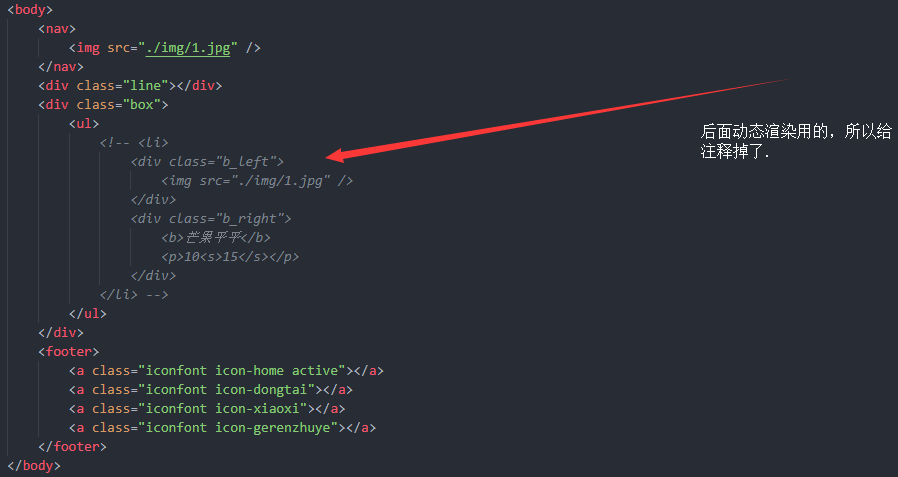
关于这个效果还是很简单的,样式部分我就不多说了,我就简单的写了一下布局,

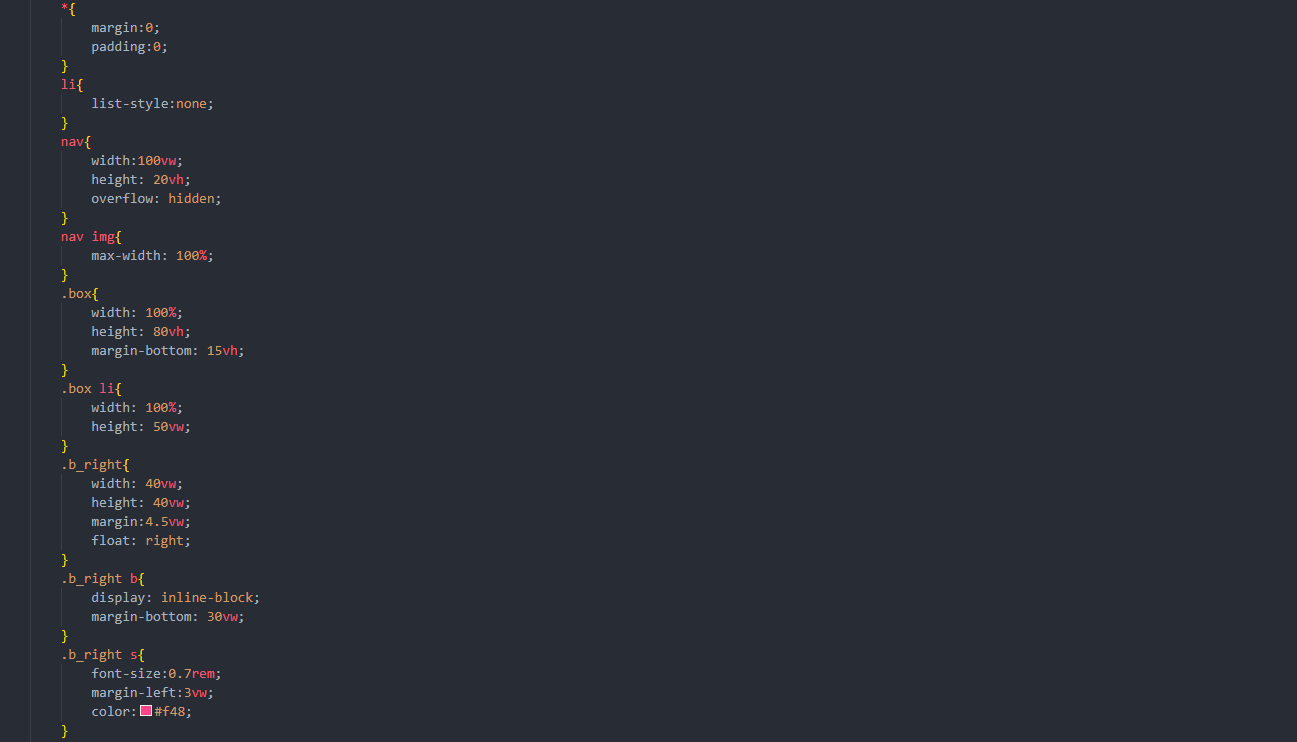
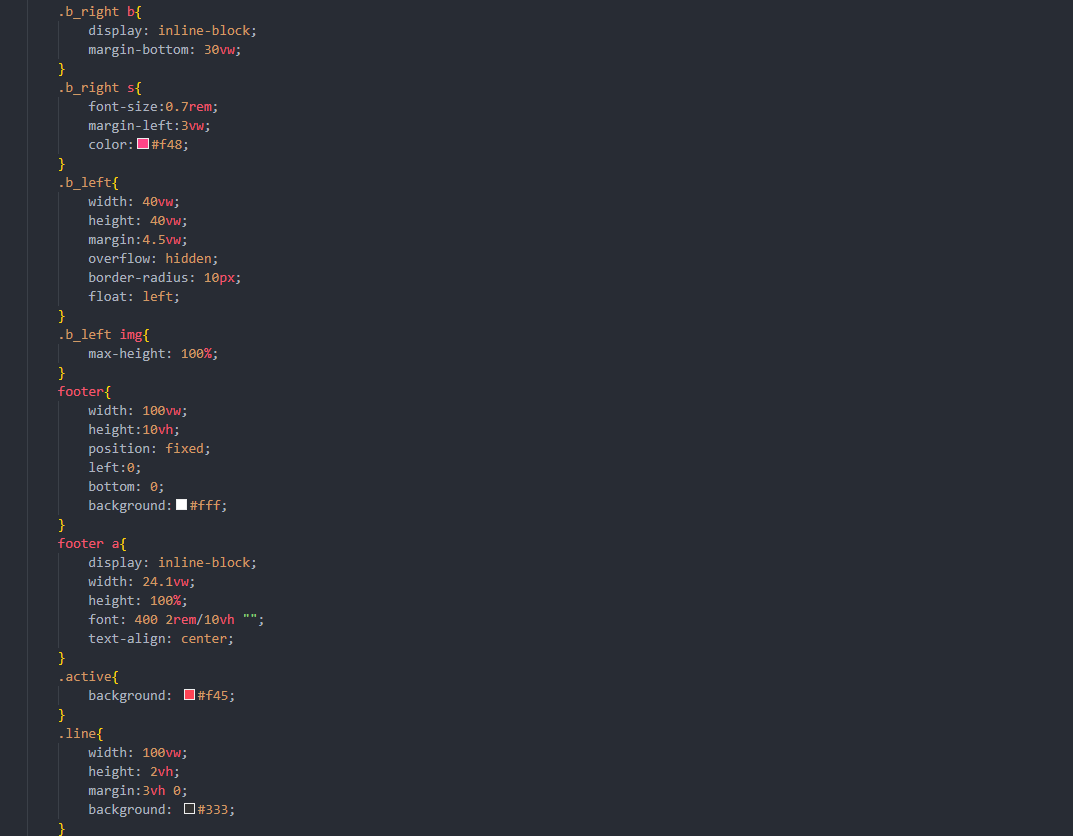
这是css样式


我们先说一下实现的原理。
我们都知道在于图片的引入,我们都是用src来引入图片地址。从而实现图片的显示。那我们让他开始不加载src的地址,把src的地址放在一个自定义属性中(自定义属性,HTML5的新特性);
这样我们就可以把地址都放在自定义属性中,当我们需要的时候,在放在src中。
那懒加载是怎么加载?开始加载几条信息,当我们阅读完了以后接着加载。
在移动端,都是在滑块到底的时候,我们触发请求,让他请求更多的图片,在pc端就有分页的一个效果,其实原理差不多;
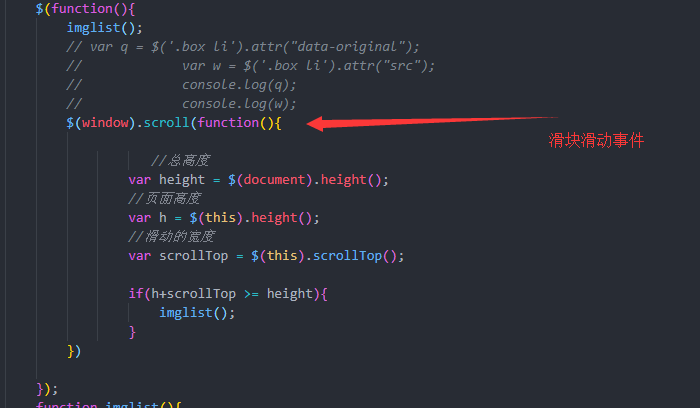
当滑块距离顶部的距离加上 页面高度 大于等于总高度的时候,就说明到了最底部;
(说的不全面,太片面,希望大佬留言指正);
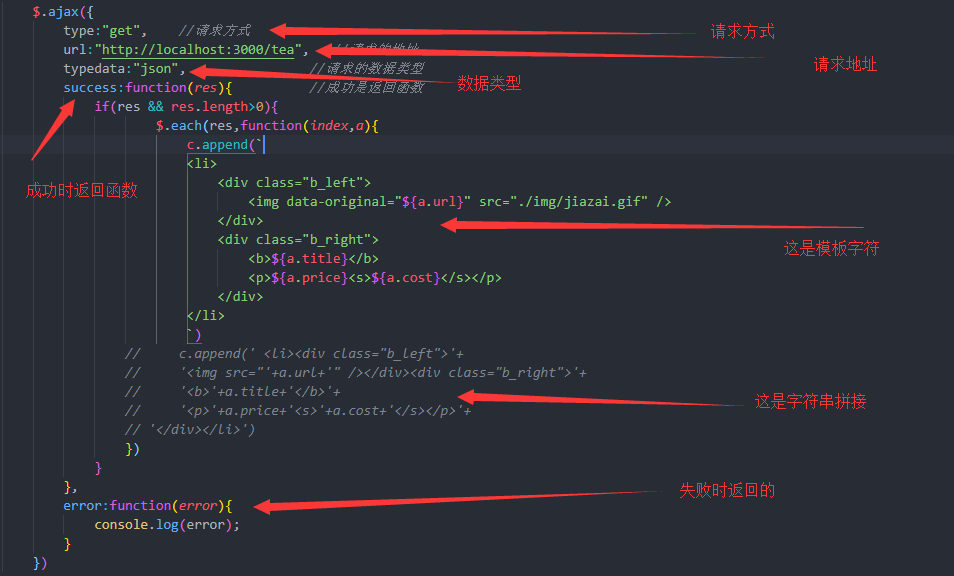
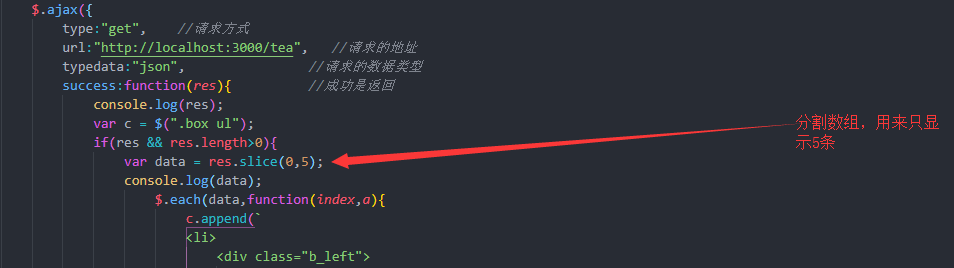
接下来就是写ajax请求了,就是最基本的样式。

里面的data-original是我自定的属性、储存图片地址;
src里放的地址是图片还没有加载出来时,显示的加载动画
(我这里请求的地址,是我搭建的一个本地数据。如果不知道的可以去看一下我写的另一个关于json:server 搭建的一个博客)
接下来就是我们去下载jquery的插件lazyload的插件了(下载地址:http://www.jq22.com/jquery-info390)
然后我们引入它

这样我们页面上就会出现我们请求的信息了。并且展示出来。
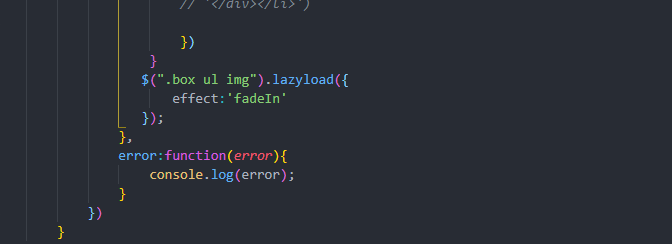
我们还可以在下面加一个淡入淡出的效果

接下来把我们写的ajax请求放在一个函数里;

在接下了就是判断是否滑块滑到最低部。

其中我有俩处写有我命名的函数 。第一个是开始触发一次请求,二是当滑块滑动到最底部是触发请求。
开始调用请求的原因是。我写的一个分段,开始让他只加载5条

这样就完成了全部。写的有点乱,看的时候捋一捋的看看。嘿嘿!