg) } .lsm-sidebar-show,.lsm-sidebar-item>a:hover { color:#fff; background:rgba(0,0,0,.2) } .lsm-sidebar-show>a:before,.lsm-sidebar-item>a:hover:before { opacity:1 } .lsm-sidebar-item li>a:hover,.lsm-popup>div>ul>li>a:hover { color:#fff; background:#6e809c } .lsm-mini-btn { height:70px; width:70px } .lsm-mini-btn svg { margin:-10px 0 0 -10px } .lsm-mini-btn input[type=checkbox] { display:none } .lsm-mini-btn path { fill:none; stroke:#fff; stroke-width:3; stroke-linecap:round; stroke-linejoin:round; --length:24; --offset:-38; stroke-dasharray:var(--length) var(--total-length); stroke-dashoffset:var(--offset); transition:all .8s cubic-bezier(.645,.045,.355,1) } .lsm-mini-btn circle { fill:#fff3; opacity:0 } .lsm-mini-btn label { top:0; right:0 } .lsm-mini-btn label:hover circle { opacity:1 } .lsm-mini-btn input:checked+svg .line--1,.lsm-mini-btn input:checked+svg .line--3 { --length:8.602325267 } .lsm-mini-btn .line--1,.lsm-mini-btn .line--3 { --total-length:126.38166809082031 } .lsm-mini-btn .line--2 { --total-length:80 } .lsm-mini-btn input:checked+svg .line--1,.lsm-mini-btn input:checked+svg .line--3 { --offset:-109.1770175568 } .lsm-mini .lsm-container,.lsm-mini .lsm-container { width:60px } .lsm-container.lsm-mini .lsm-sidebar .lsm-sidebar-icon { }.left-side-menu.lsm-mini ul:first-child>li.lsm-sidebar-item>a span { display:none } .left-side-menu.lsm-mini ul:first-child>li.lsm-sidebar-item>a>i.lsm-sidebar-more { margin-right:-20px } .lsm-container.lsm-mini .lsm-sidebar>ul>li.lsm-sidebar-item>ul>li.lsm-sidebar-item>ul { display:none; position:absolute; top:0; left:180px; width:180px; z-index:99; bottom:0; top:0; overflow:hidden } .left-side-menu.lsm-mini ul:first-child>li>ul { display:none } .transform { -webkit-transform:scale(1); -ms-transform:scale(1); transform:scale(1) } .lsm-popup div { background:#05161f } .lsm-popup { display:block; position:absolute; border:3px solid transparent } .lsm-popup>div>a>i.my-icon.lsm-sidebar-more { transform:rotate(90deg) } .lsm-popup.second { left:60px } .lsm-popup.third { left:243px } .lsm-popup.third.lsm-sidebar>div>ul { display:block } .lsm-popup div { border-radius:5px } .lsm-popup .lsm-sidebar-icon { display:none } .lsm-popup.lsm-sidebar a span { margin-left:0 } .lsm-popup.lsm-sidebar>div>ul>li.lsm-sidebar-item>ul { position:absolute; top:0; left:180px; width:180px; z-index:99 } .lsm-popup.lsm-sidebar ul { width:180px } .lsm-popup.lsm-sidebar ul li { width:180px } .lsm-popup.lsm-sidebar ul li:last-child,.lsm-popup>div>ul>li:last-child>a { border-radius:0 0 5px 5px }
iconfont.css
@font-face { font-family:"my-icon"; src:url(../font/iconfont.eot?t=1507649649871); src:url(../font/iconfont.eot?t=1507649649871#iefix) format('embedded-opentype'), url(../font/iconfont.woff?t=1507649649871) format('woff'), url(../font/iconfont.ttf?t=1507649649871) format('truetype'), url(../font/iconfont.svg?t=1507649649871#my-icon) format('svg'); } .my-icon { font-family:"my-icon"!important; font-size:16px; font-style:normal; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale } .icon-touxiang:before { content:"e62c" } .icon-crmtubiaohuaban35fuben3773:before { content:"e85f" } .icon-shengyuliuliang:before { content:"e650" } .icon-user:before { content:"e61a" } .icon-mianfeishiyong:before { content:"e618" } .icon-tuichu:before { content:"e60b" } .icon-iconset0253:before { content:"e698" } .icon-iconset0308:before { content:"e6cf" } .icon-chongzhi:before { content:"e600" } .icon-chongzhi1:before { content:"e676" } .icon-dunpai:before { content:"e620" } .icon-chongzhi-copy:before { content:"e78e" } .icon-chongzhi4:before { content:"e6b4" } .icon-shezhichilun:before { content:"e62b" } .icon-chongzhi2:before { content:"e6c7" } .icon-caidanlanaipinpai:before { content:"e68f" } .icon-chongzhi5:before { content:"e67a" } .icon-alarm:before { content:"e604" } .icon-power:before { content:"e65c" } .icon-users:before { content:"e685" } .icon-worldwide:before { content:"e690" } .icon-5daqu:before { content:"e669" } .icon-touxiang1:before { content:"e60e" } .icon-yonghu:before { content:"e616" } .icon-daochuExcelbiaoge:before { content:"e61d" } .icon-chilun:before { content:"e611" } .icon-qunzu:before { content:"e696" } .icon-shousuodaohangicon:before { content:"e6bc" } .icon-jiantou:before { content:"e612" } .icon-jiantouxiangyou:before { content:"e621" } .icon-jiantouxiangshang:before { content:"e622" } .icon-jiantouxiangzuo:before { content:"e623" }
jquery.slimscroll.min.js
/*! Copyright (c) 2011 Piotr Rochala (http://rocha.la) * Dual licensed under the MIT (http://www.opensource.org/licenses/mit-license.php) * and GPL (http://www.opensource.org/licenses/gpl-license.php) licenses. * * Version: 1.3.8 * */ (function(e){e.fn.extend({slimScroll:function(f){var a=e.extend({"auto",height:"250px",size:"7px",color:"#000",position:"right",distance:"1px",start:"top",opacity:.4,alwaysVisible:!1,disableFadeOut:!1,railVisible:!1,railColor:"#333",railOpacity:.2,railDraggable:!0,railClass:"slimScrollRail",barClass:"slimScrollBar",wrapperClass:"slimScrollDiv",allowPageScroll:!1,wheelStep:20,touchScrollStep:200,borderRadius:"7px",railBorderRadius:"7px"},f);this.each(function(){function v(d){if(r){d=d||window.event; var c=0;d.wheelDelta&&(c=-d.wheelDelta/120);d.detail&&(c=d.detail/3);e(d.target||d.srcTarget||d.srcElement).closest("."+a.wrapperClass).is(b.parent())&&n(c,!0);d.preventDefault&&!k&&d.preventDefault();k||(d.returnValue=!1)}}function n(d,g,e){k=!1;var f=b.outerHeight()-c.outerHeight();g&&(g=parseInt(c.css("top"))+d*parseInt(a.wheelStep)/100*c.outerHeight(),g=Math.min(Math.max(g,0),f),g=0<d?Math.ceil(g):Math.floor(g),c.css({top:g+"px"}));l=parseInt(c.css("top"))/(b.outerHeight()-c.outerHeight());g= l*(b[0].scrollHeight-b.outerHeight());e&&(g=d,d=g/b[0].scrollHeight*b.outerHeight(),d=Math.min(Math.max(d,0),f),c.css({top:d+"px"}));b.scrollTop(g);b.trigger("slimscrolling",~~g);w();p()}function x(){u=Math.max(b.outerHeight()/b[0].scrollHeight*b.outerHeight(),30);c.css({height:u+"px"});var a=u==b.outerHeight()?"none":"block";c.css({display:a})}function w(){x();clearTimeout(B);l==~~l?(k=a.allowPageScroll,C!=l&&b.trigger("slimscroll",0==~~l?"top":"bottom")):k=!1;C=l;u>=b.outerHeight()?k=!0:(c.stop(!0, !0).fadeIn("fast"),a.railVisible&&m.stop(!0,!0).fadeIn("fast"))}function p(){a.alwaysVisible||(B=setTimeout(function(){a.disableFadeOut&&r||y||z||(c.fadeOut("slow"),m.fadeOut("slow"))},1E3))}var r,y,z,B,A,u,l,C,k=!1,b=e(this);if(b.parent().hasClass(a.wrapperClass)){var q=b.scrollTop(),c=b.siblings("."+a.barClass),m=b.siblings("."+a.railClass);x();if(e.isPlainObject(f)){if("height"in f&&"auto"==f.height){b.parent().css("height","auto");b.css("height","auto");var h=b.parent().parent().height();b.parent().css("height", h);b.css("height",h)}else"height"in f&&(h=f.height,b.parent().css("height",h),b.css("height",h));if("scrollTo"in f)q=parseInt(a.scrollTo);else if("scrollBy"in f)q+=parseInt(a.scrollBy);else if("destroy"in f){c.remove();m.remove();b.unwrap();return}n(q,!1,!0)}}else if(!(e.isPlainObject(f)&&"destroy"in f)){a.height="auto"==a.height?b.parent().height():a.height;q=e("<div></div>").addClass(a.wrapperClass).css({position:"relative",overflow:"hidden",a.width,height:a.height});b.css({overflow:"hidden", a.width,height:a.height});var m=e("<div></div>").addClass(a.railClass).css({a.size,height:"100%",position:"absolute",top:0,display:a.alwaysVisible&&a.railVisible?"block":"none","border-radius":a.railBorderRadius,background:a.railColor,opacity:a.railOpacity,zIndex:90}),c=e("<div></div>").addClass(a.barClass).css({background:a.color,a.size,position:"absolute",top:0,opacity:a.opacity,display:a.alwaysVisible?"block":"none","border-radius":a.borderRadius,BorderRadius:a.borderRadius,MozBorderRadius:a.borderRadius, WebkitBorderRadius:a.borderRadius,zIndex:99}),h="right"==a.position?{right:a.distance}:{left:a.distance};m.css(h);c.css(h);b.wrap(q);b.parent().append(c);b.parent().append(m);a.railDraggable&&c.bind("mousedown",function(a){var b=e(document);z=!0;t=parseFloat(c.css("top"));pageY=a.pageY;b.bind("mousemove.slimscroll",function(a){currTop=t+a.pageY-pageY;c.css("top",currTop);n(0,c.position().top,!1)});b.bind("mouseup.slimscroll",function(a){z=!1;p();b.unbind(".slimscroll")});return!1}).bind("selectstart.slimscroll", function(a){a.stopPropagation();a.preventDefault();return!1});m.hover(function(){w()},function(){p()});c.hover(function(){y=!0},function(){y=!1});b.hover(function(){r=!0;w();p()},function(){r=!1;p()});b.bind("touchstart",function(a,b){a.originalEvent.touches.length&&(A=a.originalEvent.touches[0].pageY)});b.bind("touchmove",function(b){k||b.originalEvent.preventDefault();b.originalEvent.touches.length&&(n((A-b.originalEvent.touches[0].pageY)/a.touchScrollStep,!0),A=b.originalEvent.touches[0].pageY)}); x();"bottom"===a.start?(c.css({top:b.outerHeight()-c.outerHeight()}),n(0,!0)):"top"!==a.start&&(n(e(a.start).position().top,null,!0),a.alwaysVisible||c.hide());window.addEventListener?(this.addEventListener("DOMMouseScroll",v,!1),this.addEventListener("mousewheel",v,!1)):document.attachEvent("onmousewheel",v)}});return this}});e.fn.extend({slimscroll:e.fn.slimScroll})})(jQuery);
script.js
$(function() { $('.lsm-scroll').slimscroll({ height: 'auto', position: 'right', railOpacity: 1, size: "5px", opacity: .4, color: '#fffafa', wheelStep: 5, touchScrollStep: 50 }); $('.lsm-container ul ul').css("display", "none"); $('.lsm-sidebar a').on('click', function() { $('.lsm-scroll').slimscroll({ height: 'auto', position: 'right', size: "8px", color: '#9ea5ab', wheelStep: 5, touchScrollStep: 50 }); if (!$('.left-side-menu').hasClass('lsm-mini')) { $(this).parent("li").siblings("li.lsm-sidebar-item").children('ul').slideUp(200); if ($(this).next().css('display') == "none") { $(this).next('ul').slideDown(200); $(this).parent('li').addClass('lsm-sidebar-show').siblings('li').removeClass('lsm-sidebar-show'); } else { $(this).next('ul').slideUp(200); $(this).parent('li').removeClass('lsm-sidebar-show'); } } }); $('.lsm-mini-btn svg').on('click', function() { if ($('.lsm-mini-btn input[type="checkbox"]').prop("checked")) { $('.lsm-sidebar-item.lsm-sidebar-show').removeClass('lsm-sidebar-show'); $('.lsm-container ul').removeAttr('style'); $('.left-side-menu').addClass('lsm-mini'); $('.left-side-menu').stop().animate({ 60 }, 200); } else { $('.left-side-menu').removeClass('lsm-mini'); $('.lsm-container ul ul').css("display", "none"); $('.left-side-menu').stop().animate({ 240 }, 200); } }); $(document).on('mouseover', '.lsm-mini .lsm-container ul:first>li', function() { $(".lsm-popup.third").hide(); $(".lsm-popup.second").length == 0 && ($(".lsm-container").append("<div class='second lsm-popup lsm-sidebar'><div></div></div>")); $(".lsm-popup.second>div").html($(this).html()); $(".lsm-popup.second").show(); $(".lsm-popup.third").hide(); var top = $(this).offset().top; var d = $(window).height() - $(".lsm-popup.second>div").height(); if (d - top <= 0) { top = d >= 0 ? d - 8 : 0; } $(".lsm-popup.second").stop().animate({ "top": top }, 100); }); $(document).on('mouseover', '.second.lsm-popup.lsm-sidebar > div > ul > li', function() { if (!$(this).hasClass("lsm-sidebar-item")) { $(".lsm-popup.third").hide(); return; } $(".lsm-popup.third").length == 0 && ($(".lsm-container").append("<div class='third lsm-popup lsm-sidebar'><div></div></div>")); $(".lsm-popup.third>div").html($(this).html()); $(".lsm-popup.third").show(); var top = $(this).offset().top; var d = $(window).height() - $(".lsm-popup.third").height(); if (d - top <= 0) { top = d >= 0 ? d - 8 : 0; } $(".lsm-popup.third").stop().animate({ "top": top }, 100); }); $(document).on('mouseleave', '.lsm-mini .lsm-container ul:first, .lsm-mini .slimScrollBar,.second.lsm-popup ,.third.lsm-popup', function() { $(".lsm-popup.second").hide(); $(".lsm-popup.third").hide(); }); $(document).on('mouseover', '.lsm-mini .slimScrollBar,.second.lsm-popup', function() { $(".lsm-popup.second").show(); }); $(document).on('mouseover', '.third.lsm-popup', function() { $(".lsm-popup.second").show(); $(".lsm-popup.third").show(); }); });
icontfont相关文件