svg和canvas画图。
xmlns,xml命名空间的介绍,https://www.w3.org/TR/REC-xml-names/。
raphael是基于svg的,另一个组件jtopo是基于canvas的。
在低版本IE上,canvas显示有问题,可以用excanvas解决,但是jtopo这个组件本身使用了一些高级的ES5语法,低版本IE也要报错。
raphael在低版本IE浏览器上是基于VML的。
http://www.cnblogs.com/idealer3d/p/LearningRaphaelJSVectorGraphics.html
http://dmitrybaranovskiy.github.io/raphael/
这是Raphael官网,其中给出了不少示例,但给我感觉起点都太高,没有简单示例。同时也给出了API,无奈也是英文版的。
这一次的项目中使用到了Raphael,现如今写个简单的总结以供大家参考。
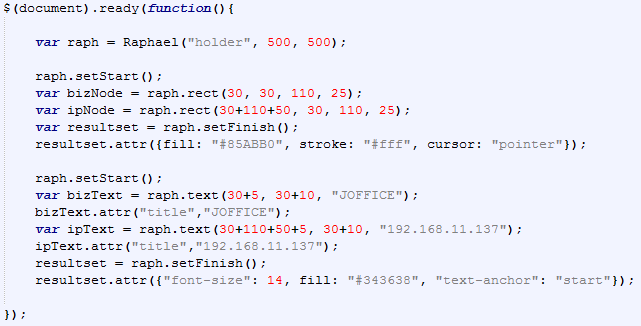
首先我们画一个矩形,矩形内填充文字,两个矩形之间用线连接,矩形不允许拖动。


google显示效果: ; IE9显示效果:
; IE9显示效果:
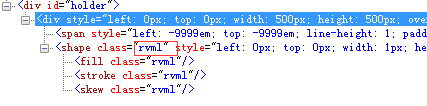
打开IE9调试窗口,发现IE9上是使用的vml技术:

现在目标是做出下图:

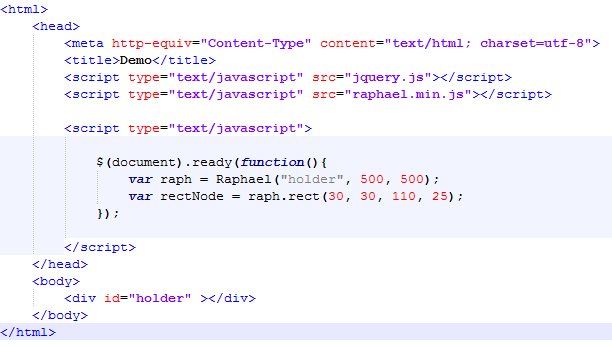
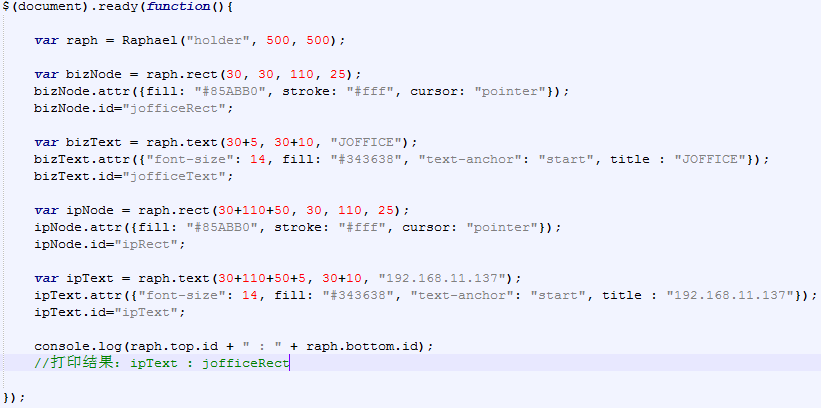
代码如下:

注意:raphael里面有一个top、bottom的概念,它们之间由元素有序连接起来,可通过next或prev获取。通过打印结果可看出,元素加入画布的先后顺序,
决定了bottom、top的顺序,最先加入的为bottom,最后的top。
引入了set的概念:

raphael里面有一个set的概念,用于对元素集合管理,但它更多的是一个虚拟的对象。
接上文代码:

两个forEach的执行效果分别是:

和
 。
。
第一个成功移除,第二个失败。说明对Raphael对象进行遍历时,不能直接删除遍历元素,需要将其放到一个单独的数组中存储,再删除。
形如:

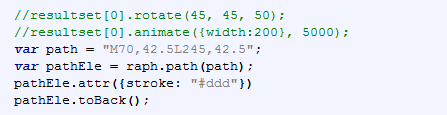
抛开forEach的事情,说说画线,代码如下(注释的代码一个是旋转,一个是动画):

这里画线的起点和终点分别是两个矩形的中心点,由于元素加入画布有先后顺序,展现在画布上也有图层的先后顺序,因此灰色的线挡住了文字,调用toBack让它在最底一层展示。
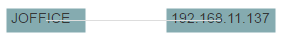
调用和不调用的效果如下图:
 和
和  。
。
这里为什么我要以矩形中心点为起始结束点呢?这是为了拖动时依然能正常展示。
如何画曲线呢?

将path改为:var path = "M110,42, C130,60,160,60,190,42";
