引导语
工作这几年,我一直感觉自己什么都懂一点,但是什么都不精通。交过好几个志同道合的朋友(都是搞IT这行的),发现我们都是缺少沉淀,特别是对我们这种工作了一段时间的。在某个夜深人静的夜晚,辗转反侧,我拿起笔绘制了属于自己的学习方法,并按照这种方法坚持了1年。这一年来,不能说突飞猛进,但是明显感觉自己对技术的理解深度不一样了,面对技术难题自己也不再那么浮躁,能沉下来。最近也遇到和我之前类似的情况的IT好友,交谈之后,我才想起不如总结下自己的学习方法。
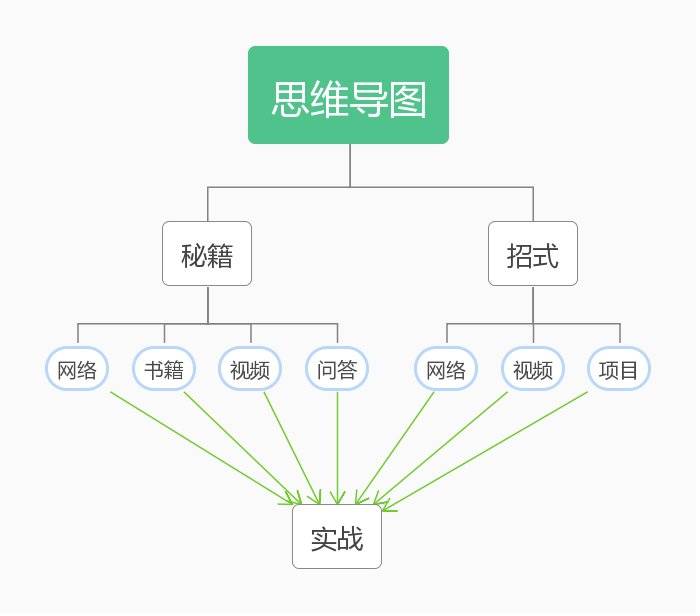
学习方法图

说明
图中包含的几部分,我做下说明
思维导图:技术栈的高度总结,我把自己学到的技术都抽象到这个思维导图 https://www.processon.com/mindmap/5c9867cce4b0afc7441ea761秘籍:技术栈的思维导图是高度总结,秘籍就是细化,把知识点讲透,我把自己总结的知识点放到了这里 https://github.com/zhonghuasheng/Tutorial网络:博客园: 大学时代保留至今的习惯,打开电脑第一件事是看博客园的”头条“【首页上面的推荐】公众号: 我关注了好多个关于Java技术的微信公众号,我每天都会关注里面的文章,感觉比较好的我都会第一时间分门别类的保存到自己的有道云笔记,然后抽时间看【真的会看,自己不欺骗自己】Gitee: 隔段时间我会去看看码云上面的明星项目,增加自己的视角网文: 平时遇到问题,查看过程中我觉得比较好的知识点也是一键保存到有道云笔记【上班时间还是以工作为主】
书籍: 当学习某个方面的知识时,可以考虑买一本专业的书籍,作为入门引导视频:哔哩哔哩: 这上面有很多学习的视频哦慕课网: 如果条件允许,可以购买实战视频拿来自己练,我最开始学JAVA的时候看的时上面的免费的JAVA系列教程在线教育: 目前比较流行的在职培训,腾讯云课堂等等,有的只要几分钱,虽然不全,多数都是以帮助职业人系统性学习为主,但我觉得主要还是靠自己坚持,不要一时脑热
问答: 为面试准备,我争取做到每周都会放几个面试题到这里https://github.com/zhonghuasheng/Tutorial/issues,加深对知识点的理解。我仍然我的第一家公司上班,但公司和员工是雇佣关系,谁都可以炒谁的鱿鱼,这部分内容的目的还是提升自己。由于是以Github issue的方式总结,所以同时也欢迎大家来写上自己的理解。
招式: 秘籍倾向于理论,招式更多的是平时的练习。我把平时的知识点都通过实际的代码写出来,增加实践,我把平时自己练的放到了这里 https://github.com/zhonghuasheng/Java实战: 实战就是结合秘籍和招式来模拟真实的项目,我自己一直维护着一个项目,叫Music Store,在这里 https://github.com/zhonghuasheng 。我把它分成了3个版本,很多人说第一个版本使用的技术【JSP+Servlet+JDBC】都过时了,但是我觉得那才是精华。
寄语
-
爹有娘有不如自己有。自己的方法才是最好的,在前进的过程中不断优化自己。
-
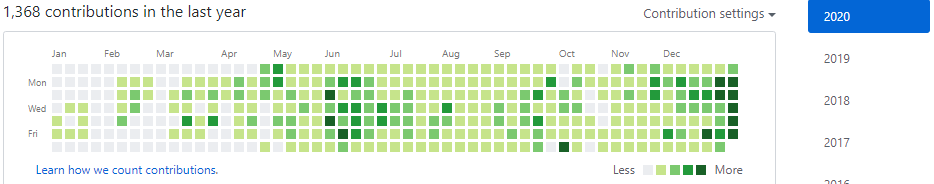
坚持。万事开头难,开始的那些日子,我在怀疑自己,没有成就感,但是我还是坚持下来,争取每天都提交一个commit,现在看到自己一年来提交的历史,自己觉得很自豪,因为我在坚持。顺便让自己期待下第一次自己的满天星【Github上显示过去一年提交的星图,每天都有有效提交】

-
祝大家新年快乐,万事如意。