在我们写脚本的时候,开始总要按照脚本书写规范来定义脚本头部格式,久而久之是不是会觉得麻烦效率低下呢,这里就介绍一个好的思路给大家。
1 首先我们在VIM里先复制个头部格式的内容,这里就抄袭一个二师兄的格式,来修改成自己的信息即可。
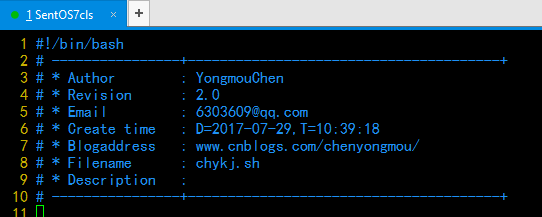
1 #!/bin/bash 2 # ----------------+---------------------------------------+ 3 # * Author : YongmouChen 4 # * Revision : 2.0 5 # * Email : 6303609@qq.com 6 # * Create time : D=`date +%F`,T=`date +%T` 7 # * Blogaddress : www.cnblogs.com/chenyongmou/ 8 # * Filename : `basename $1` 9 # * Description : 10 # ----------------+---------------------------------------+
上边的内容大家可以根据自己喜好自行修改。
2 我们想实现一个运行这个脚本然后自动生成头部,并且调用vim工具,文章末尾以eof结尾,就要用cat 命令
1 #!/bin/bash 2 3 4 cat > $1 <<eof 5 #!/bin/bash 6 # ----------------+---------------------------------------+ 7 # * Author : YongmouChen 8 # * Revision : 2.0 9 # * Email : 6303609@qq.com 10 # * Create time : D=`date +%F`,T=`date +%T` 11 # * Blogaddress : www.cnblogs.com/chenyongmou/ 12 # * Filename : `basename $1` 13 # * Description : 14 # ----------------+---------------------------------------+ 15 16 eof 17 vim + $1
为了让运行脚本后的首光标停留在头部下边所以在eof前边加了一个空格。
3 这样小脚本就写完了,然后保存脚本名字为xxxx.sh,并且要给这个sh加上执行权限放到变量目录下,以后每次要创建新脚本了,可以xxxx.sh name.sh 来自动创建新脚本并
导入头部了。

是不是感觉很好用呢?