1.移动设备上主要涉及触摸响应事件以及重力传感响应事件的处理。
事件主要分两类:
针对节点事件处理的节点响应事件cc.Node.EventType(主要是触摸响应事件和鼠标响应事件);
针对全局系统事件处理的全局事件cc.SystemEvent.EventType(主要是重力传感响应事件以及键盘响应事件)。
2.触摸响应事件
①包括四个响应事件:

②响应函数参数event重要属性
event.currentTouch._startPoint:开始触摸时坐标位置。
event.currentTouch._point:当前坐标位置。
③例子代码
onLoad() {
//开启各种响应事件
this.node.on(cc.Node.EventType.TOUCH_START, this.onTouchStart, this);
this.node.on(cc.Node.EventType.TOUCH_END, this.onTouchEnd, this);
this.node.on(cc.Node.EventType.TOUCH_MOVE, this.onTouchMove, this);
this.node.on(cc.Node.EventType.TOUCH_CANCEL, this.onTouchCancel, this);
},
onDestroy() {
//关闭响应事件
this.node.off(cc.Node.EventType.TOUCH_START, onTouchStart, this);
this.node.off(cc.Node.EventType.TOUCH_END, onTouchEnd, this);
this.node.off(cc.Node.EventType.TOUCH_MOVE, onTouchMove, this);
this.node.off(cc.Node.EventType.TOUCH_CANCEL, onTouchCancel, this);
},
//节点区域内触摸开始事件
onTouchStart: function (event) {
cc.log("event name:", event.type, "start point:", event.currentTouch._startPoint, " current point:", event.currentTouch._point);
},
//节点区域内/外触摸移动事件
onTouchMove: function (event) {
cc.log("event name:", event.type, "start point:", event.currentTouch._startPoint, " current point:", event.currentTouch._point);
},
//节点区域内触摸结束事件
onTouchEnd: function (event) {
cc.log("event name:", event.type, "start point:", event.currentTouch._startPoint, " current point:", event.currentTouch._point);
},
//节点区域外触摸结束事件
onTouchCancel: function (event) {
cc.log("event name:", event.type, "start point:", event.currentTouch._startPoint, " current: point", event.currentTouch._point);
}
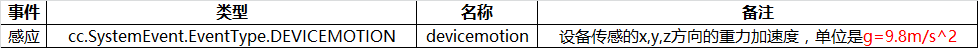
3.重力传感响应事件
①包括一个响应事件

②开启传感函数
cc.systemEvent.setAccelerometerEnabled(true); //设置是否开启重力传感
③例子代码
onLoad() {
cc.systemEvent.setAccelerometerEnabled(true); //设置是否开启重力传感
cc.systemEvent.on(cc.SystemEvent.EventType.DEVICEMOTION, this.onDeviceMotionEvent, this); //注册重力传感响应事件
},
onDestroy() {
cc.systemEvent.off(cc.SystemEvent.EventType.DEVICEMOTION, this.onDeviceMotionEvent, this); //取消重力传感响应事件
},
//x,y,z方向的重力感应加速度
onDeviceMotionEvent(event) {
cc.log("event name:", event.type, " acc x:", event.acc.x, " acc y:", event.acc.y, " acc z:", event.acc.z); //单位是g=9.8m/s^2
}
PS:
1.测试环境v2.0.5+win10
2.测试代码下载地址:https://files-cdn.cnblogs.com/files/chevin/CocosCreatorBlog05.zip
以上。