应项目要求,现在安卓app和苹果app共用一个二维码,对外提供下载:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>app下载</title> <script type="text/javascript"> /* * 智能机浏览器版本信息: * */ var browser = { versions: function() { var u = navigator.userAgent, app = navigator.appVersion; return { //移动终端浏览器版本信息 trident: u.indexOf('Trident') > -1, //IE内核 presto: u.indexOf('Presto') > -1, //opera内核 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/), //是否为移动终端 ios: !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器 iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者QQHD浏览器 iPad: u.indexOf('iPad') > -1, //是否iPad webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部 }; }(), language: (navigator.browserLanguage || navigator.language).toLowerCase() } if (browser.versions.ios || browser.versions.iPhone || browser.versions.iPad) { window.location = "https://itunes.apple.com/app/id118005xxx"; //改地址放入IOS跳转链接 } else if (browser.versions.android) { //该地址放入Android下载包链接 window.location = "http://192.168.0.123:9010/hcgj/static/hcgjapk/hcgj_v2.0.0.apk"; } // document.writeln("语言版本: " + browser.language); // document.writeln(" 是否为移动终端: " + browser.versions.mobile); // document.writeln(" ios终端: " + browser.versions.ios); // document.writeln(" android终端: " + browser.versions.android); // document.writeln(" 是否为iPhone: " + browser.versions.iPhone); // document.writeln(" 是否iPad: " + browser.versions.iPad); // document.writeln(navigator.userAgent); </script> </head> <body> </body> </html>
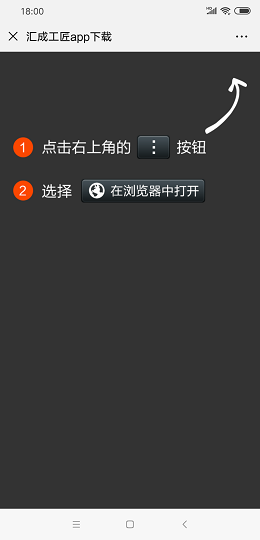
近期微信对apk下载直接拦截,这里我们对上述代码进行优化升级:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>xxxapp下载</title>
<script type="text/javascript" src="https://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<style type="text/css">
*{margin:0; padding:0;}
a{text-decoration: none;}
img{max- 100%; height: auto;}
.weixin-tip{display: none; position: fixed; left:0; top:0; bottom:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); height: 100%; 100%; z-index: 100;}
.weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}
.apk_download{display: none;}
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(window).on("load",function(){
var winHeight = $(window).height();
var is_weixin = (function(){ return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1} )();
if(is_weixin){
$(".weixin-tip").css("height",winHeight);
$(".weixin-tip").show();
}else{
$(".apk_download").show();
}
})
/*
* 智能机浏览器版本信息:
*
*/
var browser = {
versions: function() {
var u = navigator.userAgent,
app = navigator.appVersion;
return { //移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/), //是否为移动终端
ios: !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器
iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
}
if (browser.versions.ios || browser.versions.iPhone || browser.versions.iPad) {
window.location = "itms-apps://itunes.apple.com/app/id1383632905"; //改地址放入IOS跳转链接
} else if (browser.versions.android) { //该地址放入Android下载包链接
//window.location = "http://xxxxx.com/static/app/zcjsc_1.5.8.apk";
}
// document.writeln("语言版本: " + browser.language);
// document.writeln(" 是否为移动终端: " + browser.versions.mobile);
// document.writeln(" ios终端: " + browser.versions.ios);
// document.writeln(" android终端: " + browser.versions.android);
// document.writeln(" 是否为iPhone: " + browser.versions.iPhone);
// document.writeln(" 是否iPad: " + browser.versions.iPad);
// document.writeln(navigator.userAgent);
</script>
</head>
<body>
<div class="weixin-tip">
<p>
<img src="live_weixin.png" alt="微信打开"/>
</p>
</div>
<div class="apk_download">
<a href="http://xxxxx.com/static/app/zcjsc_1.6.1.apk" class="button">下载xxxapk</a>
</div>
</body>
</html>