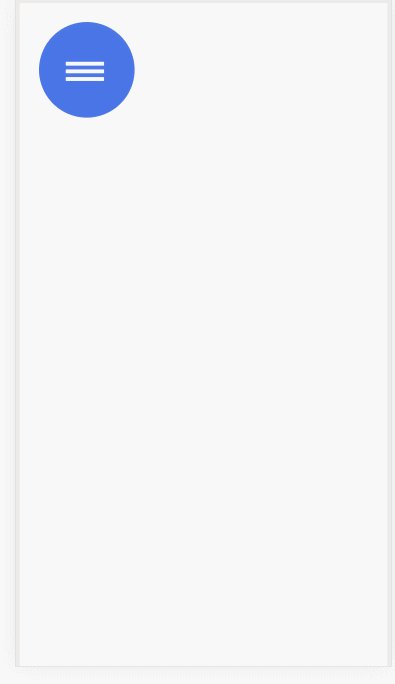
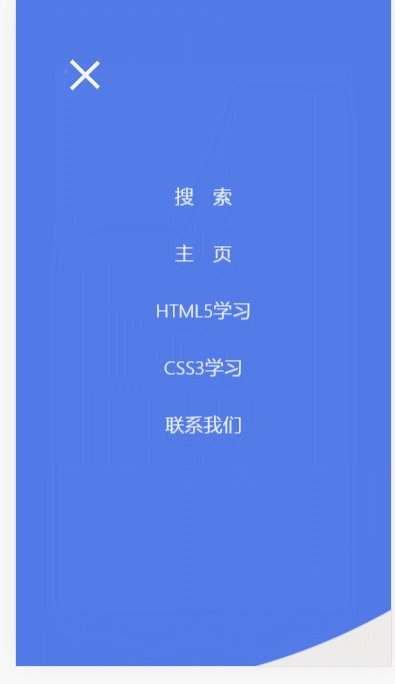
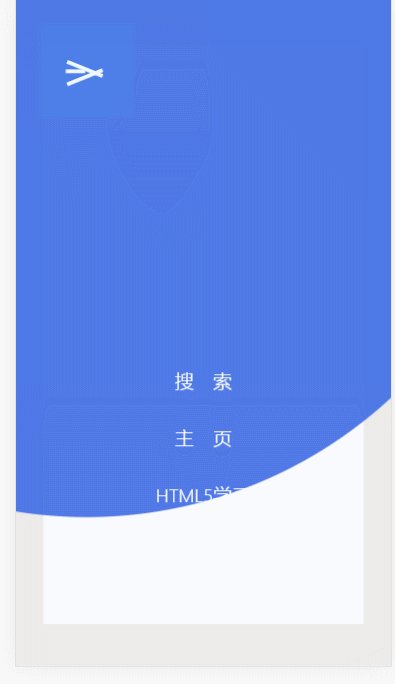
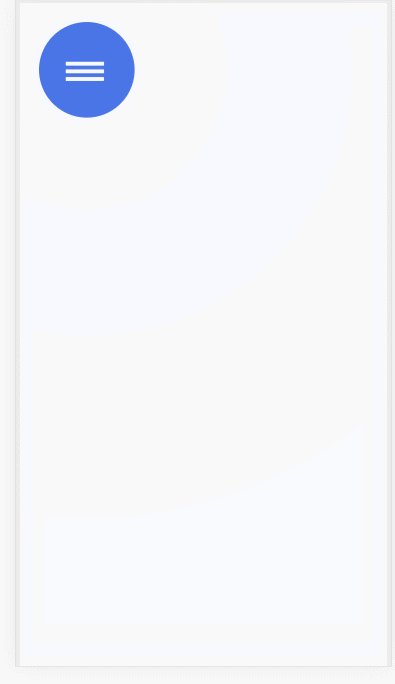
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="screen"> <nav class="nav"> <ul> <li><a href="#">搜 索</a></li> <li><a href="#">主 页</a></li> <li><a href="#">HTML5学习</a></li> <li><a href="#">CSS3学习</a></li> <li><a href="#">联系我们</a></li> </ul> </nav> <div class="nav-toggle"> <div class="icon"></div> </div> <!-- 背景内容区 --> <div class="lower-screen"> <div class="card"></div> </div> </div> <script src='https://libs.baidu.com/jquery/1.10.2/jquery.min.js'></script> <script src='js/script.js'></script> </body> </html>
reset.css
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary { display:block } audio,canvas,video { display:inline-block } audio:not([controls]) { display:none; height:0 } [hidden] { display:none } html { font-family:sans-serif; -ms-text-size-adjust:100%; -webkit-text-size-adjust:100% } body { margin:0 } a:focus { outline:thin dotted } a:active,a:hover { outline:0 } h1 { font-size:2em; margin:.67em 0 } abbr[title] { border-bottom:1px dotted } b,strong { font-weight:700 } dfn { font-style:italic } hr { -moz-box-sizing:content-box; box-sizing:content-box; height:0 } mark { background:#ff0; color:#000 } code,kbd,pre,samp { font-family:monospace,serif; font-size:1em } pre { white-space:pre-wrap } q { quotes:"201C" "201D" "2018" "2019" } small { font-size:80% } sub,sup { font-size:75%; line-height:0; position:relative; vertical-align:baseline } sup { top:-.5em } sub { bottom:-.25em } img { border:0 } svg:not(:root) { overflow:hidden } figure { margin:0 } fieldset { border:1px solid silver; margin:0 2px; padding:.35em .625em .75em } legend { border:0; padding:0 } button,input,select,textarea { font-family:inherit; font-size:100%; margin:0 } button,input { line-height:normal } button,select { text-transform:none } button,html input[type=button],input[type=reset],input[type=submit] { -webkit-appearance:button; cursor:pointer } button[disabled],html input[disabled] { cursor:default } input[type=checkbox],input[type=radio] { box-sizing:border-box; padding:0 } input[type=search] { -webkit-appearance:textfield; -moz-box-sizing:content-box; -webkit-box-sizing:content-box; box-sizing:content-box } input[type=search]::-webkit-search-cancel-button,input[type=search]::-webkit-search-decoration { -webkit-appearance:none } button::-moz-focus-inner,input::-moz-focus-inner { border:0; padding:0 } textarea { overflow:auto; vertical-align:top } table { border-collapse:collapse; border-spacing:0 }
style.css
* { box-sizing:border-box; padding:0; margin:0; font-weight:300 } html{ font-size:37.5px; } body,html { padding:0; margin:0; height:100%; } body { background-color:#4a75e6; font-family:microsoft yahei,sans-serif } *,*:after,*:before { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box } .clearfix:before,.clearfix:after { content:" "; display:table } .clearfix:after { clear:both } body { background:#f9f7f6; color:#404d5b; font-weight:500; font-size:1.05em; font-family:segoe ui,lucida grande,Helvetica,Arial,microsoft yahei,FreeSans,Arimo,droid sans,wenquanyi micro hei,hiragino sans gb,hiragino sans gb w3,fontawesome,sans-serif } a { color:#2fa0ec; text-decoration:none; outline:none } a:hover,a:focus { color:#74777b } .jq22-container { margin:0 auto; text-align:center; overflow:hidden } .jq22-content { font-size:150%; padding:1em 0 } .jq22-content h2 { margin:0 0 2em; opacity:.1 } .jq22-content p { margin:1em 0; padding:5em 0 0; font-size:.65em } .bgcolor-1 { background:#f0efee } .bgcolor-2 { background:#f9f9f9 } .bgcolor-3 { background:#e8e8e8 } .bgcolor-4 { background:#2f3238; color:#fff } .bgcolor-5 { background:#df6659; color:#521e18 } .bgcolor-6 { background:#2fa8ec } .bgcolor-7 { background:#d0d6d6 } .bgcolor-8 { background:#3d4444; color:#fff } .bgcolor-9 { background:#ef3f52; color:#fff } .bgcolor-10 { background:#64448f; color:#fff } .bgcolor-11 { background:#3755ad; color:#fff } .bgcolor-12 { background:#3498db; color:#fff } .jq22-header { padding:1em 5.066667rem; letter-spacing:-0.026667rem; text-align:center } .jq22-header h1 { color:#fff; font-weight:600; font-size:2em; line-height:1; margin-bottom:0; font-family:segoe ui,lucida grande,Helvetica,Arial,microsoft yahei,FreeSans,Arimo,droid sans,wenquanyi micro hei,hiragino sans gb,hiragino sans gb w3,fontawesome,sans-serif } .jq22-header h1 span { font-family:segoe ui,lucida grande,Helvetica,Arial,microsoft yahei,FreeSans,Arimo,droid sans,wenquanyi micro hei,hiragino sans gb,hiragino sans gb w3,fontawesome,sans-serif; display:block; font-size:60%; font-weight:400; padding:.8em 0 .5em; color:#c3c8cd } .jq22-demo a { color:#1d7db1; text-decoration:none } .jq22-demo { width:100%; padding-bottom:1.2em } .jq22-demo a { display:inline-block; margin:.5em; padding:.6em 1em; border:0.08rem solid #1d7db1; font-weight:700 } .jq22-demo a:hover { opacity:.6 } .jq22-demo a.current { background:#1d7db1; color:#fff } .jq22-links { position:relative; display:inline-block; white-space:nowrap; font-size:1.5em; text-align:center } .jq22-links::after { position:absolute; top:0; left:50%; margin-left:-0.026667rem; width:0.053333rem; height:100%; background:#dbdbdb; content:''; -webkit-transform:rotate3d(0,0,1,22.5deg); transform:rotate3d(0,0,1,22.5deg) } .jq22-icon { display:inline-block; margin:.5em; padding:0 0; width:1.5em; text-decoration:none } .jq22-icon span { display:none } .jq22-icon:before { margin:0 0.133333rem; text-transform:none; font-weight:400; font-style:normal; font-variant:normal; font-family:icomoon; line-height:1; speak:none; -webkit-font-smoothing:antialiased } .jq22-footer { width:100%; padding-top:0.266667rem } .jq22-small { font-size:.8em } .center { text-align:center } .related { width:100%; position:absolute; left:0; top:100%; color:#fff; background:0 0; text-align:center; font-size:1.25em; padding:.5em 0; overflow:hidden } .related>a { vertical-align:top; width:calc(100% - 0.533333rem); max-width:9.066667rem; display:inline-block; text-align:center; margin:0.533333rem 0.266667rem; padding:0.666667rem; font-family:segoe ui,lucida grande,Helvetica,Arial,microsoft yahei,FreeSans,Arimo,droid sans,wenquanyi micro hei,hiragino sans gb,hiragino sans gb w3,fontawesome,sans-serif } .related a { display:inline-block; text-align:left; margin:0.533333rem auto; padding:0.266667rem 0.533333rem; opacity:.8; -webkit-transition:opacity .3s; transition:opacity .3s; -webkit-backface-visibility:hidden } .related a:hover,.related a:active { opacity:1 } .related a img { max-width:100%; opacity:.8; border-radius:0.106667rem } .related a:hover img,.related a:active img { opacity:1 } .related h3 { font-family:microsoft yahei,sans-serif } .related a h3 { font-weight:300; margin-top:.15em; color:#fff } .icon-jq22-home-outline:before { content:"e5000" } .icon-jq22-arrow-forward-outline:before { content:"e5001" } @media screen and (max-50em) { .jq22-header { padding:3em 10% 4em } .jq22-header h1 { font-size:2em } }@media screen and (max-40em) { .jq22-header h1 { font-size:1.5em } }@media screen and (max-30em) { .jq22-header h1 { font-size:1.2em } } body.nav-open .lower-screen { -webkit-transform:scale(.8,.8); -ms-transform:scale(.8,.8); transform:scale(.8,.8) } body.nav-open .nav { -webkit-transform:translateY(0); transform:translateY(0) } body.nav-open .nav-toggle { box-shadow:none } body.nav-open .nav-toggle:before { width:93.333333rem; height:93.333333rem; background-color:rgba(74,117,230,.95) } body.nav-open .nav-toggle .icon { width:0 } body.nav-open .nav-toggle .icon:before { -webkit-transform:translateY(0.746667rem) rotate(45deg); -ms-transform:translateY(0.746667rem) rotate(45deg); transform:translateY(0.746667rem) rotate(45deg) } body.nav-open .nav-toggle .icon:after { -webkit-transform:translateY(-0.24rem) rotate(-45deg); -ms-transform:translateY(-0.24rem) rotate(-45deg); transform:translateY(-0.24rem) rotate(-45deg) } .screen { width: 100%; height: 100%; background-color: #ecebe9; display: block; overflow: hidden; position: relative; } .nav-toggle { width: 6.666667rem; height: 6.666667rem; z-index: 2; border-radius: 50%; margin: 1.6rem; position: absolute; cursor: pointer; box-shadow: -1 0.106667rem 0 rgba(0,0,0,.2); -webkit-transition-duration: .66s; transition-duration: .66s; -webkit-transition-timing-function: swing; transition-timing-function: swing; } .nav-toggle:before { width: 6.666667rem; height: 6.666667rem; border-radius: 50%; background-color: #4a75e6; content: ""; position: absolute; top: 50%; left: 50%; -webkit-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); -webkit-transition-duration: .66s; transition-duration: .66s; -webkit-transition-timing-function: swing; transition-timing-function: swing; } .nav-toggle .icon { width: 2.666667rem; height: 0.266667rem; background-color: #fff; border-radius: 0.053333rem; position: absolute; top: 3.306667rem; left: 1.866667rem; -webkit-transition-duration: .5s; transition-duration: .5s; transiting-timing-function: swing; } .nav-toggle .icon:before,.nav-toggle .icon:after { width: 2.666667rem; height: 0.266667rem; background-color: #fff; border-radius: 0.053333rem; content: ""; position: absolute; left: 0; -webkit-transition-duration: .5s; transition-duration: .5s; -webkit-transition-timing-function: swing; transition-timing-function: swing; } .nav-toggle .icon:before { top: -0.533333rem; } .nav-toggle .icon:after { top:0.533333rem; } .lower-screen { overflow-y: scroll; height: 100%; -webkit-transition-duration: .66s; transition-duration: .66s; -webkit-transition-timing-function: swing; transition-timing-function: swing; -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); } .lower-screen::-webkit-scrollbar { display:none } .card { background-color: #fff; border-radius: 0.133333rem; text-align: center; overflow: hidden; border-bottom: 0.08rem solid rgba(0,0,0,.12); margin-bottom: 0.533333rem; min-height: 53.333333rem; margin: 0.266667rem; } .card h2 { margin-bottom:0.133333rem } .card p { font-size:0.373333rem; color:#666; margin-bottom:0.533333rem } .card p a { text-decoration:none; color:#4a75e6 } .nav { position:absolute; top:8.0rem; left:0; width:100%; height:100%; z-index:9; padding:0 0.533333rem; -webkit-transition-duration:.66s; transition-duration:.66s; -webkit-transition-timing-function:swing; transition-timing-function:swing; -webkit-transform:translateY(100%); transform:translateY(100%) } .nav ul li { list-style:none } .nav ul li a { display: block; padding: 1.066667rem 0; text-align: center; color: #fff; text-decoration: none; font-size: 1.333333rem; -webkit-transition-duration: .25s; transition-duration: .25s; } .nav ul:hover li a { opacity:.5 } .nav ul:hover li:hover a { opacity:1 }
script.js
$(function(){ $('.nav-toggle').click(function () { $('body').toggleClass('nav-open'); }); })