在网上搜到小程序设计的项目,下载前辈的代码到本地环境,接下来需要如何部署代码到本地,并能够看到完整的效果展示。
服务器端: https://github.com/tumobi/nideshop
NideShop商城(服务端)
- 界面高仿网易严选商城(主要是2016年wap版)
- 测试数据采集自网易严选商城
- 功能和数据库参考ecshop
- 服务端api基于Node.js+ThinkJS+MySQL
- 计划添加基于Vue.js的后台管理系统、PC版、Wap版
本项目需要配合微信小程序端使用,GitHub: https://github.com/tumobi/nideshop-mini-program
本地开发环境配置
- 克隆项目到本地
git clone https://github.com/tumobi/nideshop
- 创建数据库nideshop并导入项目根目录下的nideshop.sql
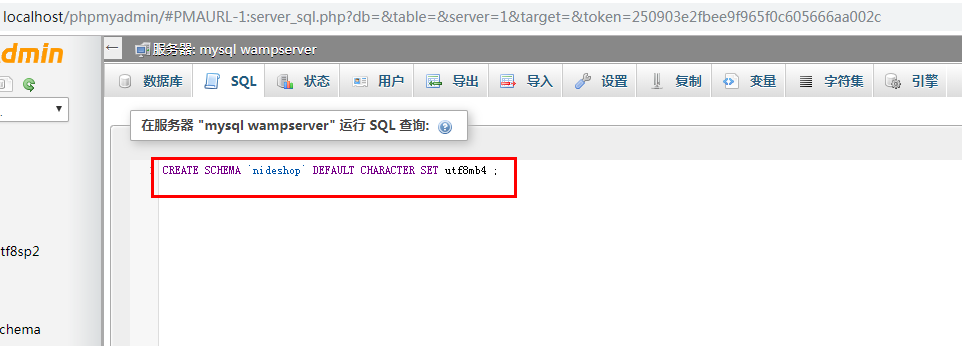
CREATE SCHEMA `nideshop` DEFAULT CHARACTER SET utf8mb4 ;
注意数据库字符编码为utf8mb4
- 更改数据库配置 src/common/config/database.js
const mysql = require('think-model-mysql');
module.exports = {
handle: mysql,
database: 'nideshop',
prefix: 'nideshop_',
encoding: 'utf8mb4',
host: '127.0.0.1',
port: '3306',
user: 'root',
password: '你的密码',
dateStrings: true
};
- 填写微信登录和微信支付配置 src/common/config/config.js
// default config
module.exports = {
default_module: 'api',
weixin: {
appid: '', // 小程序 appid
secret: '', // 小程序密钥
mch_id: '', // 商户帐号ID
partner_key: '', // 微信支付密钥
notify_url: '' // 微信异步通知,例:https://www.nideshop.com/api/pay/notify
}
};
- 安装依赖并启动
npm install
npm start
1.导入数据:
1.先安装一个Mysql数据库,可以在网上直接下载,也可以使用wampServer:http://www.wampserver.com/ 傻瓜式安装。

安装成功:启动会出现如下的图标。
此时打开把鼠标悬浮到此图标上,打开phpmyadmin,执行下面的命令,创建“nideshop”数据库

并导入项目根目录下的nideshop.sql。

数据导入成功:

2.安装基于nodejs的服务端代码:
打开终端命令窗口:开始图标- cmd
1. 输入 git clone https://github.com/tumobi/nideshop
2. 修改配置文件
更改数据库配置 src/common/config/database.js
const mysql = require('think-model-mysql');
module.exports = {
handle: mysql,
database: 'nideshop',
prefix: 'nideshop_',
encoding: 'utf8mb4',
host: '127.0.0.1',
port: '3306',
user: 'root',
password: '你的密码',
dateStrings: true
};
填写微信登录和微信支付配置 src/common/config/config.js 此处可以先不填写,为空
// default config
module.exports = {
default_module: 'api',
weixin: {
appid: '', // 小程序 appid
secret: '', // 小程序密钥
mch_id: '', // 商户帐号ID
partner_key: '', // 微信支付密钥
notify_url: '' // 微信异步通知,例:https://www.nideshop.com/api/pay/notify
}
};
等待下载代码到本地文件夹下,如果下载完毕,cd nideshop,
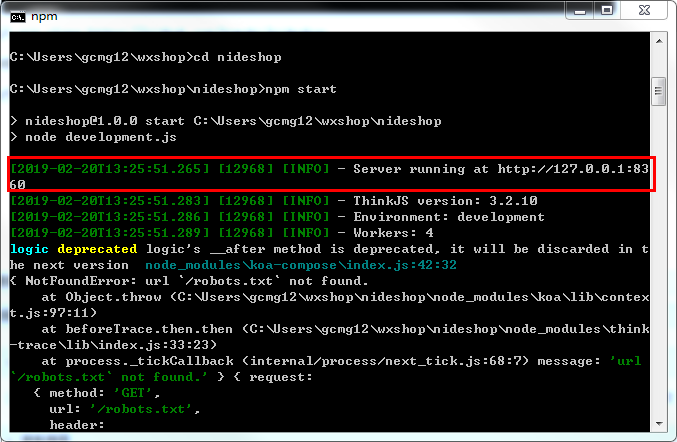
执行 npm install,安装依赖,安装成功,执行 npm start,启动服务端会出现如下的提示

在浏览器上访问http://127.0.0.1:8360/

3.部署小程序端代码
下载小程序端代码,并新建小程序项目,把代码粘贴到项目目录下。https://github.com/tumobi/nideshop-mini-program
可成功运行:

可以打开调试器针对具体问题,去解决。
!!!注意:
出现此错误,需要在小程序上设置不校验https这一项即可