为什么使用CDN
除却CDN自身的优势,在前端工程中,将静态文件放到CDN上,可以直观地减小资源包大小,同时加快首屏加载。
- 若不使用CDN,则所有的资源都会被打包到app.js和vendor.js中,页面需要等到这两个包下载完成才可以显示。
- 若使用CDN,则可以利用浏览器多线程的优势,同时下载若干静态文件以及剩下的app.js和vendor.js,以此达到加快加载的目的。
实现的一般过程
以下以vue cli 2为例,将vue,vue-router放到CDN上。
- 首先,在index.html的头部引入cdn资源。(因为是测试,此处使用免费的bootcdn)
index.html :
<script src="https://cdn.bootcss.com/vue/2.6.8/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js"></script>- 在webpack设置中添加externals(外部扩展)设置,如此,则import 引用的资源将不被打包,而是在运行时从外部获取。
格式为: “资源名”:“外部引入名” (注意:外部引入名由模块自身决定,不可更改。)
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
}- 删除或注释项目中相应资源的引入(import)。
main.js :
// import Vue from 'vue'
import App from './App'
import router from './router'router -> index.js :
// import Vue from 'vue'
// import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
- npm run build完成打包。
效果
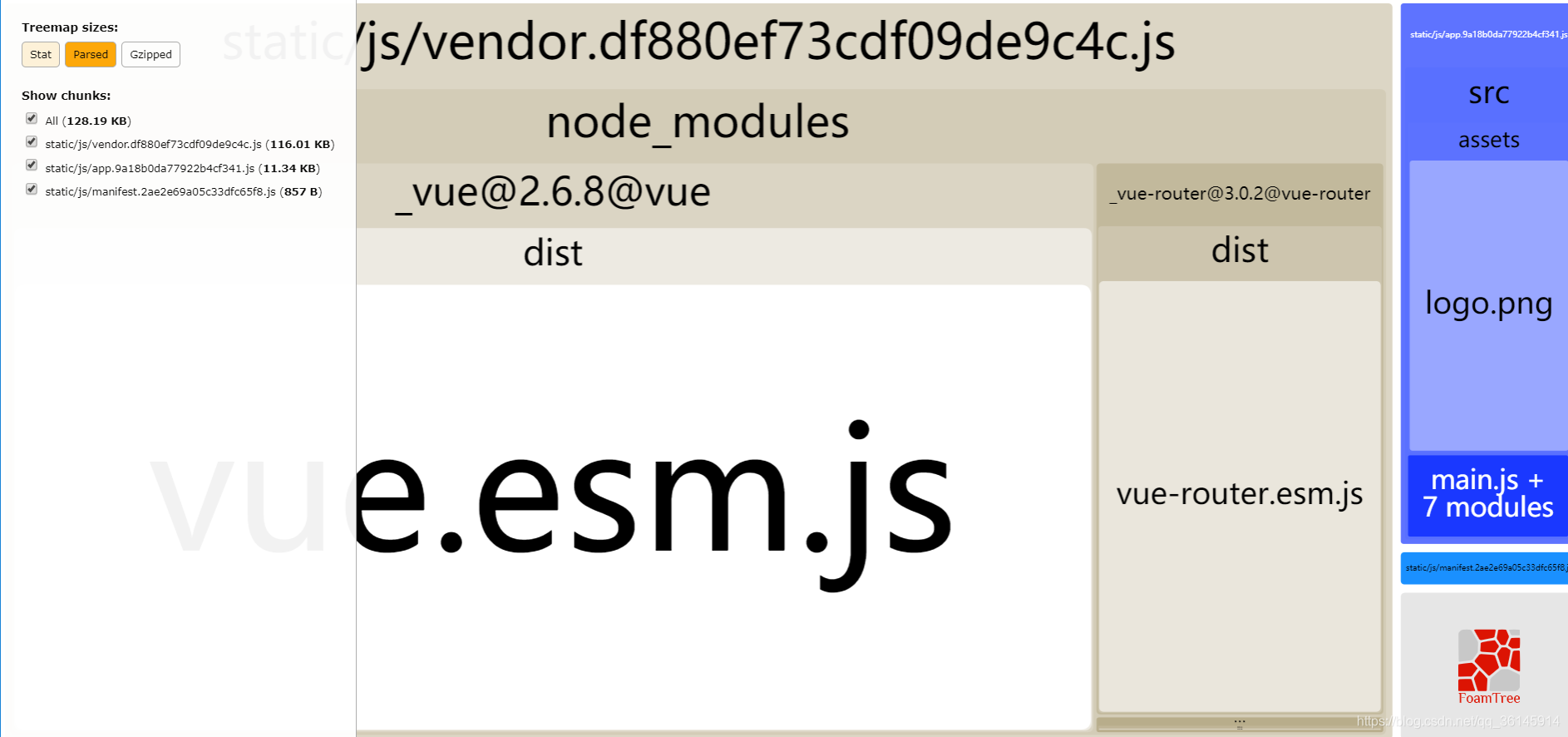
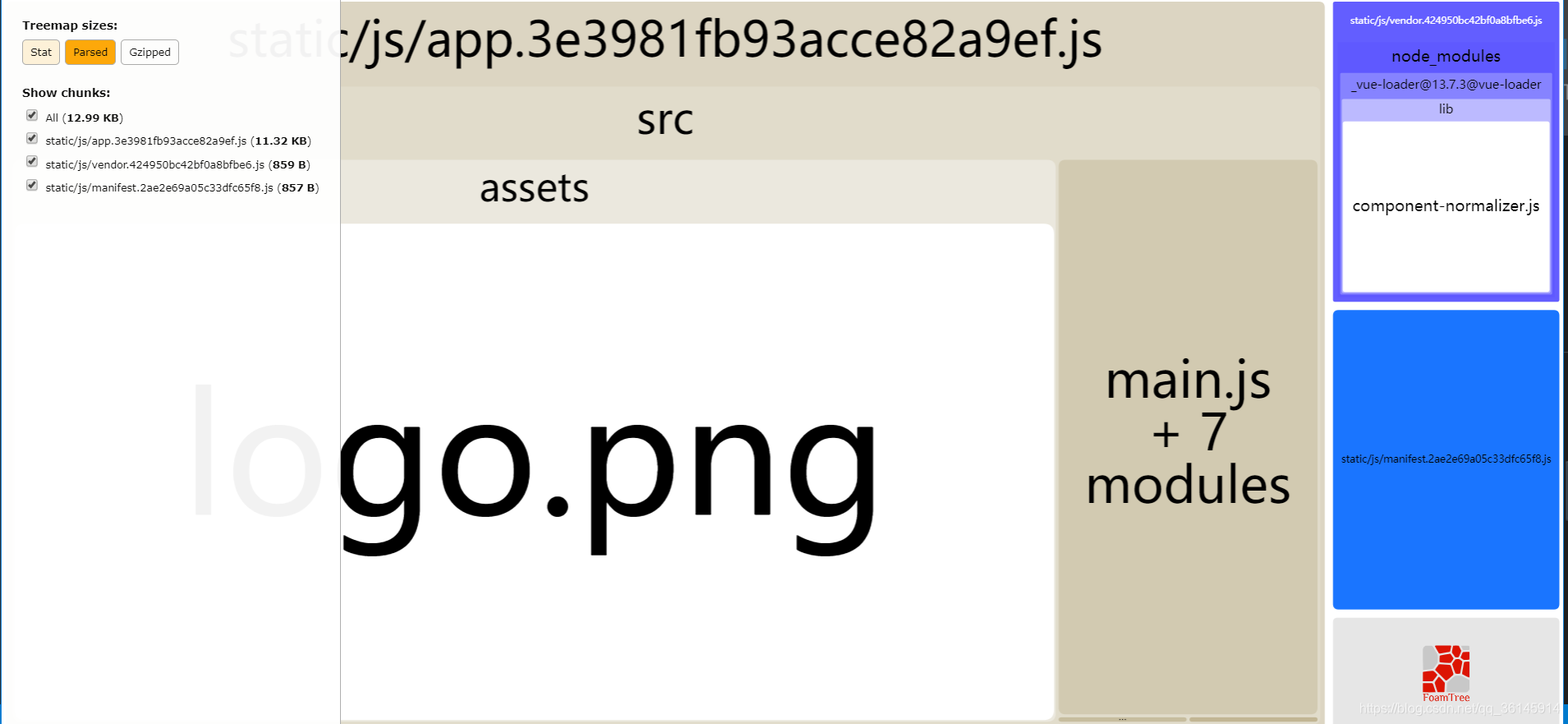
- 包大小对比:
使用webpack-bundle-analyzer插件查看效果
- 使用CDN前:

使用CDN后:
- 浏览器资源加载
使用CDN后,可以看见,资源是不同线程同时加载的