前端中网站使用的图标,看着很像图片,但是他其实算是一种字符,例如淘宝中的购物车图标还有搜索图标.
咱们若是要使用的话,不用怕.Iconfont-阿里巴巴矢量图标库https://www.iconfont.cn/ 这个网站已经为我们准备好了.
今天我就来把插入方法说一下.
先说下使用方法吧,
进入网站后,点击代码应用有详细的方法说明

有3种方法,我一般就是使用常用的一种
unicode引用
1.先将想要的图标点击小购物车按钮添加

2.再将添加了购物车的这一些图标添加进一个项目中,这样你用的时候,就可以一起导入

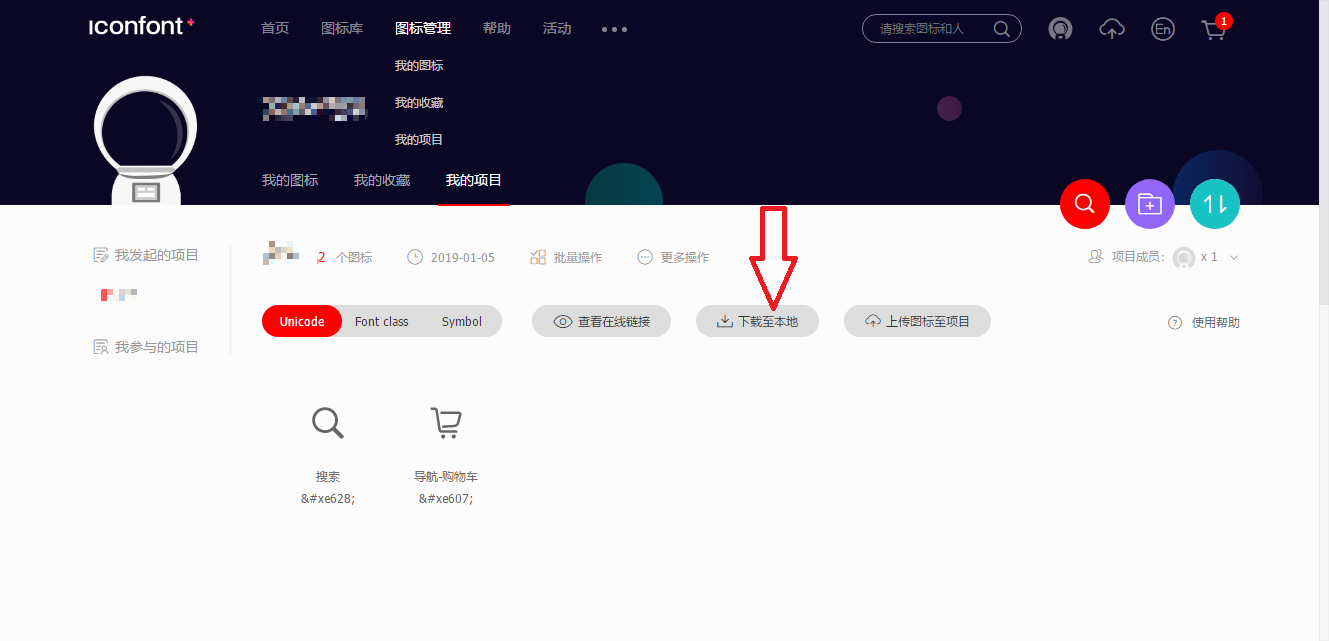
3.在我的项目中点击下载到本地
4.将下载下来的压缩包解压
5.将下面代码复制到css中,将url的路径更改为实际相对路径
//第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
//第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;}
6.应用方法
编码在图标下面就可以找到
第一种是直接添加<i>标签不是固定的,只是因为使用icon,所以使用<i>标签容易分辨
挑选相应图标并获取字体编码,应用于页面 <i class="iconfont"></i>
在submit或button按钮中,若是想把值用矢量图标的话 ,可以使用定位,但是太麻烦,我们也可以使用添加
<input type="submit" value='�' class="iconfont">