Function : We can use regular expressions to check user input data formats.
Homework: Check user input meets the requirements or not.
I use regular expressions to check the users Chinese name , nickname and their phonenumber.
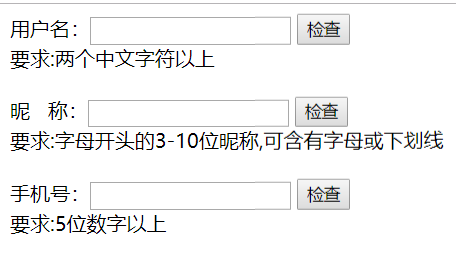
This is this projiect's appearance:

Below is this project's code:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <script> 8 function user(){ 9 var user=document.getElementById("user").value; 10 var User=/[u4e00-u9fa5]{2,5}/; 11 if(User.test(user)) alert("格式正确"); 12 else alert("格式错误"); 13 } 14 function Name(){ 15 var name=document.getElementById("Name").value; 16 var Name=/^[a-zA-z][a-zA-Z0-9_]{2,9}$/; 17 if(Name.test(name)) alert("格式正确"); 18 else alert("格式错误"); 19 } 20 function Phone(){ 21 var phone=document.getElementById("Phone").value; 22 var Phone=/^[+]{0,1}(d){1,3}[ ]?([-]?((d)|[ ]){4,12})+$/; 23 if(Phone.test(phone)) alert("格式正确"); 24 else alert("格式错误"); 25 } 26 </script> 27 <body> 28 用户名:<input type="text" name="user" id="user"> 29 <input type="button" value="检查" onclick="user()"><br>要求:两个中文字符以上<br><br> 30 昵 称:<input type="text" name="Name" id="Name"> 31 <input type="button" value="检查" onclick="Name()"><br>要求:字母开头的3-10位昵称,可含有字母或下划线<br><br> 32 手机号:<input type="text" name="Phone" id="Phone" > 33 <input type="button" value="检查" onclick="Phone()"><br>要求:5位数字以上 34 </body> 35 </html>