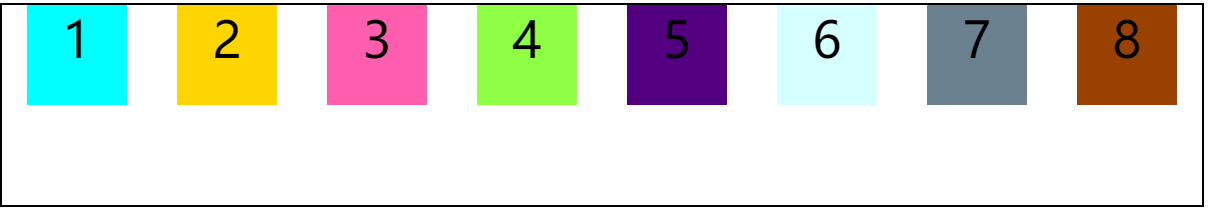
.container { display: flex; width: 800px; height: 150px; } .item { font-size: 50px; font-weight: 500; width: 200px; text-align: center; }
一、容器属性,子元素排列
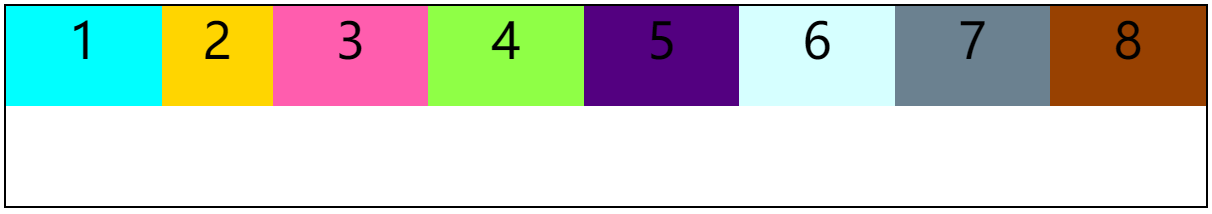
.container { display: flex; width: 800px; height: 150px; flex-direction: row; }
row

row-reverse

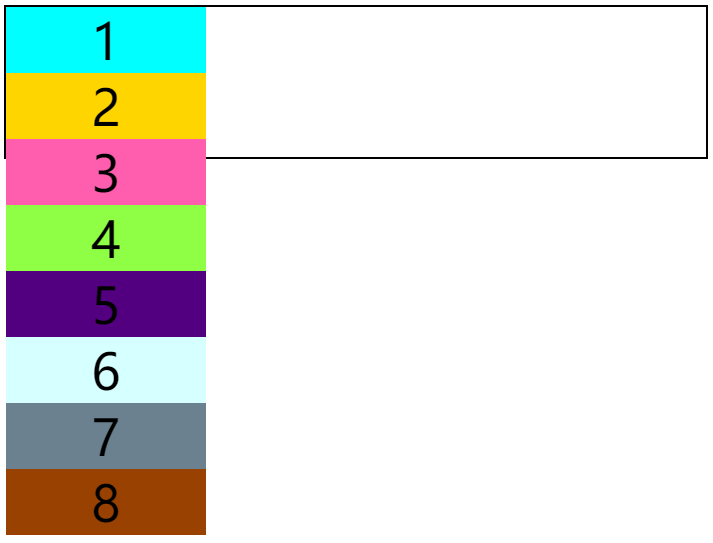
column

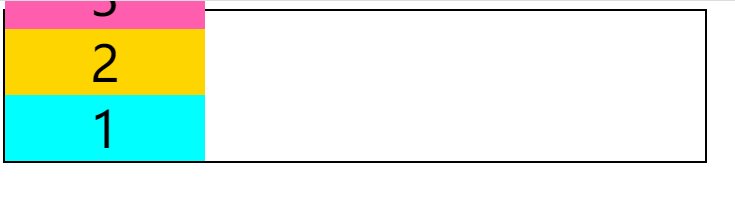
column-reverse

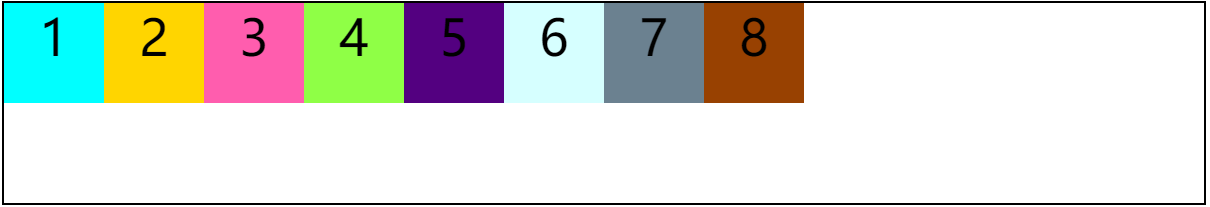
二、容器属性,子元素折行
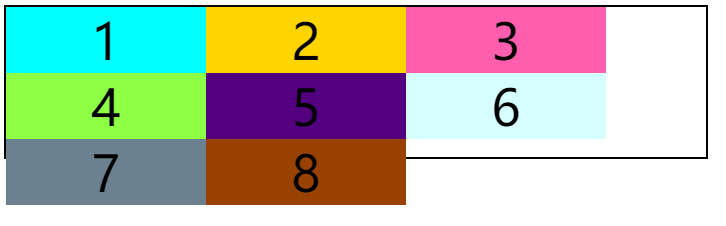
.container { border: 2px solid black; display: flex; width: 700px; height: 150px; flex-direction: column-reverse; flex-wrap: wrap; }
wrap

wrap-reverse

三、容器属性,子元素对齐方式
.container { border: 2px solid black; display: flex; width: 1200px; height: 200px; flex-direction: row; justify-content:start;
}
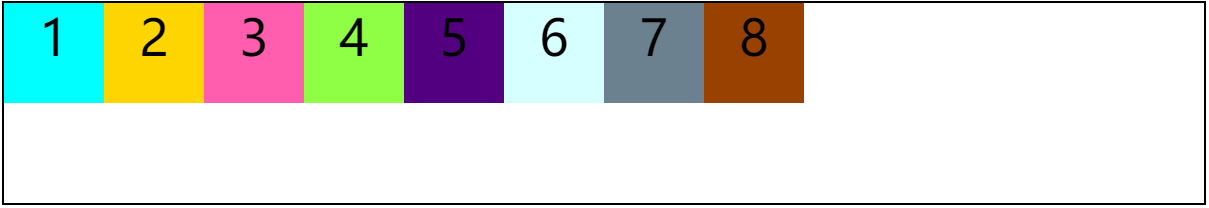
flex-start

end

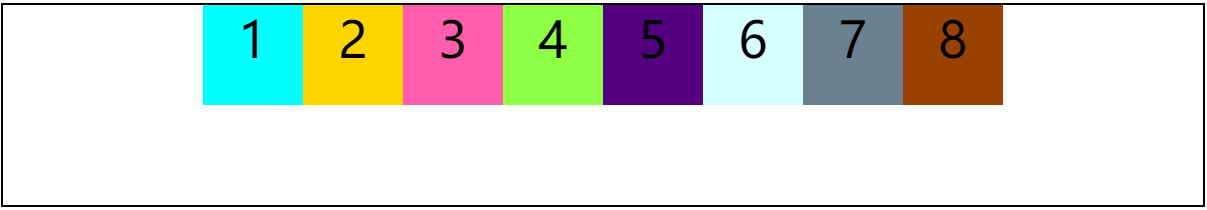
center

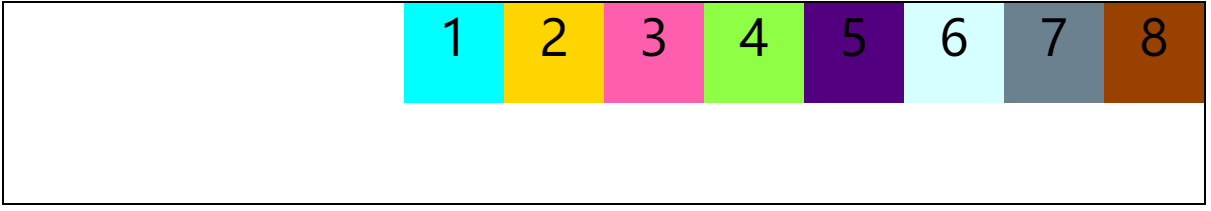
space-between

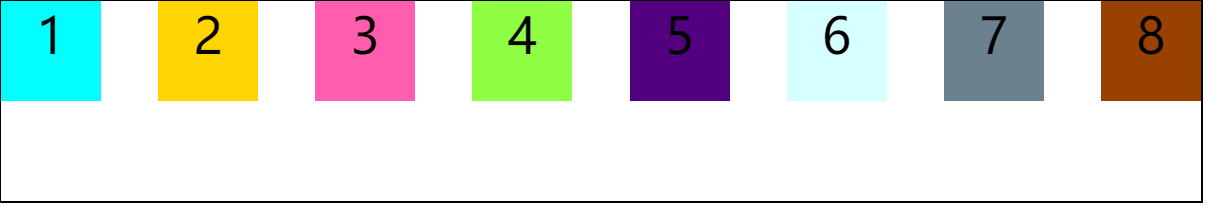
space-around

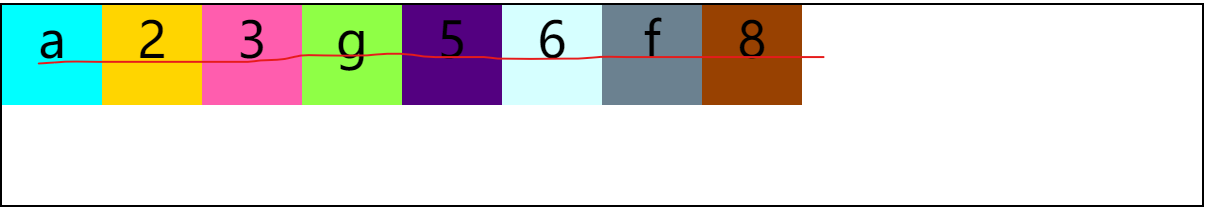
.container { border: 2px solid black; display: flex; width: 1200px; height: 200px; flex-direction: row; align-items: flex-start; }
flex-start

flex-end

center

baseline

stretch (子元素没有指定高度)

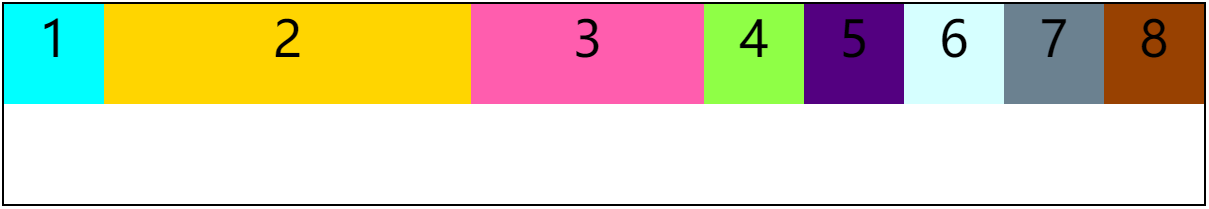
四、子元素属性,空间多余,分配给子元素。默认是0,所有元素都不分配
<div class="item" style="background-color: aqua;">1</div> <div class="item" style="background-color: gold;flex-grow: 2;">2</div> <div class="item" style="background-color: hotpink;flex-grow: 1;">3</div> <div class="item" style="background-color: GreenYellow;">4</div> <div class="item" style="background-color: Indigo;">5</div> <div class="item" style="background-color: LightCyan;">6</div> <div class="item" style="background-color: SlateGray;">7</div> <div class="item" style="background-color: SaddleBrown;">8</div>

空间不足,需要减少子元素尺寸,默认都是1,平均减少
<div class="item" style="background-color: aqua;">1</div> <div class="item" style="background-color: gold;flex-shrink: 2;">2</div> <div class="item" style="background-color: hotpink;">3</div> <div class="item" style="background-color: GreenYellow;">4</div> <div class="item" style="background-color: Indigo;">5</div> <div class="item" style="background-color: LightCyan;">6</div> <div class="item" style="background-color: SlateGray;">7</div> <div class="item" style="background-color: SaddleBrown;">8</div>