Web worker简介:
HTML5定义了一种作为后台线程的WebWorker。 web worker是一个用来执行计算密集任务而不冻结用户界面的后台线程。
Web worker无法访问window对象和document对象,和主线程之间的通信也只能通过异步消息传递机制来实现。
Web worker 本身不是轻量级的线程,因而常见一些worker去处理次要的操作是不划算的
创建新的Worker:
var worker= new Worker("/assets/demo.js");
传递参数:
worker.postMessage("file.text");
接收消息:
worker.onmessage = function(e){
var message = e.data;
......
}
Worker当然也支持addEventListener()方法和removeEventListener()方法,如果需要管理多个事件时可以使用哒
异常处理:
worker.onerror = function(e){
console.log("Error at " + e.filename + ":" +e.lineno + e.message );
}
结束Worker
worker.terminate();
载入类和工具函数:
importScripts("utils/base64.js","utils/Map.js"....);
注意:importScripts是同步的方法,一旦importScripts方法返回就可以开始使用载入的脚本,不需要回调函数
案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> console.log("开始时间-->"+new Date); var worker = new Worker('/XNTest/cal.js'), i = 1000000000; worker.postMessage(i); worker.onmessage = function(e) { console.log(e.data) } var w = new Worker("/XNTest/demo_workers.js"); w.onmessage = function(event) { console.log(event.data) }; // var b = 0; // for (i = 0; i < 1000000000; i++) { // // //计算的代码 // b = 100 + i; // } // var c = 0; // for (i = 0; i < 1000000000; i++) { // // //计算的代码 // c = 101 + i; // } // console.log("c--->"+c); // console.log("b--->"+b) console.log("====我是打酱油的===="); console.log("结束时间-->"+new Date); </script> </head> <body> <button id="btn">点击一下</button> </body> </html>
用到的js:
demo_workers.js
var i = 0; function timedCount() { var c = 0; for (i = 0; i < 1000000000; i++) { //计算的代码 c = 100 + i; } postMessage(c); // setTimeout("timedCount()",500);//等候时间 (单位是千分之一秒, millisecond) } timedCount();
2.cal.js
onmessage = function(e) { var data = e.data; var c = 0; for (i = 0; i < data; i++) { //计算的代码 c = data + i; } postMessage(c + "---") }
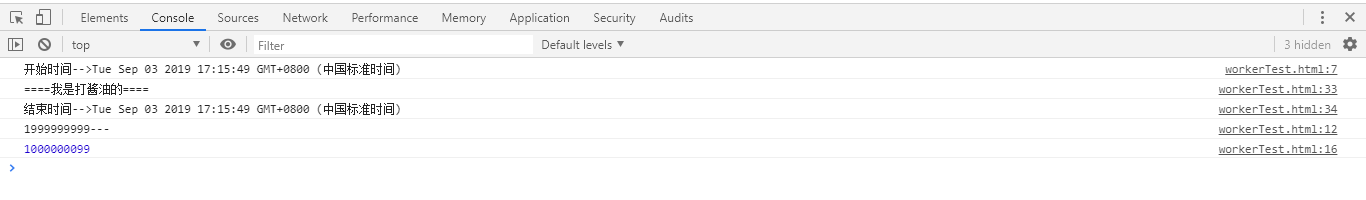
结果:使用Web worker

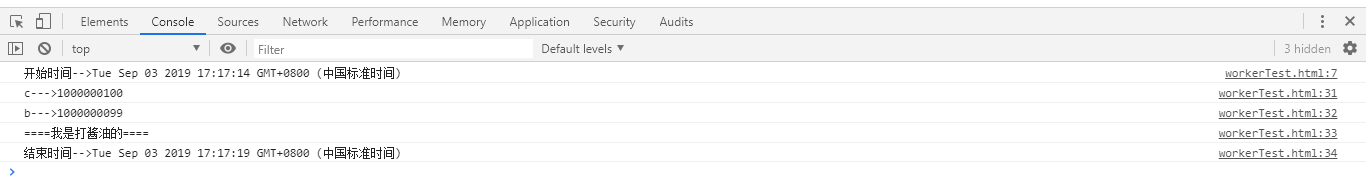
没使用Web worker

参考地址: