先看以下代码
package javastudy; public class StaticDemo { public static void main(String[] args) { Child c1=new Child(); c1.name="zhangsan"; // c1.speak(); Child c2=new Child(); c2.name="lisi"; // c2.speak(); } } class Child { String name; String country="CN"; //CN是显示初始化值 void speak(){ System.out.println("My name is "+name+",my country is "+country); } }
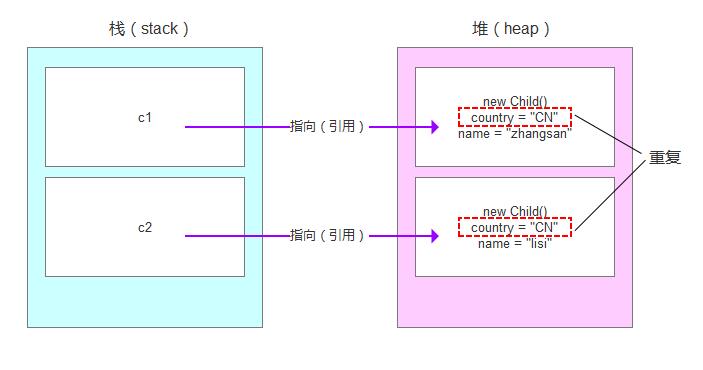
以上代码中,c1和c2两个对象中,包括一个相同的属性值“.country="CN",也就是说这两个对象在各自的堆内存中有相同的数据。代码内存示意图如下:

设想一下,当对象建立得越多,那么堆内存中的country="CN"就会越多,内存消耗就会越大。
既然数据相同,那么有没有办法将这个同共的数据值提取,单独存放,且又共有均有访问呢。
这时,就用到关键字——static
static(静态):用于修饰成员(成员变量、成员方法)。
使用static后的代码如下:
package javastudy; public class StaticDemo { public static void main(String[] args) { Child c1=new Child(); c1.name="zhangsan"; c1.speak(); Child c2=new Child(); c2.name="lisi"; c2.speak(); } } class Child { String name; static String country="CN"; //将数据值相同且共用的用static修饰,成为类变量 void speak(){ System.out.println("My name is "+name+",my country is "+country); } }
My name is zhangsan,my country is CN
My name is lisi,my country is CN
以上代码,代码编写上基本没有区别,除了给类变量加了static修饰符,但内存运行原型发生了变化。
静态变量被提取出来,单独放在共享区,被该类所有实体共享。
内存示意图如下:

static用法:
1、用于修饰类成员(成员变量和成员方法)
2、当成员被静态修饰后,除了可以被对象调用外,可以被类名直接调用——类名.静态成员。如以上实例,child.country
static静态特点:
1、静态随着类的加载而加载。
如上面的示例代码,创建Child类实例,该类即被加载到内存里,此时Country="CN"就在内存共享区中开辟好了空间。
也就是说静态会随着类的消失而消失。说明其生命周期最长。对象用完后,就消失。
2、优先于对象存在。静态先存在的,对象是后存在的。
3、被所有对象所共享。当被该类的对象修改时,对其它对象也一同发生变化。
4、可以直接被类名所调用。
类变量和成员变量的区别:
1、存放位置。
类变量随着类的加载存在于共享区中(即class加载完成后,static成员就在内存共享区中开辟了空间),成员变量随着对象的建立而存在于堆内存中。
被static修饰的内容,就不在堆内存中了,而是存在于单独的方法区(也叫共享区或数据区)。特有对象随着对象存储于堆内存中。
2、生命周期
类变量生命周期最长,随着类的消失而消失;成员变量随着对象的消失而消失。
静态使用注意事项:
1、静态方法只能访问静态成员。非静态方法可以访问静态和非静态成员。
1、静态方法中不可以定义this、super,因为thist和super代表对象,静态优先于对象存在。
静态的利弊:
利:对对象的共享数据进行单独空间的存储,节省内存,没有每个对象都存一份。
可以直接被类名调用。
弊:生命周期过长。
访问有局限性,只能访问静态。
示例1、
package javastudy; public class StaticDemo { public static void main(String[] args) { System.out.println(Child.country); //未创建对象,可以用类名直接调用。先于对象存在。 } } class Child { String name; //这是成员变量,也叫实例变量。 static String country="CN"; //这是静态的成员变量,也称为类变量。 void speak(){ System.out.println("My name is "+name+",my country is "+country); } }
没有创建对象,但可以用类名调用类变量。静态优先于对象的存在。
示例2:
package javastudy; public class StaticDemo { public static void main(String[] args) { Child c1=new Child(); c1.name="zhangsan"; c1.country="US"; //使用c1对象时,对country的值进行修改 c1.speak(); Child c2=new Child(); c2.name="lisi"; c2.speak(); //c2所读取的country也是修改后的值。 } } class Child { String name; //这是成员变量,也叫实例变量。 static String country="CN"; //这是静态的成员变量,也称为类变量。 void speak(){ System.out.println("My name is "+name+",my country is "+country); } }
My name is zhangsan,my country is US
My name is lisi,my country is US
创建c1对象后,对静态变量country的初始值进行了修改,c2在创建后,读取的时侯后的值。
总结:
数据值是否被多个对象所共用享受,是就使用静态,不是则不使用静态。
用类名调用时,就要用static修饰。
静态方法只能访问静态成员,非静态方法可以访问静态和非静态成员